文章目录
- 前言
- 在浏览器中使用es模块
- 初始化环境
- vite依赖预构建解决了什么问题
- 创建vite.config.js配置vite
- 为什么vite.config.js可以用esmodule规范

前言
Vite(发音为"veet")是一种现代化的前端构建工具,旨在提供快速的开发体验。它由尤雨溪(Vue.js 的创始人)团队开发并维护。Vite主要用于构建基于现代 JavaScript 框架(如Vue.js、React、以及Svelte等)的应用程序。
与传统的前端构建工具不同,Vite采用了一种基于ESM(ECMAScript模块)的开发服务器,利用浏览器原生支持的模块导入方式,实现了快速的冷启动和开发服务器启动的速度。它使用了一种称为“原生 ES 模块”的方式,允许按需加载模块,从而减少了不必要的初始化时间。
Vite还支持零配置的开发体验,通过约定的目录结构,你可以在不需要额外配置的情况下快速搭建项目。此外,Vite还提供了一些插件系统,使得开发者可以根据需要进行定制和扩展。
在浏览器中使用es模块
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<!-- 开启es 模块化 -->
<script src="./main.js" type="module"></script>
main.js
import _ from "lodash";
import { count } from "./counter.js";
console.log(count)
counter.js
export var count = 0
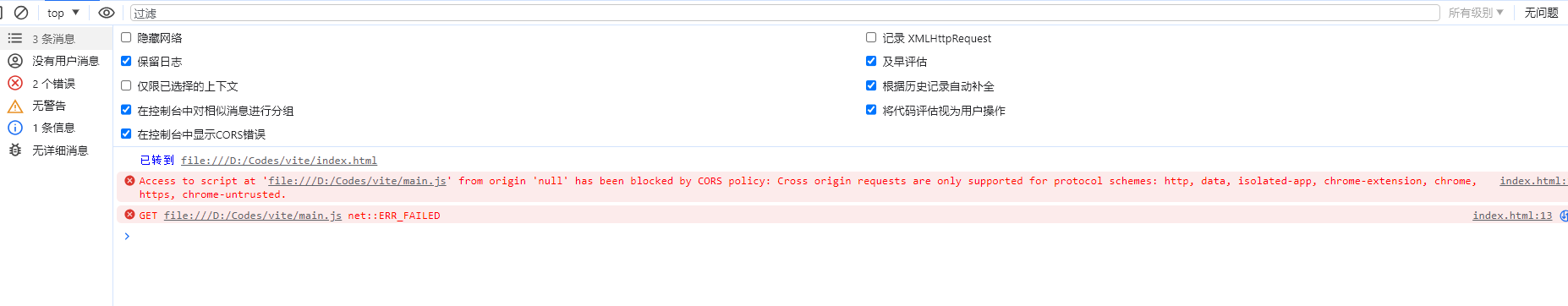
浏览器报错,无法识别非相对路径或非绝对路径的资源

初始化环境
yarn init -y
yarn add lodash
yarn add vite -D // 生产环境不使用vite
改造 package.json
{
"name": "vite",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts": {
"dev": "vite"
},
"dependencies": {
"lodash": "^4.17.21"
},
"devDependencies": {
"vite": "^5.0.0"
}
}
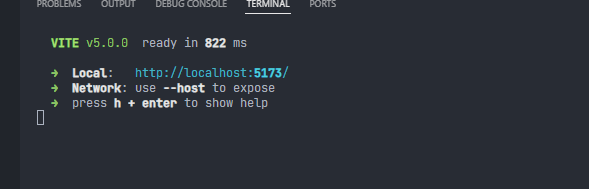
通过vite启动项目服务器
yarn dev

