文章目录
- 前文提要
- 代码实现
- 主要参考
- 服务器渲染实现逻辑
- 网页呈现效果
- 代码分段讲解
- 提要
- html的body部分
- css部分
- js部分
- xhr.open函数
- AJAX-onreadystatechange事件
- function函数简写方法
- 附件功能:选中行 高亮
- 代码全文
前文提要
本文仅做个人学习记录,如有错误,请包涵。
ES6是什么
function简写方法:笔记:ES6新特性-函数的简写(箭头函数)
代码实现
主要参考
主要参考视频:零基础入门前端|经典案例之原生js获取服务器数据并渲染到页面中|JavaScript教程
本文的主要代码也是来自这个主要参考视频。
次要学习视频:Ajax 是什么? 如何创建一个 Ajax? - JavaScript前端Web工程师
可以通过第二个视频尝试一些新的改进方法。
服务器渲染实现逻辑
使用按钮触发点击事件,使用原生js通过ajax访问服务器,通过返回的状态码判断数据是否在服务器端全部具备,而后直接在服务器端渲染好html文件返回到浏览器端。
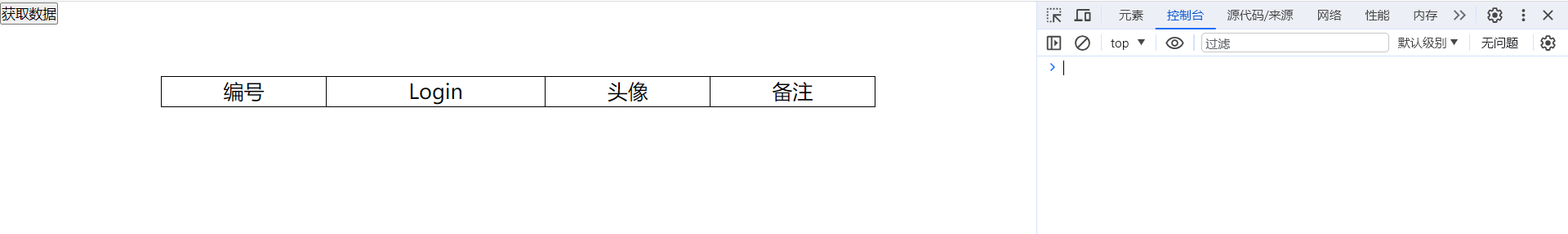
网页呈现效果
点击“获取数据”按钮之前:

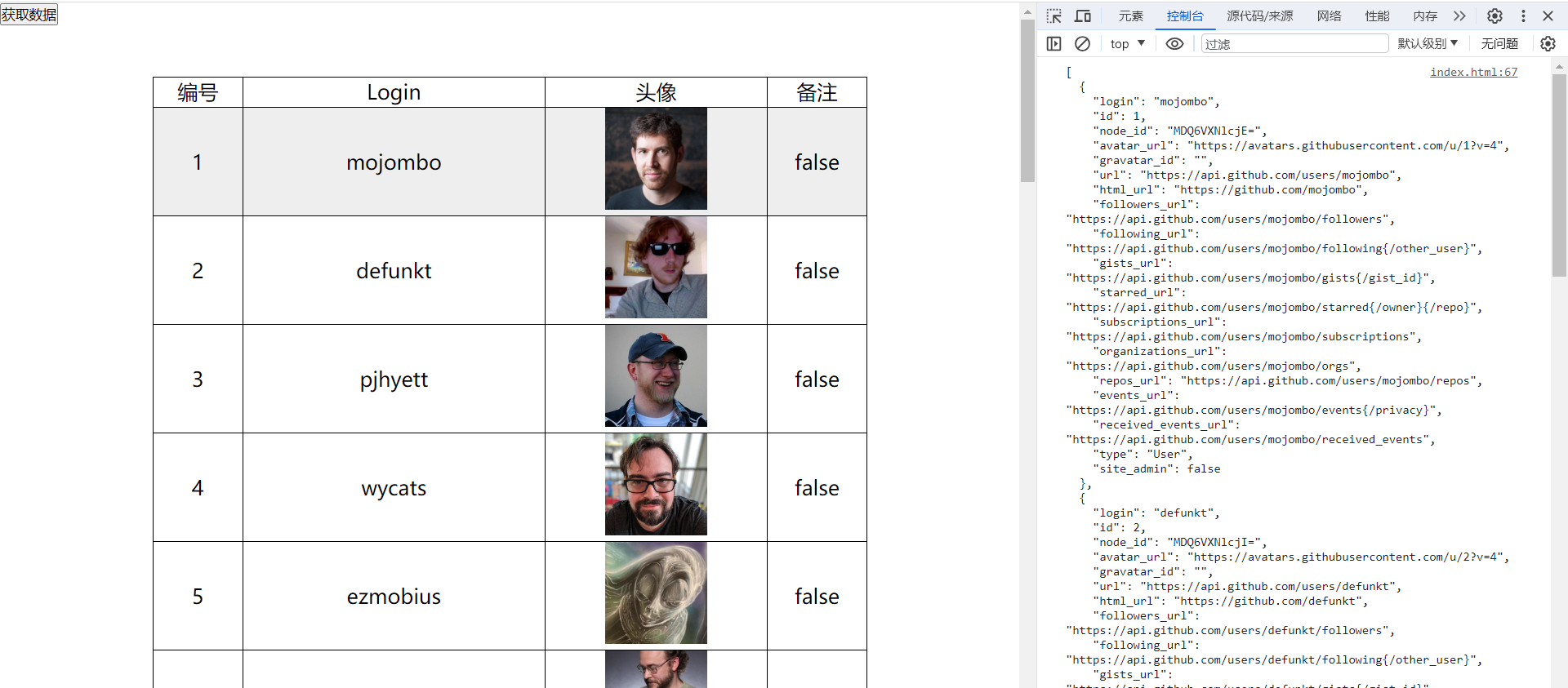
点击“获取数据”按钮之后:

代码分段讲解
提要
ps:本文提供的代码没有html、css、js分离,如果能将代码分离成三部分,即做到结构、样式、脚本的分离,则更有利于项目的维护和代码的重用。
html的body部分
创建按钮提供“数据获取”事件的触发,创建表格提供表头,留下<tbody><\tbody>标签给js做数据补充。
<button>
获取数据
</button>
<table>
<tr>
<td>编号</td>
<td>Login</td>
<td>头像</td>
<td>备注</td>
</tr>
<tbody id="myTbody">
</tbody>
</table>
css部分
css部分的代码都已经写好了注释,不再做讲解。
/* 先选择所有元素,将margin和padding 置零*/
* {
margin: 0;
padding: 0;
}
