很多公司的网管向我们反应,总是有员工随意下载软件,并且不去正规网站、正规官网下载,导致公司的电脑总是又卡又慢,网管的工作很难开展。

此时就需要对公司安装软件的情况,进行统一管控了。
方法一:适合个人、操作稍微复杂
1. 首先点击开始菜单,在搜索栏中输入“gpedit.msc”,并按下回车键打开组策略编辑器。

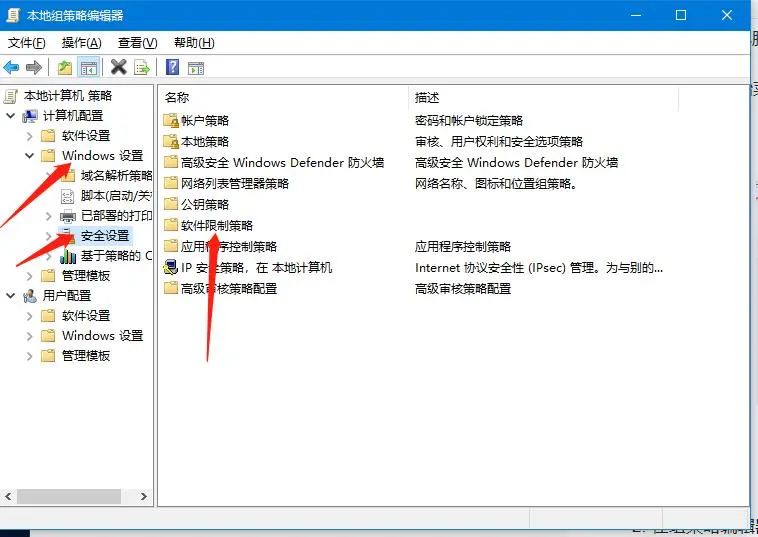
2. 在组策略编辑器窗口中,依次展开“计算机配置”、“Windows 设置”、“安全设置”、“软件限制策略”。

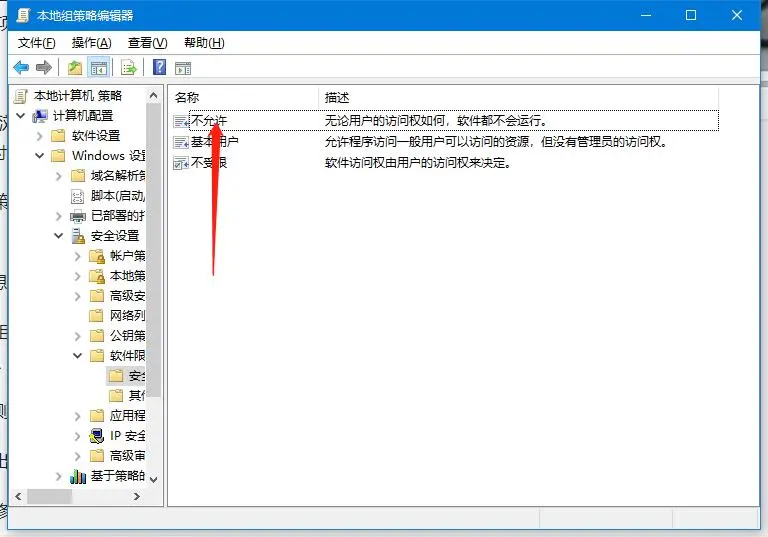
3. 点击右侧的“新建策略”按钮,输入策略名称,并选择“不允许运行任何 Windows Installer 程序”选项。

