请求拦截器
相当于一个关卡,如果满足条件就放行请求,不满足就拦截
响应拦截器 在处理结果之前,先对结果进行预处理,比如:对数据进行一下格式化的处理
全局请求拦截器
axios.interceptors.request.use(config => {
//请求之前需要做的一些事情
//config.url = 'www.xcccc.com'
//请求请修改请求的url
//config.timeout = 2000
//请求前修改超时时间
//config.method = 'POST'
//修改请求方式
return config //请求成功必须返回
}, error => {
return Promise.reject(error) //请求失败时的函数
}
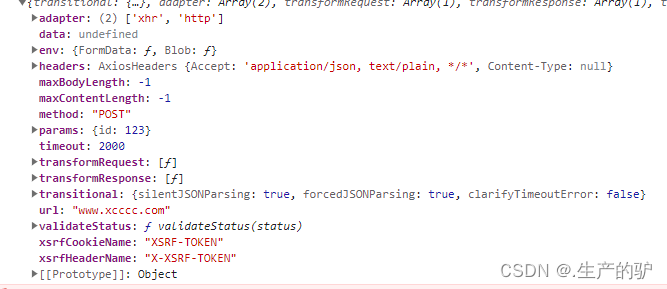
config 参数

全局响应拦截器
axios.interceptors.response.use(response => {
console.log(response)
//return response.data
//直接将 res.data数据返回
return response
}, error => {
console.log('响应数据失败')
return Promise.reject(error)
//请求失败时的函数
}
)
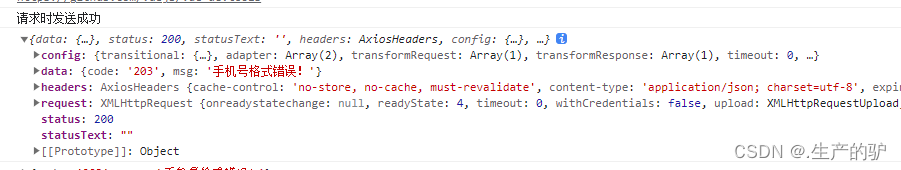
也可以在请求回来时对数据进行处理,下面是response的对象

拦截器执行顺序
请求拦截器成功=》响应拦截器成功
请求拦截器失败=》响应拦截器失败 =》请求失败的自定义回调(非必须)
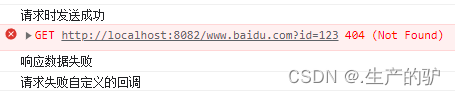
请求拦截器成功=》(服务器404) =》 响应拦截器失败 =》请求失败的自定义回调
完整代码
main.js
import '@/api'
api.js
import axios from "axios";
import Vue from "vue";
//请求拦截器 表示请求要发出时需要的操作
axios.interceptors.request.use(config => {
// config.url = 'www.xcccc.com'
// //请求请修改请求的url
// config.timeout = 2000
// //请求前修改超时时间
// config.method = 'POST'
// //修改请求方式
console.log('请求时发送成功')
return config //请求成功必须返回
}, error => {
console.log('请求时发送失败')
return Promise.reject(error)
//请求失败时的函数
})
axios.interceptors.response.use(response => {
return response
//直接将 res.data数据返回
}, error => {
console.log('响应数据失败')
return Promise.reject(error)
}
)
Vue.prototype.$axios = axios
this.$axios.get('https://apis.jxcxin.cn/api/mi?user=177********&password=******&step=8000',).then(res =>
{
console.log(res)
}).catch(error => {
console.log('请求失败自定义的回调')
})