细心的读者会发现在在Day1和Day2的示例中我们使用的都是WindowGroup。
@main
struct visionOSDemoApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}本节我们来认识在visionOS开发中会经常用到的另一个概念ImmersiveSpace。
沉浸式空间为内容提供了一个无界的区域,可在空间内控制内容的大小和摆放位置。在获取用户的授权后,我们还可以使用开启了沉浸空间的ARKit来将内容集成到周遭环境中。例如,可以使用ARKit场景重建来获取家具的网格(mesh)及其附近的对象,让内容可以与网格进行交互。

首先我们需要创建一个ViewModel.swift文件用于进行内容的相关配置。
import SwiftUI
import RealityKit
import ARKit
@MainActor class ViewModel: ObservableObject {
private let session = ARKitSession()
private let worldTracking = WorldTrackingProvider()
private var contentEntity = Entity()
func setupContentEntity() -> Entity {
let box = ModelEntity(mesh: .generateBox(width: 0.5, height: 0.5, depth: 0.5))
contentEntity.addChild(box)
return contentEntity
}
func runSession() async {
print("WorldTrackingProvider.isSupported: \(WorldTrackingProvider.isSupported)")
print("PlaneDetectionProvider.isSupported: \(PlaneDetectionProvider.isSupported)")
print("SceneReconstructionProvider.isSupported: \(SceneReconstructionProvider.isSupported)")
print("HandTrackingProvider.isSupported: \(HandTrackingProvider.isSupported)")
Task {
let authorizationResult = await session.requestAuthorization(for: [.worldSensing])
for (authorizationType, authorizationStatus) in authorizationResult {
print("Authorization status for \(authorizationType): \(authorizationStatus)")
switch authorizationStatus {
case .allowed:
break
case .denied:
// TODO
break
case .notDetermined:
break
@unknown default:
break
}
}
}
Task {
try await session.run([worldTracking])
for await update in worldTracking.anchorUpdates {
switch update.event {
case .added, .updated:
print("Anchor position updated.")
case .removed:
print("Anchor position now unknown.")
}
}
}
}
}在setupContentEntity方法中,我们通过ModelEntity创建了一个模型实体,其中对mesh参数使用MeshResource.generateBox创建了一个立方体,可使用参数的说明如下:
- mesh: 定义模型几何形状的网格。
- materials: 定义模型外观的材质资源。
- collisionShape: 定义合成碰撞开关的形状资源集合。
- mass: 按公斤计的模型质量。
另一个异步方法runSession用于进行配置和授权的处理,其中包含两个Task。
通常我们会创建一个ImmersiveView来显示沉浸空间的效果,但本例我们都放到了入口文件中:
import SwiftUI
import RealityKit
@main
struct visionOSDemoApp: App {
@StateObject var model = ViewModel()
var body: some SwiftUI.Scene {
ImmersiveSpace {
RealityView { content in
content.add(model.setupContentEntity())
}
.task{
await model.runSession()
}
}
}
}注意因为这里导入了RealityKit,所以为避免歧义我们使用了SwiftUI.Scene,然后在主体内容中是一个RealityView,其中添加了我们在ViewModel中所创建的立方体,同时使用异步任务去执行授权部分的runSession()方法。
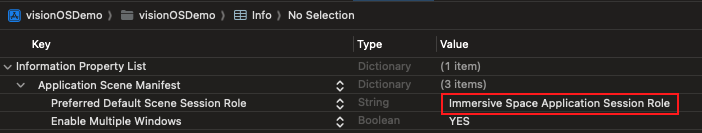
代码部分就是这么多,但在运行应用前我们还要配置一下Info.plist文件,我们需要将Preferred Default Scene Session Role选项修改为Immersive Space Application Session Role:

