目录
Day29 jQuery
1、jQuery介绍
2、jQuery的选择器
2.1、直接查找
2.2、导航查找
3、jQuery的绑定事件
案例1:绑定取消事件
案例2:模拟事件触发
4、jQuery的操作标签
tab切换案例jQuery版本:
案例1:
案例2:clone案例
案例3:返回顶部
案例4:位置偏移
5、jQuery的动画
5.1、基本方法
案例:动画显示
5.2、自定义动画
6、扩展方法 (插件机制)
Day29 jQuery
1、jQuery介绍

-
jQuery是什么
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等
-
jQuery的版本
目前在市场上, 1.x , 2.x, 3.x 功能的完善在1.x, 2.x的时候是属于删除旧代码,去除对于旧的浏览器兼容代码。3.x的时候增加es的新特性以及调整核心代码的结构
-
jQuery的引入
根本上jquery就是一个写好的js文件,所以想要使用jQuery的语法必须先引入到本地
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>-
jQuery的基本语法
$().方法() 1 查找标签 2 .方法 操作标签
-
jQuery对象和dom对象的关系
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 远程导入-->
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>-->
<!--本地导入-->
<script src="jquery3.6.js"></script>
</head>
<body>
<ul class="c1">
<li>123</li>
<li>234</li>
<li>345</li>
</ul>
<script>
// $(".c1 li").css("color","red");
console.log($(".c1 li")); // dom集合对象 [dom1,dom2,...]
// 如何将jQury对象转换为Dom对象
console.log($(".c1 li")[1].innerHTML);
// 如何将Dom对象转换为jQuery对象;
var ele = document.querySelector(".c1 li");
// console.log(ele);
// ele.style.color = "red";
$(ele).css("color","orange") // [ele]
</script>
</body>
</html>2、jQuery的选择器
2.1、直接查找
-
基本选择器
/*
#id # id选择符
element # 元素选择符
.class # claw43ss选择符
selector1, selector2, selectorN # 同时获取多个元素的选择符
$("#id")
$(".class")
$("element")
$(".class,p,div")
*/-
组合选择器
/*
ancestor descendant // 包含选择符
parent > child // 父子选择符
prev + next // 下一个兄弟选择符
prev ~ siblings // 兄弟选择符
$(".outer div")
$(".outer>div")
$(".outer+div")
$(".outer~div")
*/-
属性选择器
/*
[attribute=value] // 获取拥有指定数据attribute,并且置为value的元素
$('[type="checked"]')
$('[class*="xxx"]')
*/-
表单选择器
/*
$("[type='text']")----->$(":text") 注意只适用于input标签 : $("input:checked")
同样适用表单的以下属性
:enabled
:disabled
:checked
:selected
*/-
筛选器
/*
// 筛选器
:first // 从已经获取的元素集合中提取第一个元素
:even // 从已经获取的元素集合中提取下标为偶数的元素
:odd // 从已经获取的元素集合中提取下标为奇数的元素
:eq(index) // 从已经获取的元素集合中提取指定下标index对应的元素
:gt(index) // 从已经获取的元素集合中提取下标大于index对应的元素
:last // 从已经获取的元素集合中提取最后一个元素
:lt(index) // 从已经获取的元素集合中提取下标小于index对应的元素
:first-child // 从已经获取的所有元素中提取他们的第一个子元素
:last-child // 从已经获取的所有元素中提取他们的最后一个子元素
:nth-child // 从已经获取的所有元素中提取他们的指定下标的子元素
// 筛选器方法
$().first() // 从已经获取的元素集合中提取第一个元素
$().last() // 从已经获取的元素集合中提取最后一个元素
$().eq() // 从已经获取的元素集合中提取指定下标index对应的元素
*/2.2、导航查找
/*
// 查找子代标签:
$("div").children(".test")
$("div").find(".test")
// 向下查找兄弟标签
$(".test").next()
$(".test").nextAll()
$(".test").nextUntil()
// 向上查找兄弟标签
$("div").prev()
$("div").prevAll()
$("div").prevUntil()
// 查找所有兄弟标签
$("div").siblings()
// 查找父标签:
$(".test").parent()
$(".test").parents()
$(".test").parentUntil()
*/3、jQuery的绑定事件
/*
三种用法:
1. on 和 off
// 绑定事件
$().on("事件名",匿名函数)
// 解绑事件,给指定元素解除事件的绑定
$().off("事件名")
2. 直接通过事件名来进行调用
$().事件名(匿名函数) //简易版本的
等同于
$().bind("事件名",匿名函数)
3. 组合事件,模拟事件
$().ready(匿名函数) // 入口函数
$().hover(mouseover, mouseout) // 是onmouseover和 onmouseout的组合
