1、fastmock线上数据模拟器
在平时的项目测试中,尤其是前后端分离的时候,前端人员需要测试调用后端的接口,这个时候会出现测试不方便的情况。此时我们可以使用fastmock平台在线上模拟出一个可以调用的接口,方便前端人员进行数据测试。
本地无需任何开发,将请求根地址指向到模拟地址即可轻松实现接口模拟
快速生成
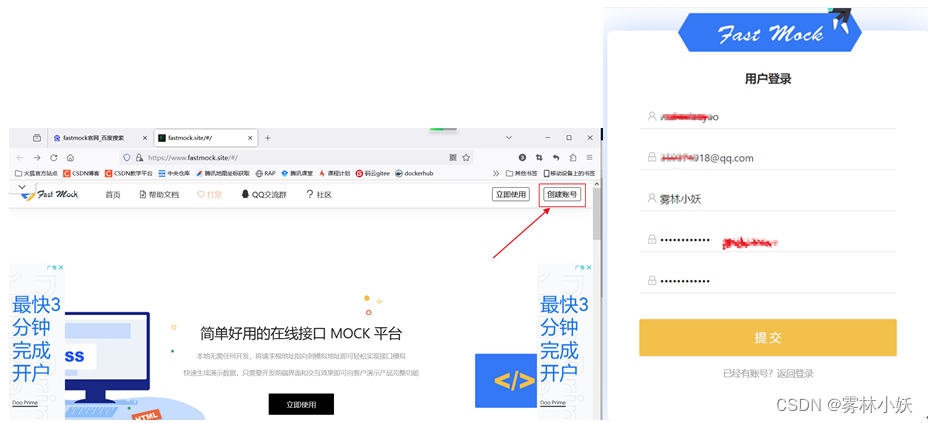
1.1、创建账号
官网地址:fastmock 在线接口 Mock 平台
创建账号,这个比较简单,需要使用一个有效的有效,因为需要邮箱激活。
演示数据,只需要开发前端界面和交互效果即可向客户演示产品完整功能。

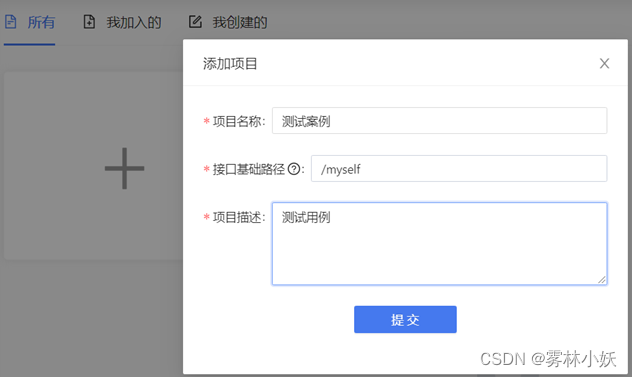
1.2、添加项目

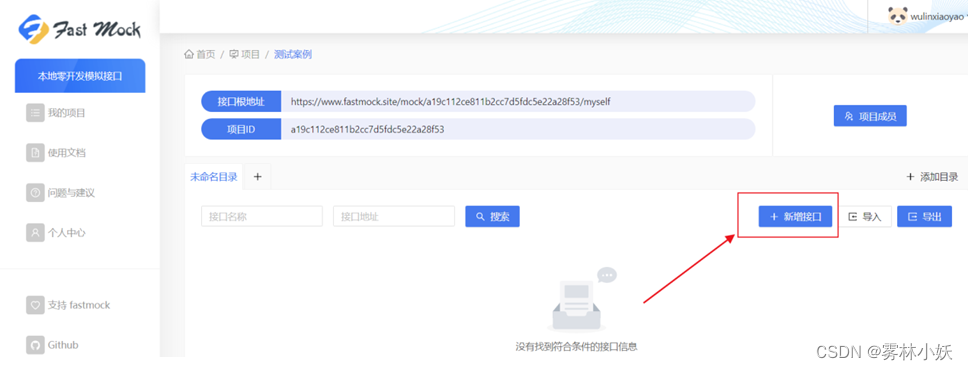
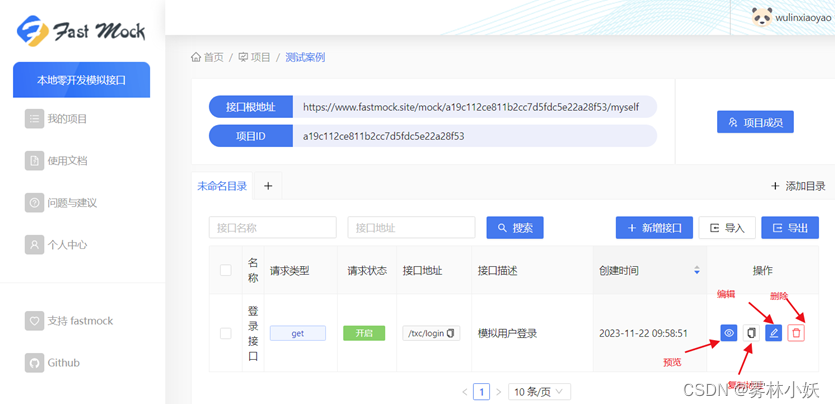
1.3、在项目中新增接口