4. 单击“浏览”按钮选择被禁止安装的程序,如选择了“Setup.exe”,则用户「galaxy」在安装该程序时将会收到一个错误提示。
5. 保存策略后,禁止安装的程序就会被限制,用户将无法安装被禁止的程序。如果需要取消该策略,可以在组策略编辑器中删除设置的策略即可。
方法二:适合企业、批量处理、安全系数高
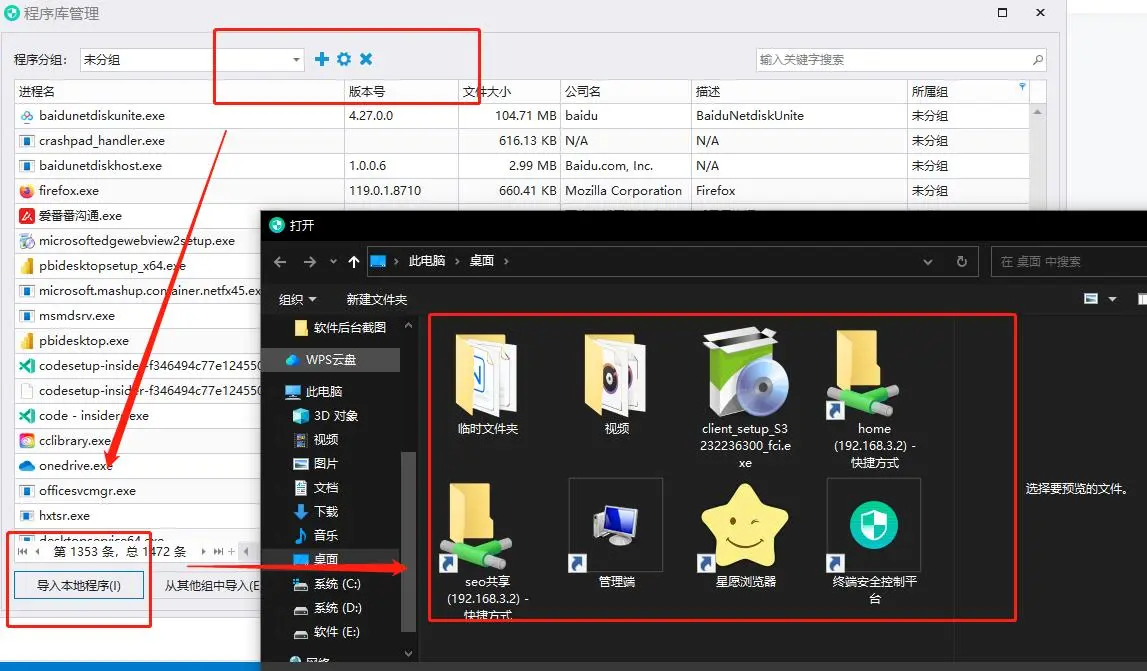
1、创建企业安全软件库
在工具箱中找到应用程序库,然后就能看到所有的程序库了,网管可以点击右侧的加号,把公司可能用到的所有的软件都放到软件程序库中。

2、员工只允许使用程序库中的软件
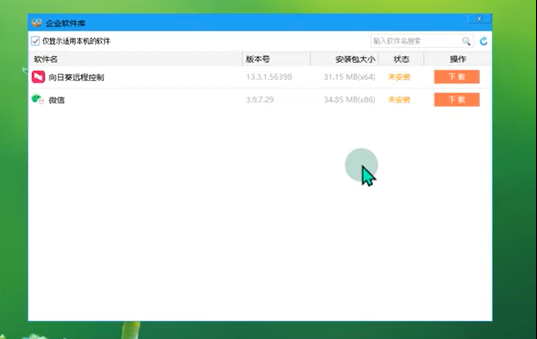
员工如果想要下载软件,在自己的电脑上就会看到这样的界面,下面的视频为例↓

3、更多功能
还有禁止卸载软件、禁止安装软件、允许提交软件安装提醒、允许提交软件卸载提醒、安装包例外等。
禁止安装新软件的作用
1、保障网络安全:禁止安装新软件可以防止恶意软件入侵网络,避免数据泄露、系统崩溃等严重后果。
2、保护个人隐私:新安装的软件可能会请求访问用户的个人信息,如通讯录、照片等。禁止安装新软件可以避免用户信息被恶意软件获取,从而保护个人隐私。
3、提高系统稳定性:新安装的软件可能会对系统性能产生一定的影响,禁止安装新软件可以避免因新软件带来的不稳定因素,提高系统的稳定性。
4、防止病毒攻击:一些新安装的软件可能带有病毒或恶意代码,禁止安装新软件可以避免病毒攻击,提高系统的安全性。

总之,禁止安装新软件可以有效地保障网络安全、保护个人隐私、提高系统稳定性和防止病毒攻击。但是,对于一些必要的软件更新或升级,用户应该根据实际情况进行选择和操作,以避免对系统造成不必要的影响。