$().trigger(事件名) // 用于让js自动触发指定元素身上已经绑定的事件
*/案例1:绑定取消事件
<p>限制每次一个按钮只能投票3次</p>
<button id="zan">点下赞(<span>10</span>)</button>
<script>
let zan = 0;
$("#zan").click(function(){
$("#zan span").text(function(){
zan++;
let ret = parseInt($(this).text())+1;
if(zan >= 3){
$("#zan").off("click"); // 事件解绑
}
return ret;
});
})
</script>案例2:模拟事件触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-1.11.0.js"></script>
<style>
input[type=file]{
display: none;
}
.upload{
width: 180px;
height: 44px;
border-radius: 5px;
color: #fff;
text-align: center;
line-height: 44px;
background-color: #000000;
border: none;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<input type="file" name="avatar">
<button class="upload">上传文件</button>
<script>
$(".upload").on("click", function(){
$("input[type=file]").trigger("click"); // 模拟事件的触发
});
</script>
</body>
</html>
4、jQuery的操作标签
-
文本操作
/*
$("选择符").html() // 读取指定元素的内容,如果$()函数获取了有多个元素,则提取第一个元素
$("选择符").html(内容) // 修改内容,如果$()函数获取了多个元素, 则批量修改内容
$("选择符").text() // 效果同上,但是获取的内容是纯文本,不包含html代码
$("选择符").text(内容) // 效果同上,但是修改的内容中如果有html文本,在直接转成实体字符,而不是html代码
*/-
value操作
$().val()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery3.6.js"></script>
<script>
$(function () {
$("#i1").blur(function () {
// 获取jquery对象的value属性值
console.log(this.value);
console.log($(this).val());
// 设置value属性值
$(this).val("hello world")
});
$("#i3").change(function () {
console.log(this.value);
console.log($(this).val());
$(this).val("guangdong");
});
console.log($("#i2").val());
console.log($("#i2").val("hello pig!"))
})
</script>
</head>
<body>
<input type="text" id="i1">
<select id="i3">
<option value="hebei">河北省</option>
<option value="hubei">湖北省</option>
<option value="guangdong">广东省</option>
</select>
<p> <textarea name="" id="i2" cols="30" rows="10">123</textarea></p>
</body>
</html>-
属性操作
/*
//读取属性值
$("选择符").attr("属性名"); // 获取非表单元素的属性值,只会提取第一个元素的属性值
$("选择符").prop("属性名"); // 表单元素的属性,只会提取第一个元素的属性值
//操作属性
$("选择符").attr("属性名","属性值"); // 修改非表单元素的属性值,如果元素有多个,则全部修改
$("选择符").prop("属性名","属性值"); // 修改表单元素的属性值,如果元素有多个,则全部修改
$("选择符").attr({'属性名1':'属性值1','属性名2':'属性值2',.....})
$("选择符").prop({'属性名1':'属性值1','属性名2':'属性值2',.....})
*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery3.6.js"></script>
</head>
<body>
<button class="select_all">全选</button>
<button class="cancel">取消</button>
<button class="reverse">反选</button>
<hr>
<table border="1">
<tr>
<td>选择</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>张三</td>
<td>23</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>李四</td>
<td>23</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>王五</td>
<td>23</td>
</tr>
</table>
<script>
$(".select_all").click(function () {
$("table input:checkbox").prop("checked",true);
});
$(".cancel").click(function () {
$("table input:checkbox").prop("checked",false);