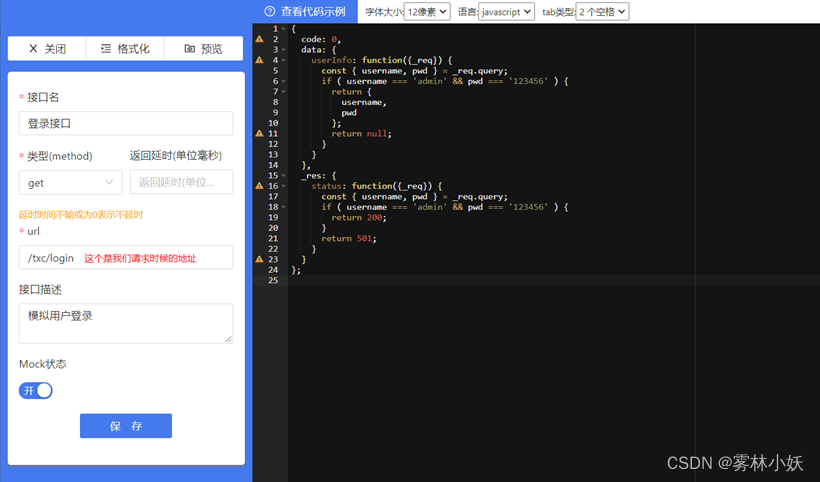
1.4、填写接口中的参数
页面中主要写请求的类型和请求的地址。
如果不知道怎么写返回值,可以参照代码示例。
注意点:在示例代理的最后一定要加上一个;号。


【请求示例代码】
代码的作用:
如果传入的username值为admin,密码为123456,返回正确信息。
{
code: 0,
data: {
userInfo: function({_req}) {
const { username, pwd } = _req.query;
if ( username === 'admin' && pwd === '123456' ) {
return {
username,
pwd
};
return null;
}
}
},
_res: {
status: function({_req}) {
const { username, pwd } = _req.query;
if ( username === 'admin' && pwd === '123456' ) {
return 200;
}
return 501;
}
}
};
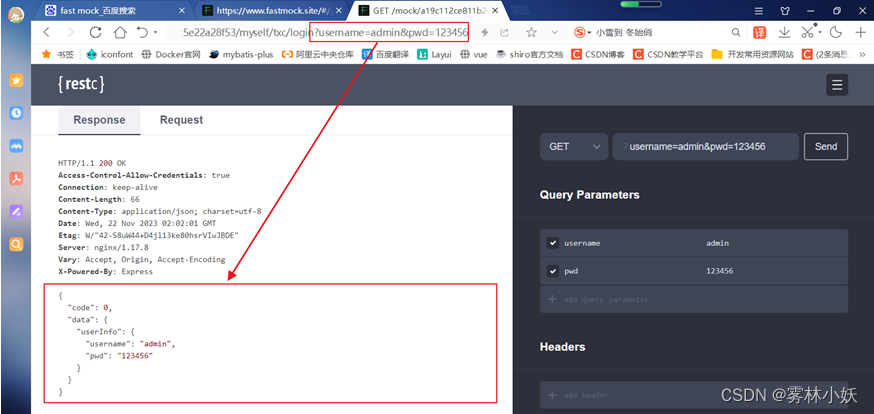
1.5、在浏览器中请求接口
输入正确的用户名和密码

