1、$refs和ref属性的使用
1、$refs:一个包含 DOM 元素和组件实例的对象,通过模板引用注册。
2、ref实际上获取元素的DOM节点
3、如果需要在Vue中操作DOM我们可以通过ref和$refs这两个来实现
总结:$refs可以获取被ref属性修饰的元素的相关信息。
1.1、$refs和ref使用-非组件环境
$refs f的使用至少需要写在mounted中,等待组件渲染结束,否则获取不到信息。
在下面的案例中,我们将template中的div加入属性ref=”comp2”,并打算在mounted中获取相关的DOM信息。
注意点:这是是没有使用组件的用法,后面有组件的用法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="app"></div>
<script type="module">
//实例化vue实例
const { createApp } = Vue
const app=createApp({
mounted(){
},
template:`
<div>
<div ref="comp2" name="div111">hello vue</div>
</div>
`
});
//vue实例只作用于app这个DOM节点中
app.mount('#app');//viewModel是组件帮助我们完成的
</script>
</body>
</html>
1.1.1、获取名称为comp2的ref节点
核心代码:this.$refs.comp2
mounted(){
console.log(this.$refs.comp2)
},

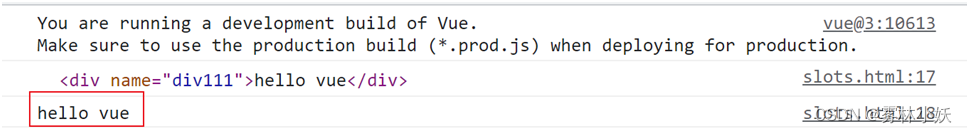
1.1.2、获取名称为comp2节点中的值
核心代码:this.$refs.comp2.innerHTML
mounted(){
console.log(this.$refs.comp2)
console.log(this.$refs.comp2.innerHTML)
},

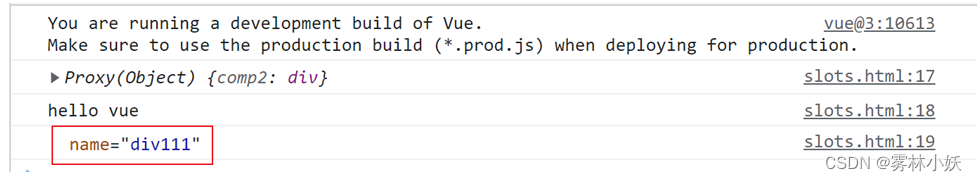
1.1.3、获取名称为comp2节点中属性的值
核心代码:this.$refs.comp2.attributes.name
mounted(){
console.log(this.$refs)
console.log(this.$refs.comp2.innerHTML)
//获取属性name的值
console.log(this.$refs.comp2.attributes.name)
},

1.2、$refs和ref使用-组件环境
在vue中定义了一个全局组件component2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="app"></div>
<script type="module">
//实例化vue实例
const { createApp } = Vue
const app=createApp({
mounted(){
console.log(this.$refs)
console.log(this.$refs.comp2.innerHTML)
console.log(this.$refs.comp2.attributes.name)
},
template:`
<div>
< component2 ref="comp" > </component2>
</div>
`
});
//定义一个全局组件
app.component("component2",{
methods:{
event1(){
console.log("======1======");
}
},
data(){
return {
name:"晓春111"
}
},
template:`<div name="div111">hello vue111111111</div> `
});
//vue实例只作用于app这个DOM节点中
app.mount('#app');//viewModel是组件帮助我们完成的
</script>
</body>
</html>
1.2.1、获取到子组件comp的节点
核心代码:this.$refs.comp
mounted(){
console.log(this.$refs.comp)
},

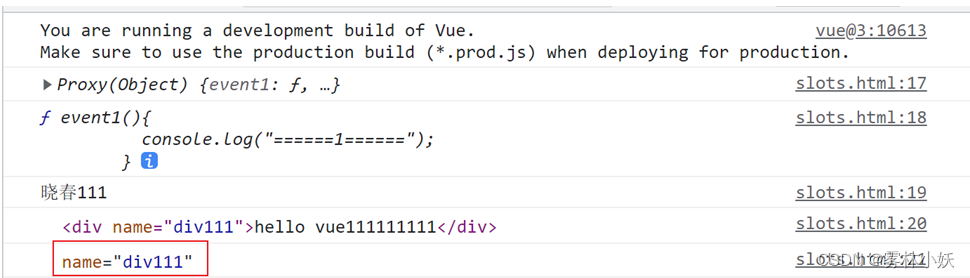
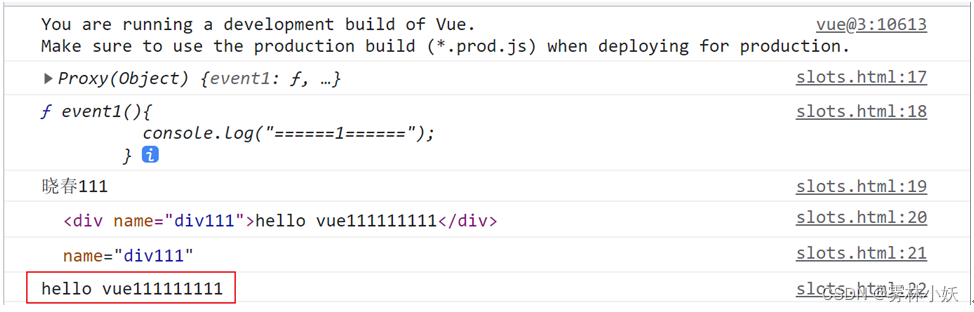
1.2.2、获取到子组件comp的节点中定义的函数
核心代码:this.$refs.comp.event1
mounted(){
console.log(this.$refs.comp)
console.log(this.$refs.comp.event1)
},

