文章目录
- 纯CSS搭建,先上效果图(附有源码)
- 视图层 index.html
- index.css 公用样式文件
- Main.css 主要的样式文件
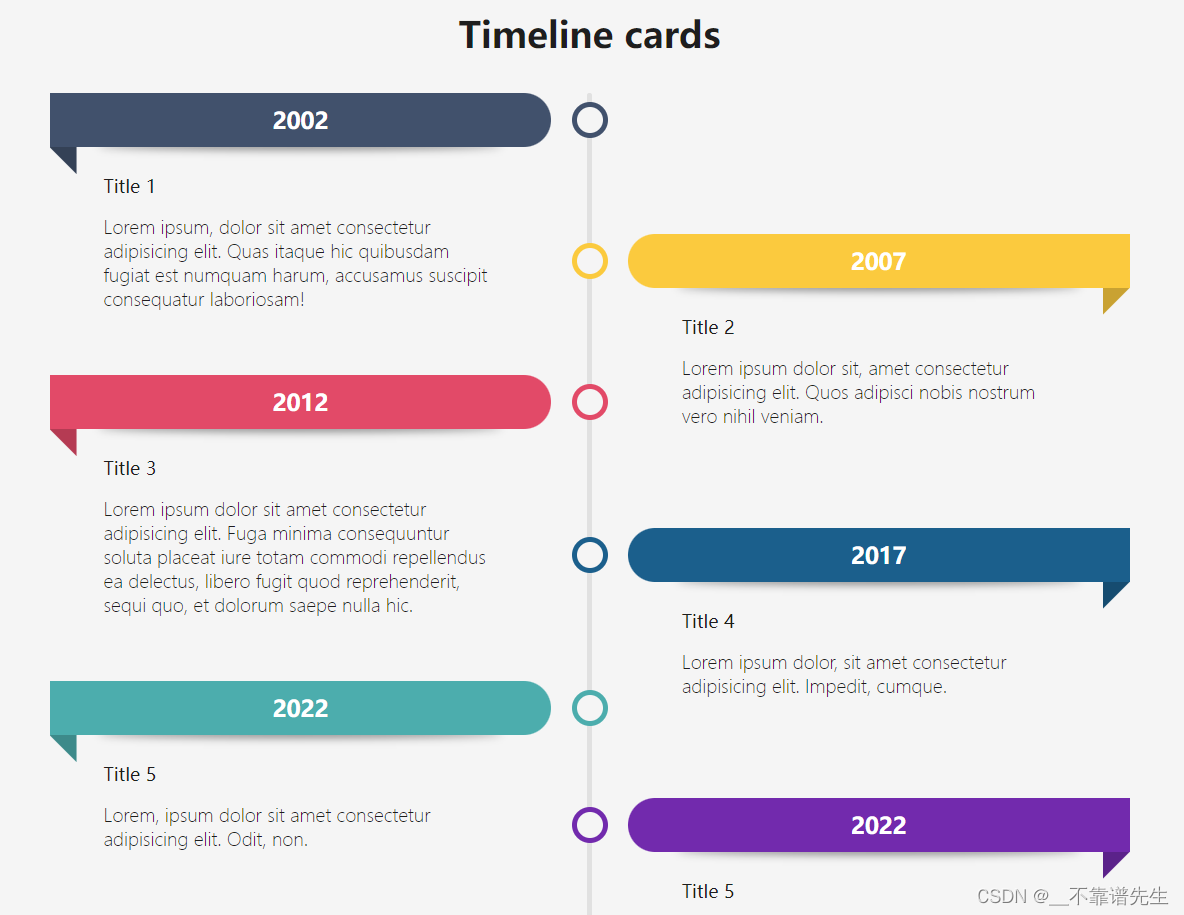
纯CSS搭建,先上效果图(附有源码)
本效果为纯CSS搭建,适配移动端和PC端!