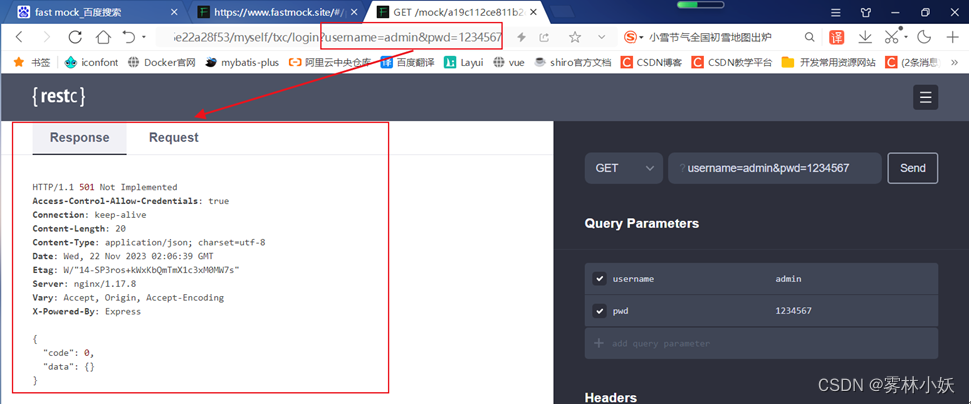
输入错误的用户名和密码

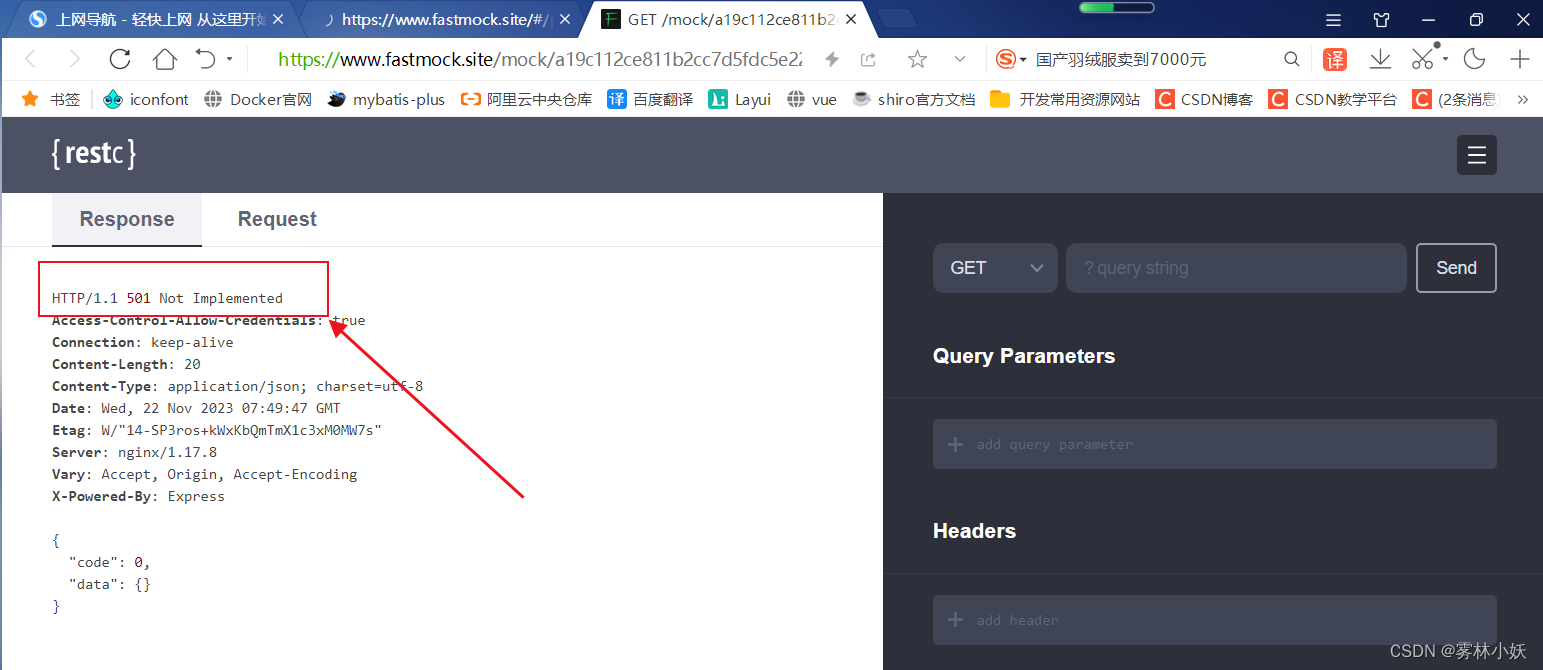
1.6、接口调用返回501问题
我上面写的接口需要传入两个参数username和pwd,如果没有传入值,报错501,记得需要参数补齐。