目录
- 概述
- 使用云端一体化开发模板创建项目工程
- 创建登录入口页面
- 集成登录SDK组件
- 依赖登录组件SDK
- 使用登录组件SDK
- 开启“手机号码”和“邮箱地址”认证方式
概述
通过本次课程,我们将学习怎么使用云端一体化开发模板来创建云开发工程,以及如何使用鸿蒙登录组件SDK进行客户端登录功能的开发,那下面我们直接进入本次课程的学习。
使用云端一体化开发模板创建项目工程
这块内容,在上一篇文章《【鸿蒙应用ArkTS开发系列】- 云开发入门简介》中已经进行了讲解,这块这里就不在过多赘述,没有看过的同学可以点击这里: 链接 查阅
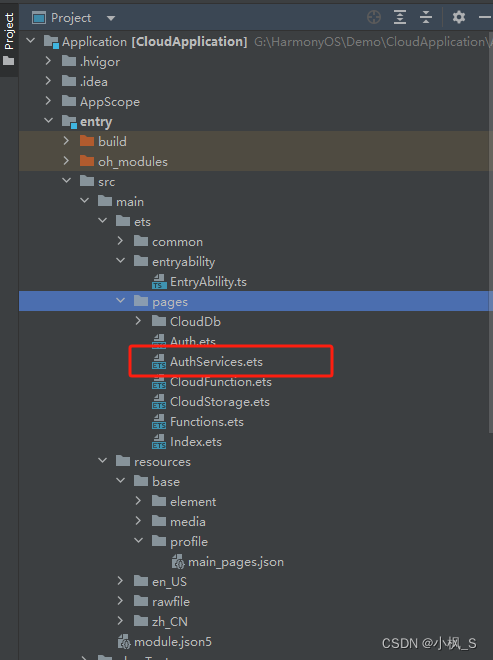
创建完毕,整体的工程目录结构如下:

创建登录入口页面
- 我们创建AuthServices.ets 文件作为我们的登录页,具体路径如下:
"Application-> entry -> src -> main -> ets -> pages"目录下新建一个

代码如下:
import { Login, AuthMode } from "@ohos/agconnect-auth-component";
import router from '@ohos.router';
@Entry
@Component
export struct AuthServices {
build() {
Column() {
Text('点击按钮登录')
.fontSize(30)
.padding({ bottom: 50 })
Login({
modes: [AuthMode.PASSWORD, AuthMode.PHONE_VERIFY_CODE],
onSuccess: (user) => {
router.pushUrl({ url: "pages/Functions", params: { user: user } });
},
onError: (err) => {
console.error('error: ', err && err.message);
}
}) {
Button('login')
.width('90%')
.align(Alignment.Center);
}
}.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center);
}
}
- 配置页面路由
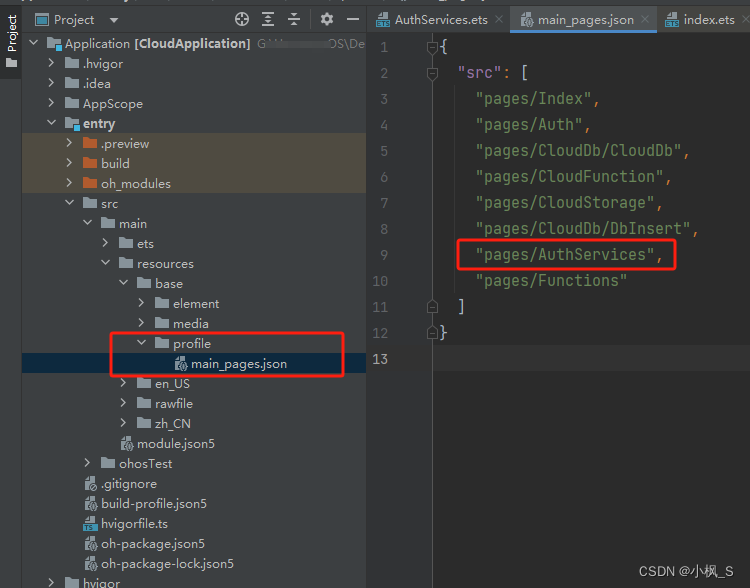
在main_pages.json文件中配置页面路由。
“Application-> entry -> src -> main -> resources -> base ->profile -> main_pages.json”
3. 将AuthServices配置为入口页
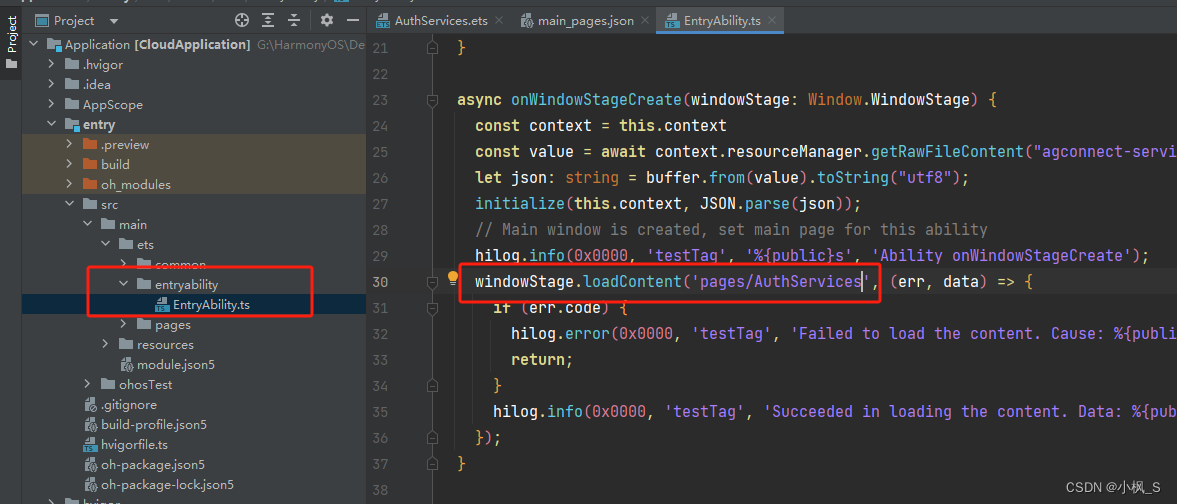
“Application-> entry -> src -> main -> ets -> entryability -> EntryAbility.ts”
打开EntryAbility文件,将windowStage.loadContent(‘pages/Index’ 修改为windowStage.loadContent(‘pages/AuthServices’。
“Application-> entry -> src -> main -> ets -> entryability -> EntryAbility.ts”