});
$(".reverse").click(function () {
$("table input:checkbox").each(function () {
$(this).prop("checked",!$(this).prop("checked"))
})
});
</script>
</body>
</html>-
css样式操作
/*
获取样式
$().css("样式属性"); // 获取元素的指定样式属性的值,如果有多个元素,只得到第一个元素的值
操作样式
$().css("样式属性","样式值").css("样式属性","样式值");
$().css({"样式属性1":"样式值1","样式属性2":"样式值2",....})
$().css("样式属性":function(){
// 其他代码操作
return "样式值";
});
*/
-
class 属性操作
$().addClass("class1 class2 ... ...") // 给获取到的所有元素添加指定class样式
$().removeClass() // 给获取到的所有元素删除指定class样式
$().toggleClass() // 给获取到的所有元素进行判断,如果拥有指定class样式的则删除,如果没有指定样式则添加
tab切换案例jQuery版本:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.tab{
width: 800px;
height: 300px;
/*border: 1px solid rebeccapurple;*/
margin: 200px auto;
}
.tab ul{
list-style: none;
}
.tab ul li{
display: inline-block;
}
.tab_title {
background-color: #f7f7f7;
border: 1px solid #eee;
border-bottom: 1px solid #e4393c;
}
.tab .tab_title li{
padding: 10px 25px;
font-size: 14px;
}
.tab .tab_title li.current{
background-color: #e4393c;
color: #fff;
cursor: default;
}
.tab_con li.hide{
display: none;
}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
</head>
<body>
<div class="tab">
<ul class="tab_title">
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评论</li>
</ul>
<ul class="tab_con">
<li>商品介绍...</li>
<li class="hide">规格与包装...</li>
<li class="hide">售后保障...</li>
<li class="hide">商品评论...</li>
</ul>
</div>
<script>
// jQuery
$(".tab_title li").click(function (){
// current样式
$(this).addClass("current").siblings().removeClass('current');
// hide样式
$(".tab_con li").eq($(this).index()).removeClass("hide").siblings().addClass("hide")
})
</script>
</body>
</html>-
节点操作
/*
//创建一个jquery标签对象
$("<p>")
//内部插入
$("").append(content|fn) // $("p").append("<b>Hello</b>"); 父标签中追加一个子标签,放在最后
$("").appendTo(content) // $("p").appendTo("div"); 反过来:把子标签添加到父标签中,放在最后
$("").prepend(content|fn) // $("p").prepend("<b>Hello</b>"); 父标签中加一个子标签,放在第一个
$("").prependTo(content) // $("p").prependTo("#foo"); 反过来:把子标签添加到父标签中,放在第一个中
//外部插入
$("").after(content|fn) // ("p").after("<b>Hello</b>");
$("").before(content|fn) // $("p").before("<b>Hello</b>");
$("").insertAfter(content) // $("p").insertAfter("#foo");
$("").insertBefore(content) // $("p").insertBefore("#foo");
//替换
$("").replaceWith(content|fn) // $("p").replaceWith("<b>Paragraph. </b>");
//删除
$("").empty() // 只是把标签中的内容清空了,但是标签还在
$("").remove([expr])
//复制
$("").clone([Even[,deepEven]])
*/案例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery3.6.js"></script>
</head>
<body>
<button class="add_btn">添加节点</button>
<button class="del_btn">删除节点</button>
<button class="replace_btn">替换节点</button>
<div class="c1">
<h3>hello JS!</h3>
<h3 class="c2">hello world</h3>
</div>
<script>
$(".add_btn").click(function () {
// 创建jquery对象
// var $img = $("<img>");