/* 设置table元素中的宽度,填充和,相邻单元格边框合并 */
table {
width: 700px;
margin: 50px auto;
border-collapse: collapse;
}
/* 设置每行的高度限制 */
tr {
height: 30px;
}
/* 设置单元格框线颜色-黑色、文本字体大小-20像素、文本格式-居中 */
td {
border: 1px solid #000;
font-size: 20px;
text-align: center;
}
/* 限制每张图片的高度,从而约束每行的大小 */
img {
height: 100px;
}
js部分
下面做js部分的代码记录:
var btn = document.querySelector('button');
var myTbody = document.getElementById("myTbody");
分别通过选择器和id操作DOM获取元素
接着通过,浏览器内置的函数来和服务器进行网络通讯
var xhr = new XMLHttpRequest();//new 是小写
大体框架需要先写成这样,若是只写了open,但是缺少send函数,则获取不到数据,在console中不会看见返回的数据,也无法获取返回的状态码。
var xhr = new XMLHttpRequest();//new 是小写
xhr.open('GET', 'https://api.github.com/users',true);//true是选择异步,false是同步
//open 可以写成本地文件 'text.txt'代替'https://api.github.com/users'即可
xhr.send();//缺失该代码会导致获取不到数据
xhr.open函数
open函数是生成一个准备发送的请求,第一个参数是选择’get’方式还是’post’,第二个参数是请求面向的地址,第三个参数是选择异步还是同步方式
关于xhr.open的理解链接:AJAX - 向服务器发送请求
异步不需要等待响应就可以发送下一条请求,填表时填完一行出现这行的数据符不符合标准也是使用的异步方式,否则要全填完才能检查是否出错,出错后全部都得重填。
同步、异步方式:什么是同步请求和异步请求?
