【关键字】
加桌选卡展示异常 、 2卡共用一个布局 、 代码混淆
【问题现象】
元服务卡片在本地启动拉起加桌时,多卡的选卡过程显示是没问题的。但是在上架后拉起加桌时,多卡的选卡过程卡片展示异常。
代码逻辑是通过创建卡片的时候判断卡片的尺寸大小,显示对应的卡片。
当前异常的卡片是小卡片样式问题。

【问题分析】
-
排查系统版本是怎么获取的。

获取系统版本代码是正确的。
-
检查样式和尺寸的代码判断逻辑是否正确。
因为本地编辑器启动后体验是没问题的。
-
检查加桌卡片与元服务的最新版本是否一致,即同步更新了。
从加桌弹框的右上角检查确认卡片和元服务都是最新的版本号。
-
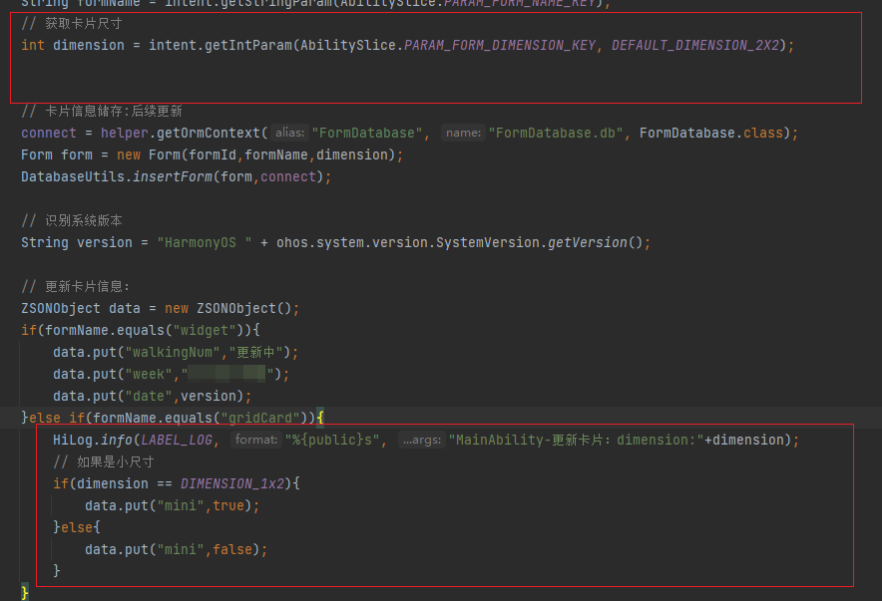
排查卡片生成逻辑。
下图onCreateFrom就是卡片生成逻辑。

-
抓取上架后的日志检查这段判断代码逻辑是否存在。
打开ap log,抓取hdc日志,抓取日志后,解压hiapplogcat开头的日志,找到操作时间点,就能看到具体日志。
分析识别,在显示更过服务卡片时,滑动到第三个卡片还是显示1*2,不是应该的2*2,而且1*2样式明显与本地编辑器体验不一样。好像是因为1*2卡片显示了2*2卡片的内容,导致了样式问题。
现网日志分析后,应用没有给卡片提供mini数据导致view显示不对,日志并未显示“MainAbility-更新卡片...”那行打印,导致mini数据并未生效,继续分析代码,初步判断是onCreateFrom中这行日志上方部分代码导致更新数据未生效因为1*2卡片没有收到数据,所以没有任何更新,可能走到了默认下方mini false值里面去加载view。
【解决方案】
最终通过现网app包与debug包的日志结合代码进行分析调试,识别由于release包没有添加混淆导致onCreateForm传递卡片mini数据时失败,并且两张卡片是同一个布局加载的,没有获取到数据导致两张卡片走的同一个布局,显示有误。将debug包打开混淆复现此问题,添加keep混淆后,debug包解决此问题。






![[autojs]autojs开关按钮的简单使用](https://img-blog.csdnimg.cn/e8af4a4efb98449f81bc9f91b6b4732a.png)