使用饿了么组件 时间日期选择框回显到页面为啥是这样的?


为什么再时间框中选择日期,回显页面出现了这种英文格式呢????
其实这个问题直接使用elementui的内置属性就能解决
DateTimePicker 日期时间选择器 | Element Plus
参考这里面的属性
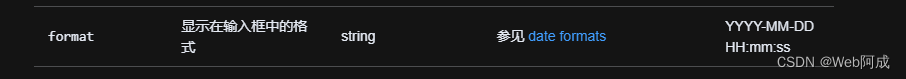
 这个是回显到那个时间选择器输入框的
这个是回显到那个时间选择器输入框的

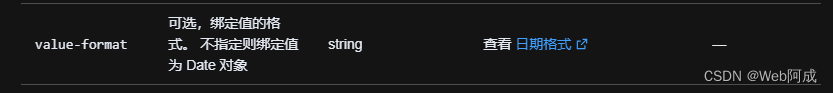
这个是拿到的数据 也就是我们用来回显到页面 或者说 给后端发送的
时间格式可以参考这个文档
Format · Day.js
至于一般怎么写
<el-date-picker v-model="" type="daterange" format="YYYY/MM/DD" value-format="YYYY-MM-DD" /> 
这样就可以正常的时间了,这其实也就是拿到的值。