// $img.attr("src","https://img1.baidu.com/it/u=3210260546,3888404253&fm=26&fmt=auto&gp=0.jpg")
// 节点添加
// $(".c1").append($img);
// $img.appendTo(".c1")
// $(".c1").prepend($img);
// $(".c2").before($img);
// 支持字符串操作
$(".c1").append("<img src ='https://img1.baidu.com/it/u=3210260546,3888404253&fm=26&fmt=auto&gp=0.jpg'>")
});
$(".del_btn").click(function () {
$(".c2").remove();
// $(".c2").empty();
});
$(".replace_btn").click(function () {
// alert(123);
// var $img = $("<img>");
// $img.attr("src","https://img1.baidu.com/it/u=3210260546,3888404253&fm=26&fmt=auto&gp=0.jpg")
// $(".c2").replaceWith($img);
$(".c2").replaceWith("<img src ='https://img1.baidu.com/it/u=3210260546,3888404253&fm=26&fmt=auto&gp=0.jpg'>");
})
</script>
</body>
</html>案例2:clone案例
<div class="outer">
<div class="item">
<input type="button" value="+" class="add">
<input type="text">
</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script>
$(".add").click(function () {
var $clone=$(this).parent().clone()
$clone.children(".add").attr({"value":"-","class":"rem"})
$(".outer").append($clone);
});
$('.rem').click(function () {
$(this).parent().remove()
});
// 事件委派
$(".outer").on("click",".item .rem",function () {
$(this).parent().remove()
})
</script>-
css尺寸
/*
$("").height([val|fn])
$("").width([val|fn])
$("").innerHeight()
$("").innerWidth()
$("").outerHeight([soptions])
$("").outerWidth([options])
*/
-
css位置
/*
$("").offset([coordinates]) // 获取匹配元素在当前视口的相对偏移。
$("").position() // 获取匹配元素相对父元素的偏移,position()函数无法用于设置操作。
$("").scrollTop([val]) // 获取匹配元素相对滚动条顶部的偏移。
*/
案例3:返回顶部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
}
.content{
height: 2000px;
background-color: lightgray;
}
.return_top{
width: 120px;
height: 50px;
background-color: lightseagreen;
color: white;
text-align: center;
line-height: 50px;
position: fixed;
bottom: 20px;
right: 20px;
}
.hide{
display: none;
}
</style>
<script src="jquery3.6.js"></script>
</head>
<body>
<div class="content">
<h3>文章...</h3>
</div>
<div class="return_top hide">返回顶部</div>
<script>
console.log($(window).scrollTop());
$(".return_top").click(function () {
$(window).scrollTop(0)
});
$(window).scroll(function () {
console.log($(this).scrollTop());
var v =$(this).scrollTop();
if (v > 100){
$(".return_top").removeClass("hide");
}else {
$(".return_top").addClass("hide");
}
})
</script>
</body>
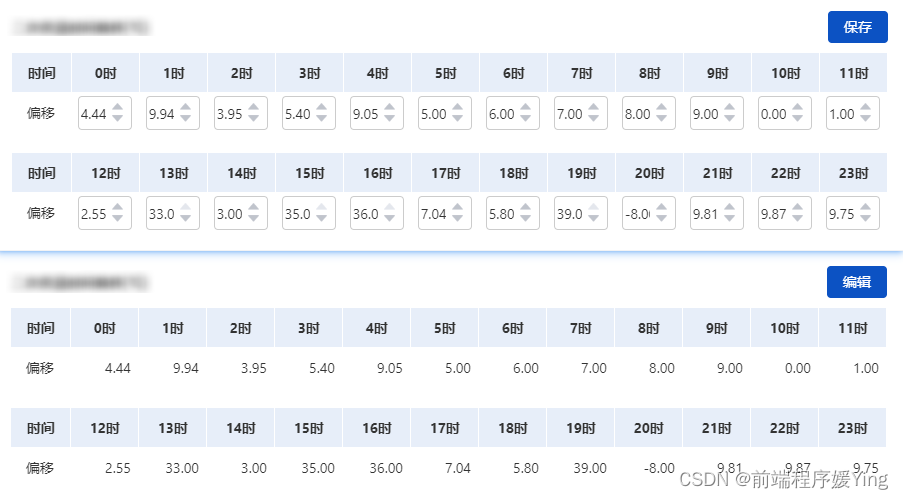
</html>案例4:位置偏移
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;
background-color: orange;
}
.parent_box{
width: 800px;
height: 500px;
margin: 200px auto;
border: 1px solid rebeccapurple;
}
</style>
</head>
<body>
<button class="btn1">offset</button>
<div class="parent_box">
<div class="box"></div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script>
var $offset=$(".box").offset();
var $left=$offset.left;
var $top=$offset.top;
console.log("$offset","top:"+$top+" left:"+$left)