1.2.3、获取到子组件comp的节点data中定义的属性值
核心代码:this.$refs.comp.name
mounted(){
console.log(this.$refs.comp)
console.log(this.$refs.comp.event1)
console.log(this.$refs.comp.name)
},

1.2.4、获取到子组件comp的节点中template的值
核心代码:this.$refs.comp.$el
mounted(){
console.log(this.$refs.comp)
console.log(this.$refs.comp.event1)
console.log(this.$refs.comp.name)
console.log(this.$refs.comp.$el)
},

1.2.5、获取到子组件comp的节点中template中元素属性的值
核心代码:this.$refs.comp.$el.attributes.name
mounted(){
console.log(this.$refs.comp)
console.log(this.$refs.comp.event1)
console.log(this.$refs.comp.name)
console.log(this.$refs.comp.$el)
console.log(this.$refs.comp.$el.attributes.name)
},

1.2.6、获取到子组件comp的节点中template中元素的值
核心代码:this.$refs.comp.$el.innerHTML
mounted(){
console.log(this.$refs.comp)
console.log(this.$refs.comp.event1)
console.log(this.$refs.comp.name)
console.log(this.$refs.comp.$el)
console.log(this.$refs.comp.$el.attributes.name)
console.log(this.$refs.comp.$el.innerHTML)
},

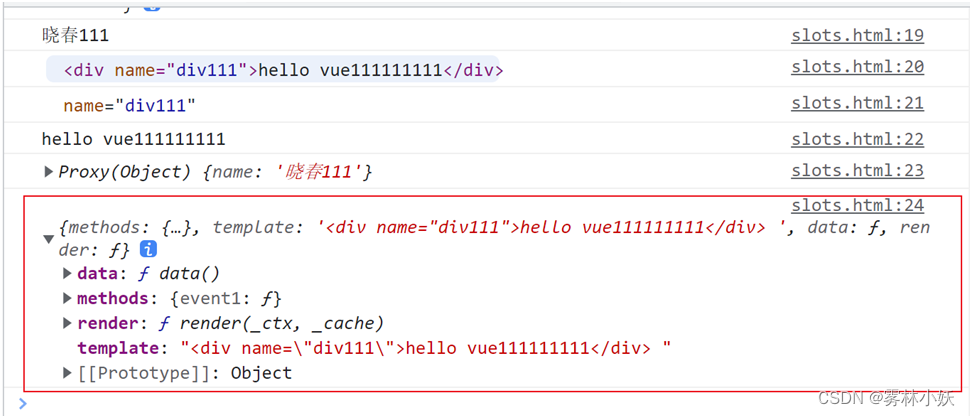
1.2.7、获取到子组件comp的节点中template中元素的值
核心代码:this.$refs.comp.$data
$data能够获取我们定义在data中的参数。也就是
data(){
return {
name:"晓春111"
} }
的值
mounted(){
console.log(this.$refs.comp)
console.log(this.$refs.comp.event1)
console.log(this.$refs.comp.name)
console.log(this.$refs.comp.$el)
console.log(this.$refs.comp.$el.attributes.name)
console.log(this.$refs.comp.$el.innerHTML)
console.log(this.$refs.comp.$data)
},

1.2.8、获取子组件comp中template自定义属性
核心代码:this.$refs.comp.$options
mounted(){
console.log(this.$refs.comp)
console.log(this.$refs.comp.event1)
console.log(this.$refs.comp.name)
console.log(this.$refs.comp.$el)
console.log(this.$refs.comp.$el.attributes.name)
console.log(this.$refs.comp.$el.innerHTML)
console.log(this.$refs.comp.$data)
console.log(this.$refs.comp.$options)
},












![实现极坐标图表QPolarChart的角度轴范围是[0,360]时,0度在水平右侧](https://img-blog.csdnimg.cn/5aadcf4575cd4b3db243934e48e2f7d2.png)




![[Linux] shell脚本之循环](https://img-blog.csdnimg.cn/5acc1a6822b9428b9c880c2090fe03ee.png)