视图层 index.html
<body class="light">
<header class="header">
<h1 class="" style="text-align: center;">漂亮的时间轴UI效果</h1>
<ul class="link__content">
<li class="content__item">
<a href="" class="link link--iocaste">
<span></span>
<svg class="link__graphic link__graphic--slide" width="300%" height="100%" viewBox="0 0 1200 60"
preserveAspectRatio="none">
<path
d="M0,56.5c0,0,298.666,0,399.333,0C448.336,56.5,513.994,46,597,46c77.327,0,135,10.5,200.999,10.5c95.996,0,402.001,0,402.001,0">
</path>
</svg>
</a>
</li>
<li class="content__item">
<a href="" class="link link--iocaste">
<svg class="link__graphic link__graphic--slide" width="300%" height="100%" viewBox="0 0 1200 60"
preserveAspectRatio="none">
<path
d="M0,56.5c0,0,298.666,0,399.333,0C448.336,56.5,513.994,46,597,46c77.327,0,135,10.5,200.999,10.5c95.996,0,402.001,0,402.001,0">
</path>
</svg>
</a>
</li>
</ul>
</header>
<div class="container">
<h1>Timeline cards</h1>
<ul class="ul">
<li style="--accent-color:#41516C">
<div class="date">2002</div>
<div class="title">Title 1</div>
<div class="descr">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Quas itaque hic
quibusdam fugiat est numquam harum, accusamus suscipit consequatur laboriosam!</div>
</li>
<li style="--accent-color:#FBCA3E">
<div class="date">2007</div>
<div class="title">Title 2</div>
<div class="descr">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quos adipisci nobis
nostrum vero nihil veniam.</div>
</li>
<li style="--accent-color:#E24A68">
<div class="date">2012</div>
<div class="title">Title 3</div>
<div class="descr">Lorem ipsum dolor sit amet consectetur adipisicing elit. Fuga minima consequuntur
soluta placeat iure totam commodi repellendus ea delectus, libero fugit quod reprehenderit,
sequi quo, et dolorum saepe nulla hic.</div>
</li>
<li style="--accent-color:#1B5F8C">
<div class="date">2017</div>
<div class="title">Title 4</div>
<div class="descr">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Impedit, cumque.</div>
</li>
<li style="--accent-color:#4CADAD">
<div class="date">2022</div>
<div class="title">Title 5</div>
<div class="descr">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Odit, non.</div>
</li>
</ul>
</div>
</body>
</html>
index.css 公用样式文件
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
}
.container {
--color: rgba(30, 30, 30);
--bgColor: rgba(245, 245, 245);
min-height: 100vh;
display: grid;
align-content: center;
gap: 2rem;
padding: 2rem;
font-family: "Poppins", sans-serif;
color: var(--color);
background: var(--bgColor);
}
h1 {
text-align: center;
}
.ul {
--col-gap: 2rem;
--row-gap: 2rem;
--line-w: 0.25rem;
display: grid;
grid-template-columns: var(--line-w) 1fr;
grid-auto-columns: max-content;
column-gap: var(--col-gap);
list-style: none;
width: min(60rem, 90%);
margin-inline: auto;
}
/* line */
.ul::before {
content: "";
grid-column: 1;
grid-row: 1 / span 20;
background: rgb(225, 225, 225);
border-radius: calc(var(--line-w) / 2);
}
/* row gaps */
.ul li:not(:last-child) {
margin-bottom: var(--row-gap);
}
/* card */
.ul li {
grid-column: 2;
--inlineP: 1.5rem;
margin-inline: var(--inlineP);
grid-row: span 2;
display: grid;
grid-template-rows: min-content min-content min-content;
}
/* date */
.ul li .date {
--dateH: 3rem;
height: var(--dateH);
margin-inline: calc(var(--inlineP) * -1);
text-align: center;
background-color: var(--accent-color);
color: white;
font-size: 1.25rem;
font-weight: 700;
display: grid;
place-content: center;
position: relative;
border-radius: calc(var(--dateH) / 2) 0 0 calc(var(--dateH) / 2);
}
/* date flap */
.ul li .date::before {
content: "";
width: var(--inlineP);
aspect-ratio: 1;
background: var(--accent-color);
background-image: linear-gradient(rgba(0, 0, 0, 0.2) 100%, transparent);