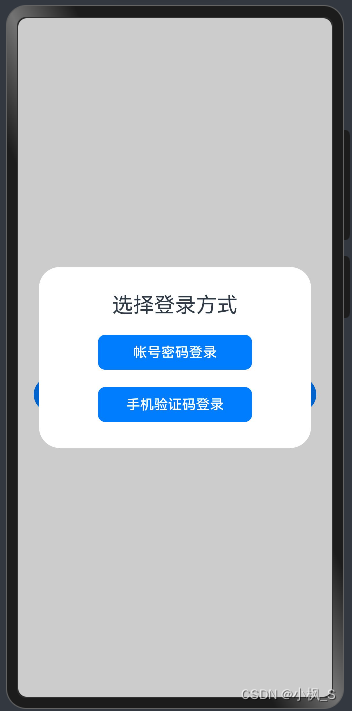
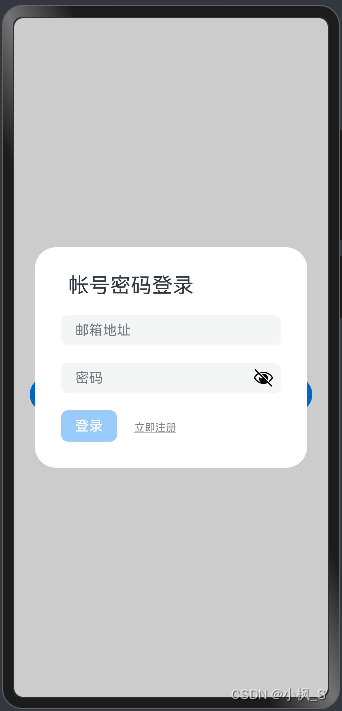
运行后效果如下图:

这里我们摆放了两个控件,一个是提示控件,一个是登录按钮,登录按钮是使用的登录组件SDK提供的组件。
集成登录SDK组件
依赖登录组件SDK
在AuthServices 页面中,我们引用了Login组件,这个组件来自于鸿蒙登录组件SDK,使用如下语句进行导入:
import { Login, AuthMode } from “@ohos/agconnect-auth-component”;
如果这里报警告,说明这个登录组件SDK我们没有配置依赖,那有两种依赖方式,
方式一:
那需要再entry模块下的oh-package.json5文件中,增加如下配置:“@ohos/agconnect-auth-component”: “^1.1.2” ,然后将鼠标移到该语句上,会出现执行ohpm install面板, 点击安装依赖即可,这种方式需要知道需要依赖的库的版本号;