当状态码发生改变的时候会触发事件,我们需要为这一事件附加函数,也就是下面的function。4代表数据完全接收,200这个状态码代表
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);//拿到了数据,是字符串数据类型
}
}
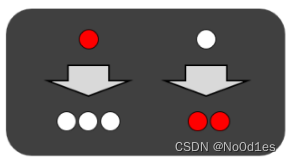
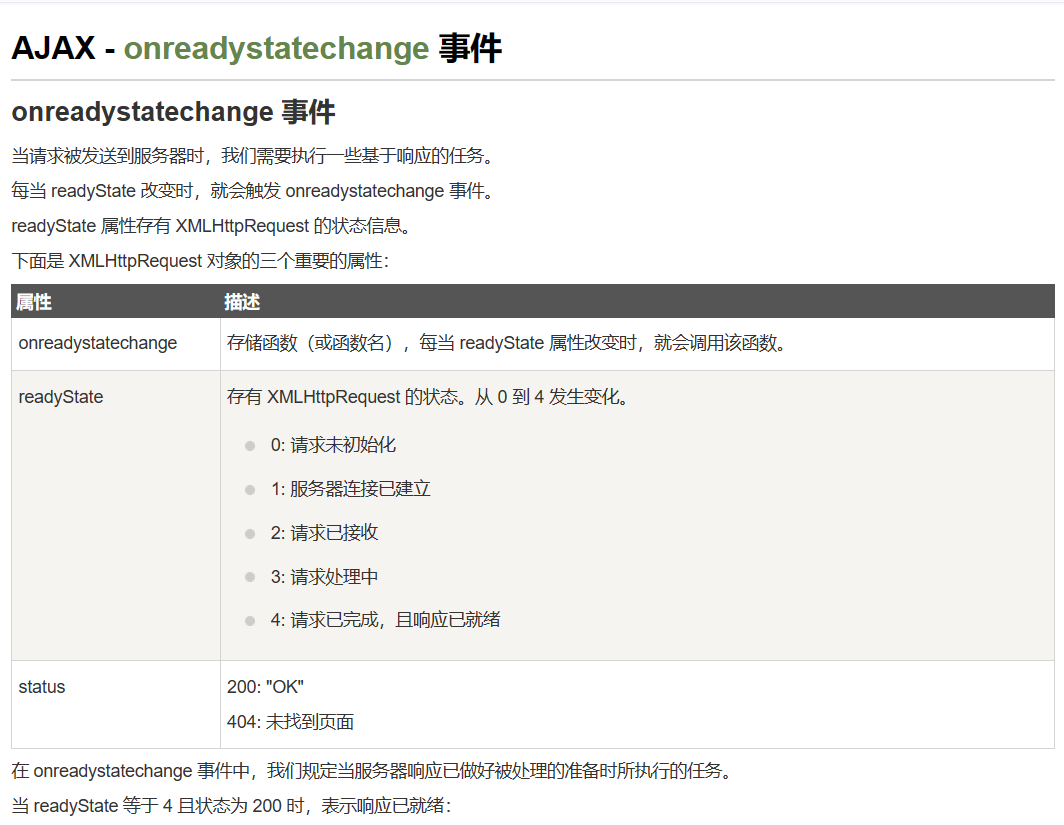
AJAX-onreadystatechange事件
概念解析图片,上文的xhr.readyState == 4 && xhr.status == 200这么写也是如此

学习链接:AJAX - onreadystatechange 事件
function函数简写方法
上述代码,在ES6中还可以改写为
xhr.onreadystatechange = ()=>{
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);//拿到了数据,是字符串数据类型
}
}
但不推荐使用这种写法,因为SE6还没有被大规模应用(说不定就有一些老古董用不了)
var data = xhr.responseText;
data = JSON.parse(data);
// console.log(data);//变成了字符串数组
var html = '';//不写空串则是,undefined数据类型,会输出undefined
for (var i = 0; i < data.length; i++) {
var result = data[i];
html += "<tr>";
//此处可以使用es6的模版字符串的方式进行改写,`${}`
html += "<td>" + result.id + "</td><td>" + result.login + "</td><td><img src=' " + result.avatar_url + "'/></td><td>" + result.site_admin + "</td>"
html += "</tr>";
}
myTbody.innerHTML = html;
将服务器返回的字符串数据转换成json对象,然后再塞入html文件中
附件功能:选中行 高亮
下述代码则是附加功能,当鼠标悬浮在改行的时候显示高亮,离开的时候恢复到原来的颜色:
var trs = document.querySelectorAll('tr');
for (var i = 0; i < trs.length; i++) {
trs[i].onmouseover = function () {
//逐行清除背景颜色
for (var i = 0; i < trs.length; i++) {
trs[i].style.backgroundColor = "";
}
//给当前行的元素添加高亮的背景颜色
this.style.backgroundColor = "#eee";
}
}
代码全文
代码(无实现图片渲染):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>原生js服务器渲染</title>
<style type="text/css">
/* 先选择所有元素,将margin和padding 置零*/
* {
margin: 0;
padding: 0;
}
/* 设置table元素中的宽度,填充和,相邻单元格边框合并 */
table {
width: 700px;
margin: 50px auto;
border-collapse: collapse;
}
/* 设置每行的高度限制 */
tr {
height: 30px;
