
业务需求:
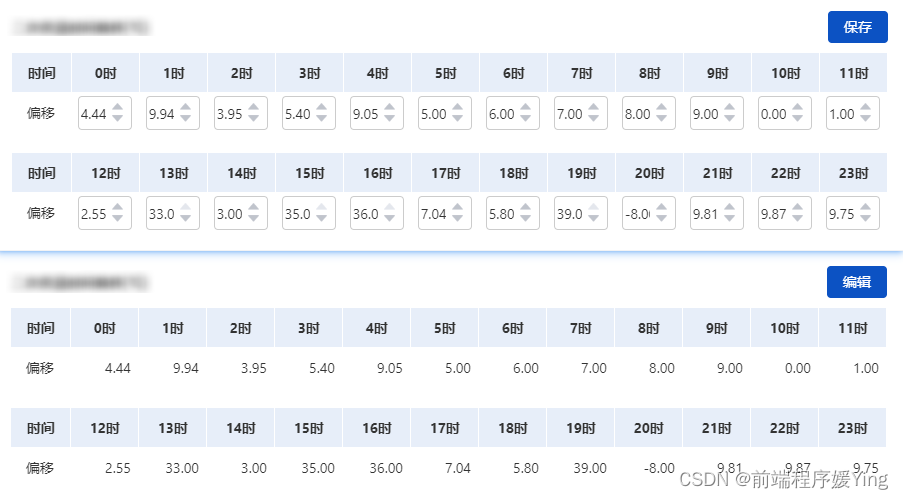
1、需要点击编辑时,全部表格显示编辑框,点击保存,全部保存。
2、因为位置问题,产品经理把24小时分成了两行,开发就得分两个表格。列标题是写死的,文字偏移也是写死的,其他数据后台返回,两个表用了一个数据源。
columns使用了循环,
edit-config设置了autoClear属性为false,在用户输入时,编辑器不会自动清除文本框中的内容。使用了默认插槽,v-if else显示输入框
<div class="tableInfo">
<div class="header">
<div class="title">
xxxx
</div>
<div class="rightBtn">
<el-button type="primary" @click="editTableTempUp()" v-if="edit">编辑</el-button>
<el-button type="primary" @click="clearEditTempUp()" v-if="!edit">保存</el-button>
</div>
</div>
<vxe-table ref="tableRefTempUp1" :data="tableDataTempUp" border height="100px" :column-config="{
resizable: true
}" :row-config="{ useKey: true }" stripe :menu-config="menuConfig" :edit-config="{ autoClear: false }"
@menu-click="contextMenuClickEvent">
<vxe-column v-for="(item, index) in columnDataHour1" :key="item.value" :field="item.value" show-overflow
:edit-render="index === 0 ? null : { autofocus: '.vxe-input--inner' }" :title="item.name"
:align="index === 0 ? 'center' : 'right'" :width="index === 0 ? 60 : 68"
:fixed="index === 0 ? 'left' : (index === columnDataHour1.length - 1) ? 'right' : undefined">
<template #default="{ row }">
<span v-if="edit">{{ row[item.value] }}</span>
<vxe-input v-else-if="item.name !== '时间'" v-model="row[item.value]" type="float" placeholder="0.00"
:digits="2" :min="-10" :max="10"></vxe-input>
<span v-else>{{ row[item.value] }}</span>
</template>
</vxe-column>
</vxe-table>
<vxe-table ref="tableRefTempUp2" :data="tableDataTempUp" border height="100px" :column-config="{
resizable: true
}" :row-config="{ useKey: true }" stripe :auto-resize="true" :menu-config="menuConfig"
:edit-config="{ autoClear: false }" @menu-click="contextMenuClickEvent">
<vxe-column v-for="(item, index) in columnDataHour2" :key="item.value" :field="item.value" show-overflow
:edit-render="index === 0 ? null : { autofocus: '.vxe-input--inner' }" :title="item.name"
:align="index === 0 ? 'center' : 'right'" :width="index === 0 ? 60 : 68"
:fixed="index === 0 ? 'left' : (index === columnDataHour2.length - 1) ? 'right' : undefined">
<template #default="{ row }">
<span v-if="edit">{{ row[item.value] }}</span>
<vxe-input v-else-if="item.name !== '时间'" v-model="row[item.value]" type="float" placeholder="0.00"
:digits="2" :min="-10" :max="10"></vxe-input>
<span v-else>{{ row[item.value] }}</span>
</template>
</vxe-column>
</vxe-table>
</div><script lang='ts'>
import { reactive, toRefs, computed, watch, onMounted, onUnmounted } from 'vue'
import { getConTimeoffsetData, setConTimeoffsetData, getConTempTrend } from '@/api/RunMonitor/StationMonitor/controlStrategy';
import { ElMessage, ElMessageBox } from 'element-plus'
import moment from 'moment';
import { cloneDeep, sortBy, mean } from 'lodash-es'
import { Echart } from '@/components/Echart'
import { set } from 'lodash-es'
import { scatterChartOption, scatterChartOptionAvg } from './chartOptions.js'
export default {
components: {
Echart,
PatrolDialog,
},
emits: ['onClose'],
setup(props, { emit }) {
const state = reactive({
// ref
echartsTempUp: null,
tableRefTempUp1: null,
tableRefTempUp2: null,
chartLeftData: scatterChartOption,
supTempLine: [],
supTempPoint: [],
avgTempLine: [],
avgTempPoint: [],
// data
show: false,
edit: true,
edit2: true,
rowInfo: {}, // 点击的行数据
tableDataTempUp: [],
tableDataTempAvg: [],
resData: [], // 接口数据
tableData: [], // table数据,倒序
columnDataHour1: [
{ name: '时间', value: 'getTime' },
],
