忙里抽闲,今天试了试 CodeWhisperer 这款插件,我是在 IDEA 中做的测试,下面是我的一些使用感想:
- 安装 CodeWhisperer 插件:在 IntelliJ IDEA 中,可以通过插件管理器安装 CodeWhisperer 插件,然后在项目中右键单击 Java 文件,选择 CodeWhisperer 菜单,打开 CodeWhisperer 窗口。
- 编写测试用例:在 CodeWhisperer 窗口中,可以编写测试用例,测试用例应该覆盖代码的各个分支和边界条件,以保证代码的正确性和健壮性。
- 运行测试用例:在 CodeWhisperer 窗口中,可以运行测试用例,测试用例会自动执行,并生成测试报告和代码覆盖率报告。通过测试报告和代码覆盖率报告,可以查看测试结果和代码的测试覆盖率。
- 调试代码:在 CodeWhisperer 窗口中,可以使用调试器对代码进行调试,查找问题并修复。同时,可以在调试过程中编写新的测试用例,以进一步提高代码的测试覆盖率和质量。
- 持续集成:可以将 CodeWhisperer 集成到持续集成(CI)工具中,如 Jenkins、Travis CI、GitLab CI 等,每次代码提交后自动运行测试用例,并将测试报告和代码覆盖率报告发送给开发人员。
亚马逊云科技开发者社区为开发者们提供全球的开发技术资源。这里有技术文档、开发案例、技术专栏、培训视频、活动与竞赛等。帮助中国开发者对接世界最前沿技术,观点,和项目,并将中国优秀开发者或技术推荐给全球云社区。如果你还没有关注/收藏,看到这里请一定不要匆匆划过,点 这里让它成为你的技术宝库!
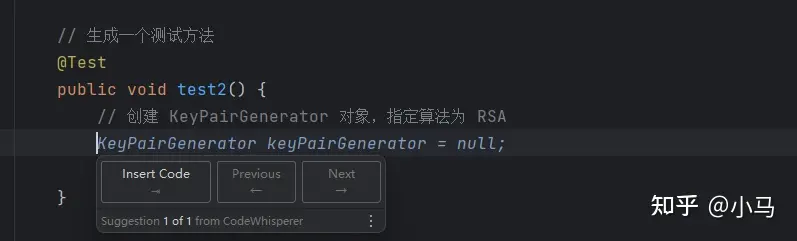
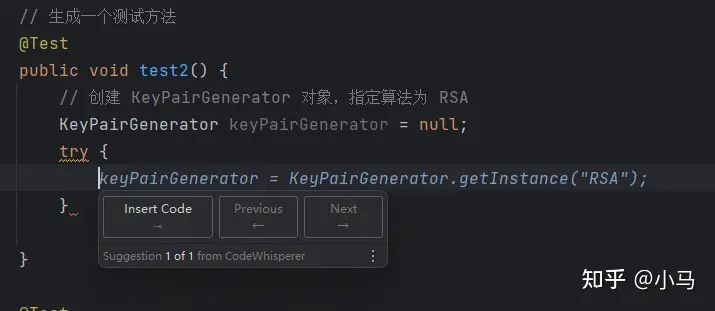
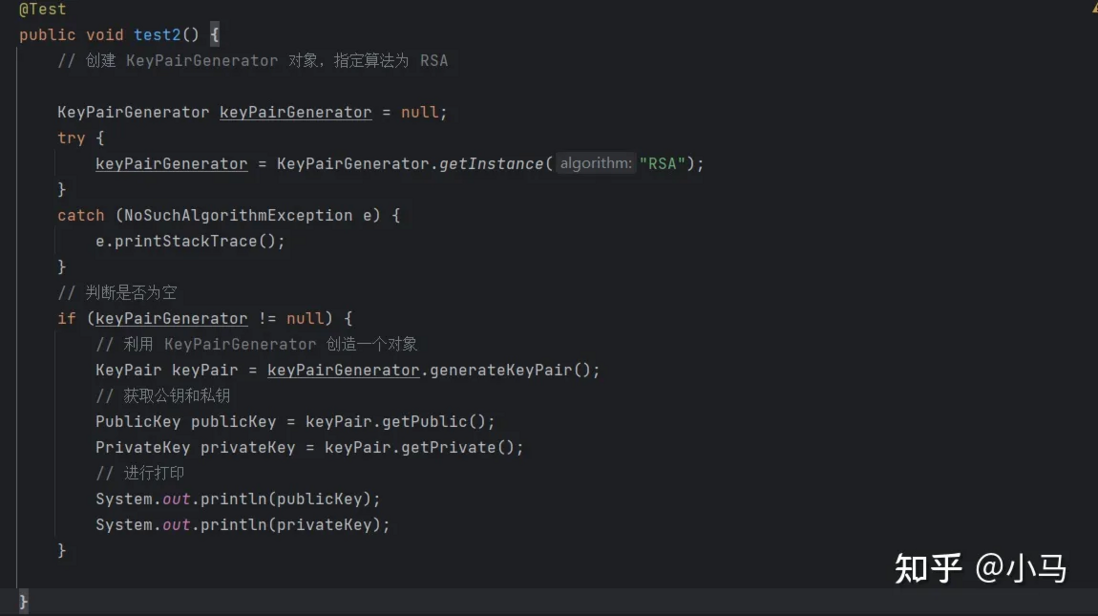
下面是测试截图:

创建 KeyPairGenerator 对象,指定算法为 RSA

回车自动提示生成代码,按 tab 键选择代码

最终生成的样子,除了第一行注释以外,其它都是它自己生成的
总之,使用 CodeWhisperer 进行 Java 代码测试可以提高代码的质量和可维护性,减少 bug 和代码重构的风险,推荐在开发过程中使用
文章来源:
https://dev.amazoncloud.cn/column/article/64f5101d2a1d01763ea673b6?sc_medium=regulartraffic&sc_campaign=crossplatform&sc_channel=CSDN