}
/* 设置单元格框线颜色-黑色、文本字体大小-20像素、文本格式-居中 */
td {
border: 1px solid #000;
font-size: 20px;
text-align: center;
}
/* 限制每张图片的高度,从而约束每行的大小 */
img {
height: 100px;
}
</style>
</head>
<body>
<button>
获取数据
</button>
<table>
<tr>
<td>编号</td>
<td>Login</td>
<td>头像</td>
<td>备注</td>
</tr>
<tbody id="myTbody">
</tbody>
</table>
<script type="text/javascript">
var btn = document.querySelector('button');
var myTbody = document.getElementById("myTbody");
btn.onclick = function () {
// alert('ok')//测试
// 发送ajax
var xhr = new XMLHttpRequest();//new 是小写
xhr.open('GET', 'https://api.github.com/users',true);//true是选择异步,false是同步
//open 可以写成本地文件 'text.txt'代替'https://api.github.com/users'即可
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);//拿到了数据,是字符串数据类型
//需要将字符串转为js对象
var data = xhr.responseText;
data = JSON.parse(data);
// console.log(data);//变成了字符串数组
var html = '';//不写空串则是,undefined数据类型,会输出undefined
for (var i = 0; i < data.length; i++) {
var result = data[i];
html += "<tr>";
//此处可以使用es6的模版字符串的方式进行改写,`${}`
html += "<td>" + result.id + "</td><td>" + result.login + "</td><td><img src=' " + result.avatar_url + "'/></td><td>" + result.site_admin + "</td>"
html += "</tr>";
}
myTbody.innerHTML = html;
var trs = document.querySelectorAll('tr');
for (var i = 0; i < trs.length; i++) {
trs[i].onmouseover = function () {
//逐行清除背景颜色
for (var i = 0; i < trs.length; i++) {
trs[i].style.backgroundColor = "";
}
//给当前行的元素添加高亮的背景颜色
this.style.backgroundColor = "#eee";
}
}
}
/*
可以将 function(a,b)改为(a,b)=>
*/
}//readystatement发生改变的时候触发事件,激活函数
xhr.send();//缺失该代码会导致获取不到数据
}
</script>
</body>
</html>
至此,结束。
如果你觉得这篇文章写的不错,多多点赞~收藏吧!