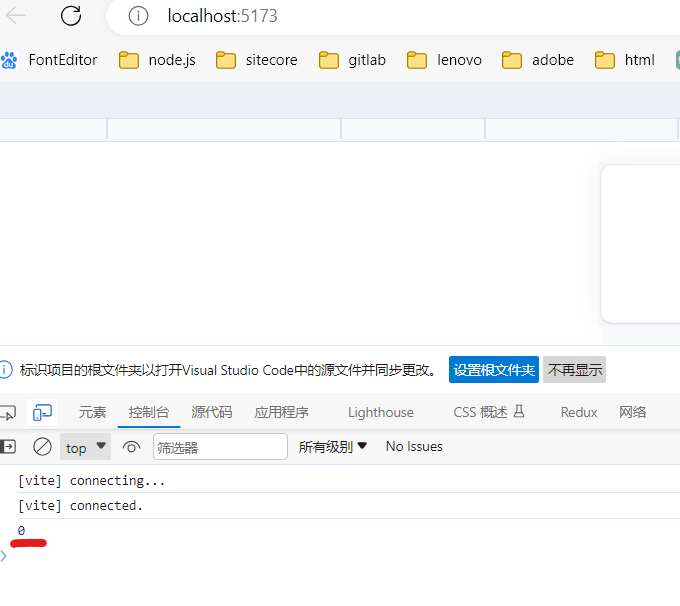
成功打印count

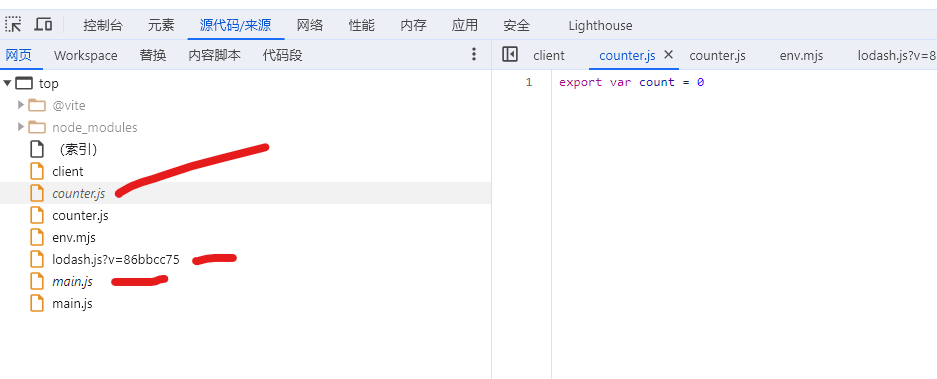
看一下网络资源,counter main lodash全部都成功引入了。

vite依赖预构建解决了什么问题
- 不同的第三方依赖包,有不同的导出格式(commonjs或者es module)。
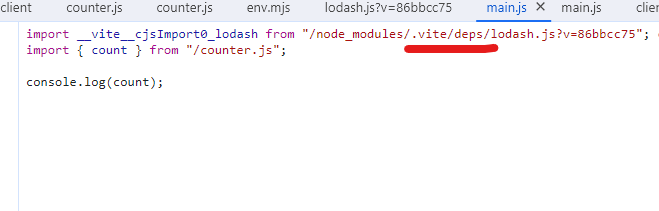
- 对路径的处理上,可以直接使用.vite/deps。
- 网络多包传输性能问题
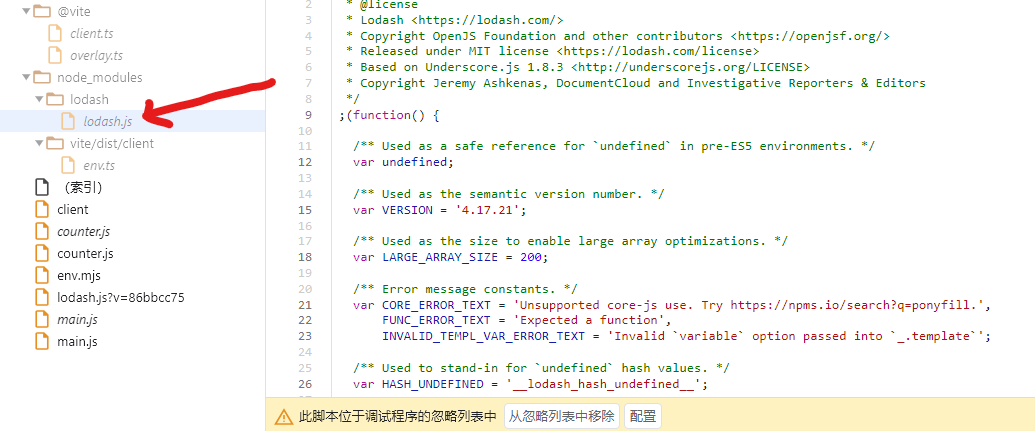
第一个问题,vite将所有的第三方模块全部统一编译为es module的格式
第二个问题,将编译好的所有模块 都统一放置到 .vite/deps 文件夹下,这样就可以使用绝对路径,直接引入。