var $position=$(".box").position();
var $left=$position.left;
var $top=$position.top;
console.log("$position","top:"+$top+" left:"+$left);
$(".btn1").click(function () {
$(".box").offset({left:50,top:50})
});
</script>
</body>
</html>5、jQuery的动画
5.1、基本方法
/* //基本 show([s,[e],[fn]]) 显示元素 hide([s,[e],[fn]]) 隐藏元素 //滑动 slideDown([s],[e],[fn]) 向下滑动 slideUp([s,[e],[fn]]) 向上滑动 //淡入淡出 fadeIn([s],[e],[fn]) 淡入 fadeOut([s],[e],[fn]) 淡出 fadeTo([[s],opacity,[e],[fn]]) 让元素的透明度调整到指定数值 //自定义 animate(p,[s],[e],[fn]) 自定义动画 stop([c],[j]) 暂停上一个动画效果,开始当前触发的动画效果 */
案例:动画显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
width: 250px;
height: 250px;
background-color: black;
}
.hide{
display: none;
}
</style>
<script src="jquery3.6.js"></script>
</head>
<body>
<p>
<button class="show01">显示</button>
<button class="hide01">隐藏</button>
</p>
<p>
<button class="show02">显示</button>
<button class="hide02">隐藏</button>
</p>
<p>
<button class="show03">显示</button>
<button class="hide03">隐藏</button>
</p>
<p>
<button class="show04">显示</button>
<button class="hide04">隐藏</button>
</p>
<hr>
<div class="c1"></div>
<script>
// 自己实现的隐藏与显示
$(".show01").click(function () {
$(".c1").removeClass("hide")
});
$(".hide01").click(function () {
$(".c1").addClass("hide")
});
// (1) show与hide方法
$(".show02").click(function () {
$(".c1").show(1000,function () {
alert("显示成功")
});
});
$(".hide02").click(function () {
$(".c1").hide(1000,function () {
alert("隐藏成功")
})
});
// (2) slideDown与slideUp
$(".show03").click(function () {
$(".c1").slideDown(1000,function () {
alert("显示成功")
});
});
$(".hide03").click(function () {
$(".c1").slideUp(1000,function () {
alert("隐藏成功")
})
});
// (3) fadeIn与fadeOut
$(".show04").click(function () {
$(".c1").fadeIn(1000,function () {
alert("显示成功")
});
});
$(".hide04").click(function () {
$(".c1").fadeOut(1000,function () {
alert("隐藏成功")
})
});
</script>
</body>
</html>5.2、自定义动画
$(".box").animate(动画最终效果,动画完成的时间,动画完成以后的回调函数)
$(".animate").click(function () {
$(".c1").animate({
"border-radius":"50%",
"top":340,
"left":200
},1000,function () {
$(".c1").animate({
"border-radius":"0",
"top":240,
"left":120
},1000,function () {
$(".animate").trigger("click")
})
})
})
6、扩展方法 (插件机制)
-
jQuery.extend(object)
扩展jQuery对象本身。 用来在jQuery命名空间上增加新函数。 在jQuery命名空间上增加两个函数:
<script>
jQuery.extend({
min: function(a, b) { return a < b ? a : b; },
max: function(a, b) { return a > b ? a : b; }
});
jQuery.min(2,3); // => 2
jQuery.max(4,5); // => 5
</script>
-
jQuery.fn.extend(object)
扩展 jQuery 元素集来提供新的方法(通常用来制作插件) 增加两个插件方法:
<body>
<input type="checkbox">
<input type="checkbox">
<input type="checkbox">
<script src="jquery.min.js"></script>
<script>
jQuery.fn.extend({
check: function() {
$(this).attr("checked",true);
},
uncheck: function() {
$(this).attr("checked",false);
}
});
$(":checkbox").check()
</script>
</body>