方式二:
在Terminal面板中,用cd命令跳到entry目录下,然后执行ohpm install @ohos/agconnect-auth-component,就会开始安装依赖,完成后也是会在oh-package.json5 文件中增加一条配置。
使用登录组件SDK
我们可以直接在页面中导入并使用Login组件,使用的时候需要配置modes,
modes,这个是一个枚举
export enum AuthMode {
PHONE_VERIFY_CODE = 'phone_verify_code',
MAIL_VERIFY_CODE = 'mail_verify_code',
PASSWORD = 'password',
}
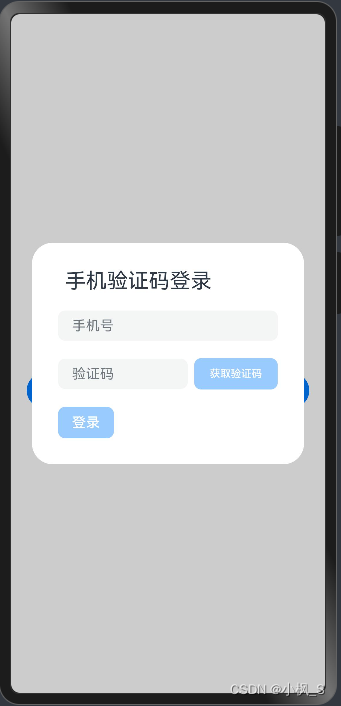
我们可以根据实际情况选择,这里我配置了密码跟手机登录,实际预览 如下:



Login({}部分即为HarmonyOS云开发提供的登录组件能力。
- modes:设置需要开启的认证类型。当前支持手机验证码登录(PHONE_VERIFY_CODE)、邮箱验证码登录(MAIL_VERIFY_CODE)和帐号密码登录(PASSWORD)。
- onSuccess:登录成功后的回调函数,可以获取登录用户的信息,详细参见AGConnectUser,并进行下一步操作,本Codelab将引导至云函数功能的页面。
- onError:登录失败的回调函数,返回的错误信息参见AGCAuthError。
这样我们就完成了登录组件SDK的集成和使用。
开启“手机号码”和“邮箱地址”认证方式
上面我们介绍了登录SDK的依赖和使用,但是我们还需要根据实际使用场景,在
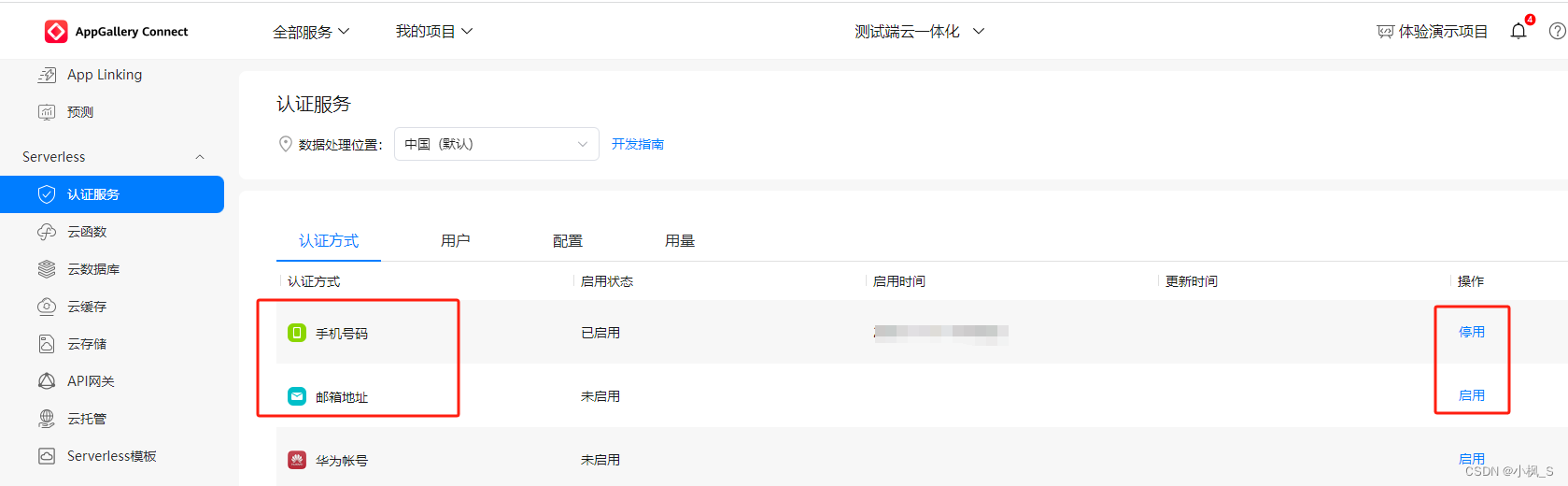
AppGallery Connect 平台对我们的创建的项目开启配置启用“手机号码”和“邮箱地址”两种认证方式。
进入AppGallery Connect 选择我们的项目,在左侧目录中找到认证服务,在右边面板上找到手机号码、邮箱地址,点击右边的启用菜单开启对应的认证服务即可。

这样我们就完成了登录组件的基础和使用,这里我们回顾一下:
- 使用端云一体化模板创建云开发工程
- 依赖登录组件SDK
- 创建页面使用登录组件
- AppGallery Connect平台上为项目认证服务开启手机登录或者邮箱地址登录
那进行的文章就到此完毕,大家赶紧创建Demo试试看。
下一篇文章我再讲讲云开发工程,云数据库的使用以及云函数的部署,感谢阅读!