position: absolute;
top: 100%;
clip-path: polygon(0 0, 100% 0, 0 100%);
right: 0;
}
/* circle */
.ul li .date::after {
content: "";
position: absolute;
width: 2rem;
aspect-ratio: 1;
background: var(--bgColor);
border: 0.3rem solid var(--accent-color);
border-radius: 50%;
top: 50%;
transform: translate(50%, -50%);
right: calc(100% + var(--col-gap) + var(--line-w) / 2);
}
/* title descr */
.ul li .title,
.ul li .descr {
background: var(--bgColor);
position: relative;
padding-inline: 1.5rem;
}
.ul li .title {
overflow: hidden;
padding-block-start: 1.5rem;
padding-block-end: 1rem;
font-weight: 500;
}
.ul li .descr {
padding-block-end: 1.5rem;
font-weight: 300;
}
/* shadows */
.ul li .title::before,
.ul li .descr::before {
content: "";
position: absolute;
width: 90%;
height: 0.5rem;
background: rgba(0, 0, 0, 0.5);
left: 50%;
border-radius: 50%;
filter: blur(4px);
transform: translate(-50%, 50%);
}
.ul li .title::before {
bottom: calc(100% + 0.125rem);
}
.ul li .descr::before {
z-index: -1;
bottom: 0.25rem;
}
@media (min-width: 40rem) {
.ul {
grid-template-columns: 1fr var(--line-w) 1fr;
}
.ul::before {
grid-column: 2;
}
.ul li:nth-child(odd) {
grid-column: 1;
}
.ul li:nth-child(even) {
grid-column: 3;
}
/* start second card */
.ul li:nth-child(2) {
grid-row: 2/4;
}
.ul li:nth-child(odd) .date::before {
clip-path: polygon(0 0, 100% 0, 100% 100%);
left: 0;
}
.ul li:nth-child(odd) .date::after {
transform: translate(-50%, -50%);
left: calc(100% + var(--col-gap) + var(--line-w) / 2);
}
.ul li:nth-child(odd) .date {
border-radius: 0 calc(var(--dateH) / 2) calc(var(--dateH) / 2) 0;
}
}
Main.css 主要的样式文件
:root {
--bg-color:rgb(71,72,75);
--bg-light-color: #fff;
--bg-dark-color: rgb(71,72,75);
--light-link-color: #fff;
--dark-link-color: #333;
--light-font-color: #fff;
--dark-font-color:#333;
--color-link: #1352d1;
--color-link-hover: #111;
}
body, html { font-size: 100%; padding: 0; margin: 0;}
body.light {
background-color: var(--bg-light-color);
color: var(--dark-font-color);
}
body.light a{
color: var(--dark-link-color);
}
body.dark{
background-color: var(--bg-dark-color);
color:var(--light-font-color)
}
body.dark a{
color:var(--light-link-color)
}
/* Reset */
*,
*:after,
*:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
ul, li {
list-style: none;
}
.header {
width: 100%;
height: 80px;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 20px;
}
.related {
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-top: 50px;
}
.related .links {
display: flex;
}
.related .links a {
display: block;
padding: 15px;
text-decoration: none;
}
.related .links a img {
width: 300px;
}
.related .links a h3 {
text-align: center;
font-size: 16px;
font-weight: 500;
}
.link__content {
display: flex;
}
.content__item {
width: 100%;
height: 100%;
margin-left: 20px;
padding: 0;
counter-increment: itemcounter;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
position: relative;
}
.link {
cursor: pointer;
font-size: 18px;
position: relative;
white-space: nowrap;
color: var(--color-link);
text-decoration: none;
}
.link::before,
.link::after {
position: absolute;
width: 100%;
height: 1px;
background: currentColor;
top: 100%;
left: 0;
pointer-events: none;
}
.link::before {
content: '';
}
.link--iocaste {
font-family: lust-fine, sans-serif;
overflow: hidden;
padding: 7px 0;
}
.link__graphic {
position: absolute;
top: 0;
left: 0;
pointer-events: none;
fill: none;
stroke: #fff;
stroke-width: 1px;
}
body.light .link__graphic {
stroke: var(--color-link-hover);
}
.link__graphic--slide {
top: -3px;
stroke-width: 2px;
transition: transform 0.7s;
transition-timing-function: cubic-bezier(0, 0.25, 0.5, 1);
}
.link:hover .link__graphic--slide {
transform: translate3d(-66.6%, 0, 0);
}
全部效果为CSS搭建,有问题可以交流,欢迎大家点赞收藏!