columnDataHour2: [
{ name: '时间', value: 'getTime' },
],
menuConfig: {
className: 'my-menus',
body: {
options: [
[
{ code: 'refresh', name: '表格刷新' },
// { code: 'exportCurrent', name: '导出当前页', },
]
]
},
},
} as any)
const columnDataHour1 = computed(() => {
for (let i = 0; i < 12; i++) {
state.columnDataHour1.push({ name: `${i}时`, value: `h${i}` })
}
return state.columnDataHour1
})
const columnDataHour2 = computed(() => {
for (let i = 12; i < 24; i++) {
state.columnDataHour2.push({ name: `${i}时`, value: `h${i}` })
}
return state.columnDataHour2
})
const methods = {
async open({ row }) {
state.rowInfo = row;
methods.getTableData()
methods.getChartData()
// 打开弹窗
state.show = true;
},
// 编辑
editTableTempUp() {
state.edit = false;
},
// 取消编辑
clearEditTempUp() {
state.edit = true;
// let tableData = state.tableRef.getTableData().tableData;
let tableData = cloneDeep(state.tableDataTempUp);
tableData.forEach(element => {
for (let key in element) {
if (element[key] === '') {
element[key] = '0.00'
}
else if (key === 'conid') {
element[key] = state.rowInfo?.conId
} else if (key === 'mode') {
element[key] = 0 // 供温
}
}
});
delete tableData[0].getTime
delete tableData[0].getime
methods.setTableData(tableData[0])
},
// 获取表格数据
getTableData() {
getConTimeoffsetData({
conid: state.rowInfo?.conId,
}).then(res => {
if (res && res.data.length > 0) {
// state.resData = res.data || [];
let tableData = cloneDeep(res.data);
tableData.forEach(item => {
if (item.mode === 0) {
// 0 表示供温曲线;1表示均温曲线
for (let key in item) {
if (!item[key] && item[key] !== 'conid' && item[key] !== 'getime' && item[key] !== 'mode') {
item[key] = '0.00';
} else {
item[key] = Number(item[key]).toFixed(2);
}
}
item.getTime = '偏移'
state.tableDataTempUp = [item]
} else {
for (let key in item) {
if (!item[key] && item[key] !== 'conid' && item[key] !== 'getime' && item[key] !== 'mode') {
item[key] = '0.00';
} else {
item[key] = Number(item[key]).toFixed(2);
}
}
item.getTime = '偏移'
state.tableDataTempAvg = [item];
}
});
} else {
state.tableDataTempUp = [];
state.tableDataTempAvg = [];
}
}).catch(e => {
console.log(e)
state.tableDataTempUp = [];
state.tableDataTempAvg = [];
})
},
// 设置表格数据
setTableData(data) {
setConTimeoffsetData(data).then(res => {
if (res.code === '0') {
ElMessage.success(res?.msg)
methods.getTableData()
} else {
ElMessage.error(res?.msg)
}
}).catch(e => {
console.log(e)
ElMessage.error(e)
})
},
// 获取图表数据
getChartData() {
getConTempTrend({
conid: state.rowInfo?.conId,
}).then(res => {
if (res && res.data) {
state.resData = cloneDeep(res.data);
const supTemp = state.resData.supTempLine.concat(state.resData.supTempPoint)
let supTempMax = Math.max(...supTemp.map(item => item.y));
let supTempMin = Math.min(...supTemp.map(item => item.y));
const yAxisSupMin = Math.round(supTempMin * 0.9)
const yAxisSupMax = Math.round(supTempMax * 1.1)
const seriesSupDataPoint = state.resData.supTempPoint.map(item => [item.x, item.y]);
const seriesSupDataLine = state.resData.supTempLine.map(item => [item.x, item.y]);
// 供温
set(state.chartLeftData, 'yAxis[0].min', yAxisSupMin)
set(state.chartLeftData, 'yAxis[0].max', yAxisSupMax)
set(state.chartLeftData, 'series[1]data', seriesSupDataPoint)
set(state.chartLeftData, 'series[0]data', seriesSupDataLine)
} else {
state.resData = [];
}
}).catch(e => {
console.log(e)
state.resData = [];
})
},
}
return {
...toRefs(state),
...methods,
columnDataHour1,
columnDataHour2,
}
}
}
</script>