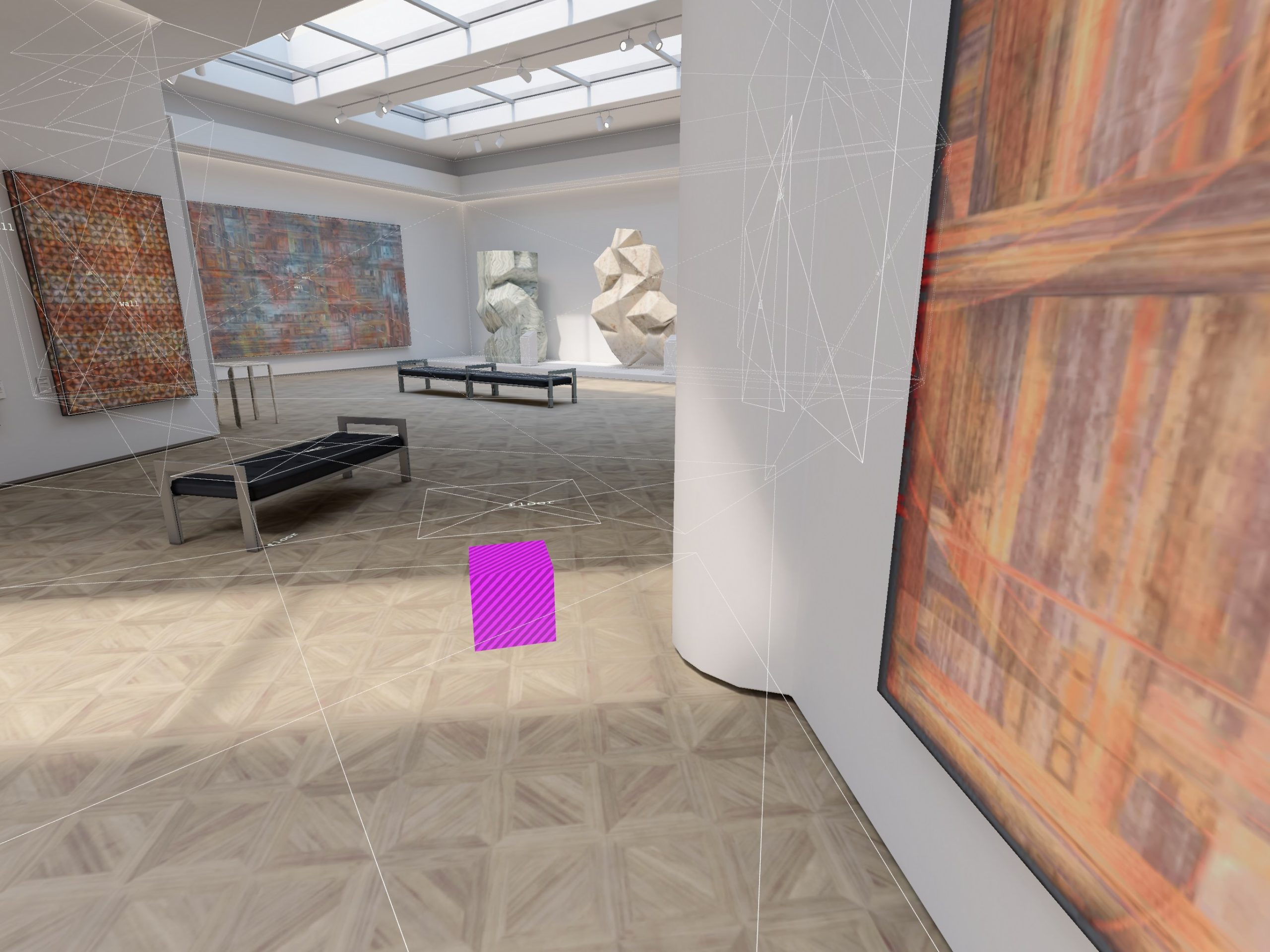
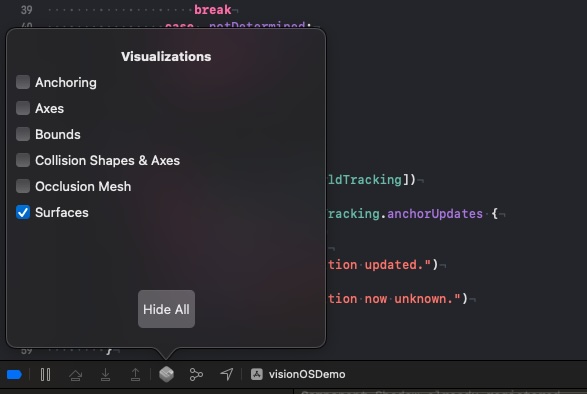
这时运行应用就会看到本文前面显示的效果,最后我们再来了解一个调试的工具,在代码区下方点击图标即可打开Visualizations弹窗,通过显示检测到表面、遮挡和锚点等来辅助我们的开始,我们的示例图片便是勾选了Surfaces之后的效果。

示例代码:GitHub仓库
其它相关内容请见虚拟现实(VR)/增强现实(AR)&visionOS开发学习笔记




![2023年中国工业炉分类、产量及市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/f6b9b309d19c632b38dbb49a20df559e.png)

![2023年中国感应电炉产业链、产量、销量及市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/02b10bd911e3ba265e82860f6932c725.png)




![2023年中国雷达设备市场规模及市场份额分析[图]](https://img-blog.csdnimg.cn/img_convert/ef3fab07912be5e3ab6f0cfc7b45af9d.png)