文章目录
- 前言
- 1. JS
- 1.1 引入方式
- 1.2 基础语法
- 1.3 函数
- 1.4 对象
- 1.5 事件监听
- 2. Vue
- 3. Ajax
- 4. Element
- 5. Nginx
前言
在学习后端前,还需要大致了解下前端的一些知识,所以本篇就先快速把前端的一些知识过一遍。本篇不含过多干货和技术知识,仅仅是一些概念,因为博主的重心还是在后面的后端SSM。
1. JS
1.1 引入方式
- 内部脚本:定义在HTML中的JS脚本必须位于
<script></script>标题之间 - 外部脚本:只包含JS代码,不包含
<script>标签,JS代码写在JS文件中,通过src引用该文件
script标签可以在任何位置出现多次。
1.2 基础语法
关于书写语法,与Java一样。
输出语句


变量
js中用var来声明变量。js是一门弱类型语言,变量可以存放不同类型的值。即var a可以变为字母,还可以变成数字等等。
另外,var定义的变量是全局变量,而let定义的变量是局部变量。
数据类型
JS分为原始类型和引用类型。
- 原始类型包括数字number、string字符串、boolean布尔、null空、undefined未初始化
- 引用类型:JS中的对象
运算符和流程控制语句
这部分和JAVA一样
1.3 函数
js函数通过function关键字进行定义:
function functionName(参数...) {
// 要执行的代码
}
1.4 对象
- Array:定义数组,数组长度是可变的
- String
- JSON
- BOM:浏览器对象模型
- Window:浏览器窗口对象;其中window可以省略
- Location:地址栏对象
- DOM:文档对象模型
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
DOM
详细看这一篇博客:JavaScript中的DOM对象
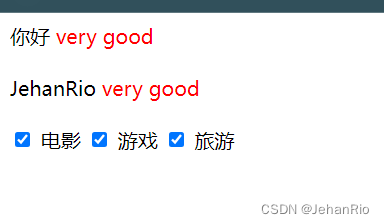
一个小demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="cls">你好</div> <br>
<div class="cls">JehanRio</div> <br>
<input type="checkbox" name="hobby" id=""> 电影
<input type="checkbox" name="hobby" id=""> 游戏
<input type="checkbox" name="hobby" id=""> 旅游
<script>
// 将所有div标签后面加入内容
var divs = document.getElementsByTagName("div");
for (let index = 0; index < divs.length; index++) {
const element = divs[index];
element.innerHTML += "<font color='red'> very good</font>";
}
// 使所有的复选框呈现选中状态
var ins = document.getElementsByName("hobby");
for(let i = 0; i < ins.length; ++i) {
const element = ins[i];
element.checked = true; // 选中
}
</script>
</body>
</html>

1.5 事件监听
事件包括:按钮被点击、鼠标移动到元素上、按下键盘按键
事件监听就是事件被侦测到时执行代码。
<input type="checkbox" onclick="on()" name="hobby" id=""> 电影
<script>
function on() {
alert("我被点击了")
}
</script>
事件绑定
- 通过HTML标签中的事件属性进行绑定
- 通过DOM元素属性绑定
常见事件

2. Vue
Vue是一套前端框架,基于MVVM思想,实现数据的双向绑定,将编程的关注点放在数据上。
vue的下载要去官网:Vue.js

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1. 引入js文件 -->
<script src="./js/vue.js"></script>
</head>
<body>
<!-- 编写视图层的展示 -->
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
</body>
<script>
// 定义vue对象
new Vue ({
el: "#app", // vue接管区域
data: {
message: "hello, vue"
}
})
</script>
</html>

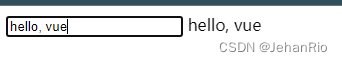
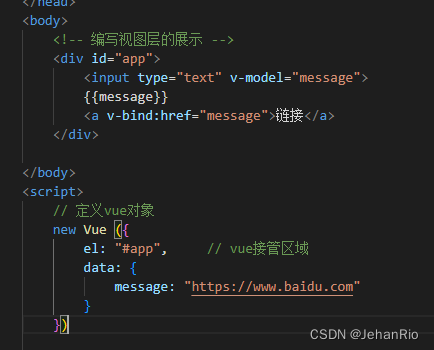
由于vue的数据双向绑定,他们展现的是同一个数据模型,数据模型的数据变化会影响视图层的展示。
插值表达式
- 形式:
{{表达式}} - 内容可以是变量、三元运算符、函数调用、算术运算
常用指令
指令:HTML标签带有v-前缀的特殊属性。

**比如说v-bind **

生命周期
是指一个对象从创建到销毁的整个过程。
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法

mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。(发送请求到服务端,加载数据)
3. Ajax
- 概念:异步的JavaScript和XML
- 作用
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据
- 异步交换:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等
3.1 Axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
Axios对原生的Ajax进行了封装,简化书写,快速开发。
步骤:
- 引入Axios的js文件
- 使用Axios发送请求,并获取响应结果
一般axios就是用于异步加载数据的。
4. Element
用于美化界面,有了这个,后端程序员也能做出很漂亮的界面。(面向CV编程)
- 安装ElementUI组件库,在命令行执行指令
npm install element-ui@2.15.3 - 引入ElementUI组件库
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
- 访问官网,复制组件代码,调整
5. Nginx
Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件代理服务器,其特点是占有内存少,并发能力强,在各大互联网公司都有非常广泛的应用。
官网:https://nginx.org/