第三个问题,第三方的包,可能会有很多依赖,如果分开下载这些依赖就会形成特别多的包,vite将这些依赖的包和第三方包本身全部编译成一个文件。

创建vite.config.js配置vite
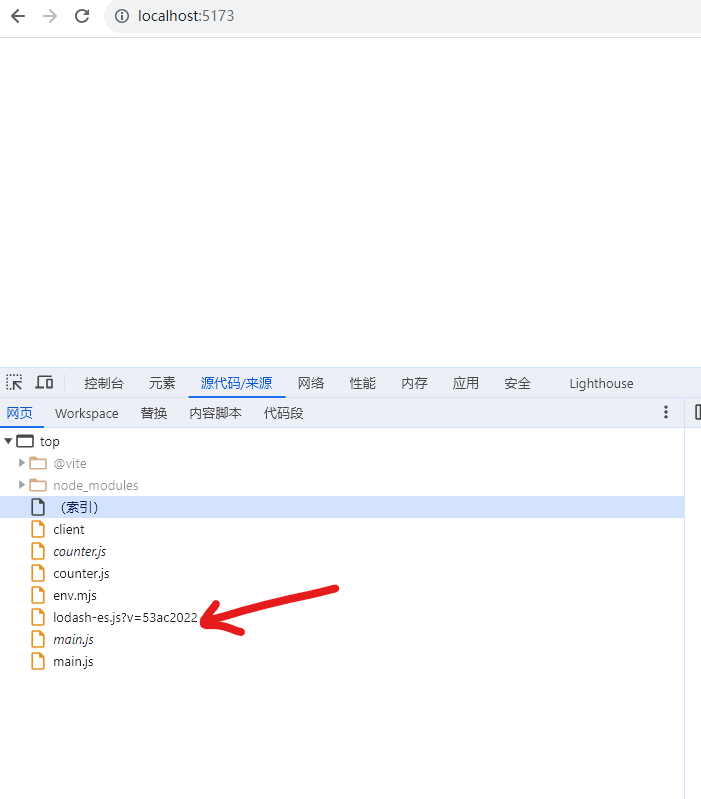
如果关闭依赖预构建会是什么情况。
yarn add lodash-es
创建 vite的配置文件 vite.config.js
import { defineConfig } from "vite"
export default defineConfig ({
optimizeDeps: {
exclude: ['lodash-es'] // 让lodash-es这个包不适用依赖预构建
}
})
main.js 中引入lodash-es
import lodash from "lodash-es";
import { count } from "./counter.js";
console.log(lodash);
console.log(count);
重启服务器
yarn dev
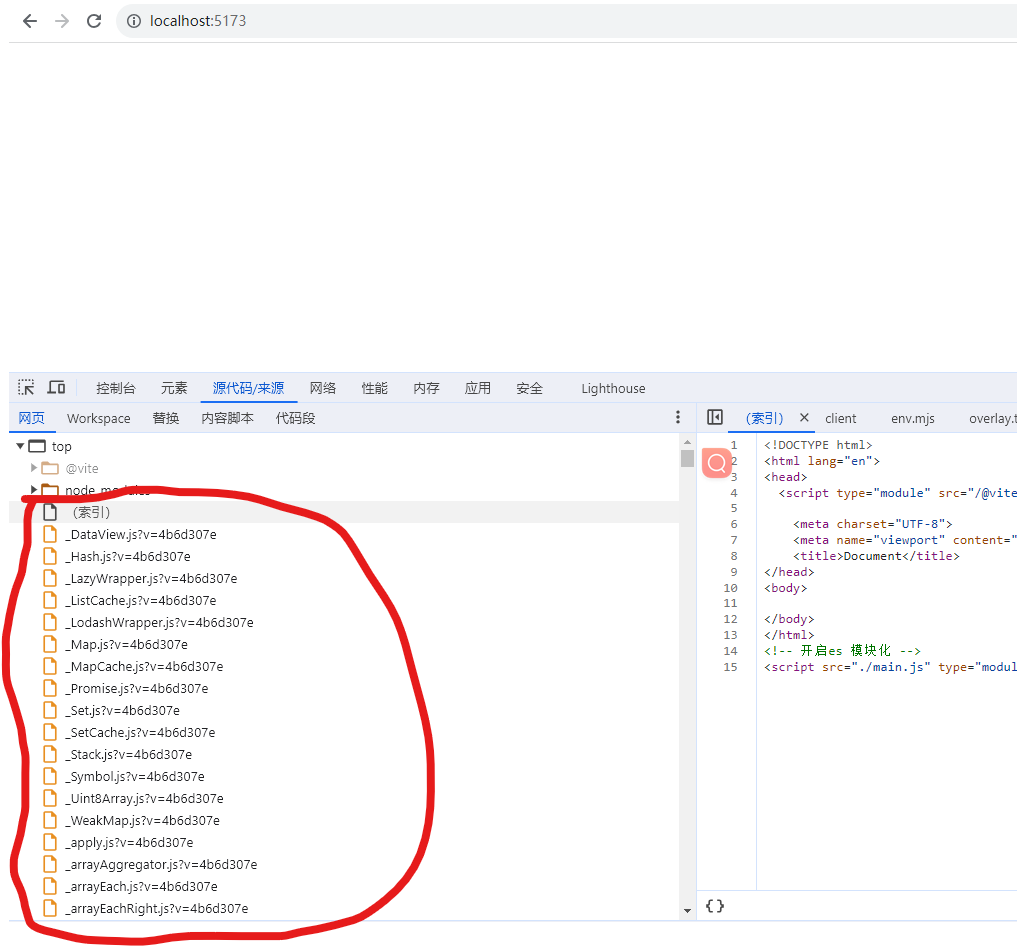
lodash-es所有依赖的包都被分开下载了!!

还原 vite.config.js以后
import { defineConfig } from "vite"
export default defineConfig ({
optimizeDeps: {
// exclude: ['lodash-es'] // 让lodash-es这个包不适用依赖预构建
}
})

vite不仅仅集成了服务器,还集成了HMR, 允许在应用程序运行时替换、添加或删除模块,而无需重新加载整个页面。这使得开发者能够更快地查看和测试他们对代码的更改,而无需手动刷新整个应用程序。
为什么vite.config.js可以用esmodule规范
vite.config.js本身是在node端运行,node端本身是不支持esmodule规范的,vite在读取vite.config.js这个文件的时候,如果发现文件采用的是esmodule规范编写的,会将文件的内容再次编译。
vite用fs.readFile转为字符串,然后再用字符串的replace语法,替换关键代码,将esmodule转化为commonjs规范后再运行。
当然,如果你配置vite.config.js的时候,像webpack.config.js那样,使用commonjs规范,也是可以的。