参考官网:https://v2.cn.vuejs.org/v2/guide/components-registration.html
1 作用
省略 import 引入组件
省略 在main.js 中注册
实现自动化引入组件
2 自定义文件夹
在 src 下新建一个 components/base 文件夹,用于存放要自动注册的组件
3 在 base 文件夹下定义 index.js
使用 require.context 自动全局注册这些通用的基础组件
import Vue from 'vue'
import upperFirst from 'lodash/upperFirst'
import camelCase from 'lodash/camelCase'
// 1 拿到该目录下所有组件
const requireComponent = require.context(
// 1.1 其组件目录的相对路径
'./相对路径',
// 1.2 是否查询其子目录
false,
// 1.3 匹配基础组件文件名的正则表达式 (需要根据实际的组件名称和规则进行配置)
/Base[A-Z]\w+\.(vue|js)$/
)
// 2 遍历 调用 Vue.component 来全局注册
requireComponent.keys().forEach(fileName => {
// 2.1 获取组件配置
const componentConfig = requireComponent(fileName)
// 2.2 获取组件的 PascalCase 命名
const componentName = upperFirst(
camelCase(
// 获取和目录深度无关的文件名
fileName
.split('/')
.pop()
.replace(/\.\w+$/, '')
)
)
// 2.3 全局注册组件
Vue.component(
componentName,
// 如果这个组件选项是通过 `export default` 导出的,
// 那么就会优先使用 `.default`,
// 否则回退到使用模块的根。
componentConfig.default || componentConfig
)
})
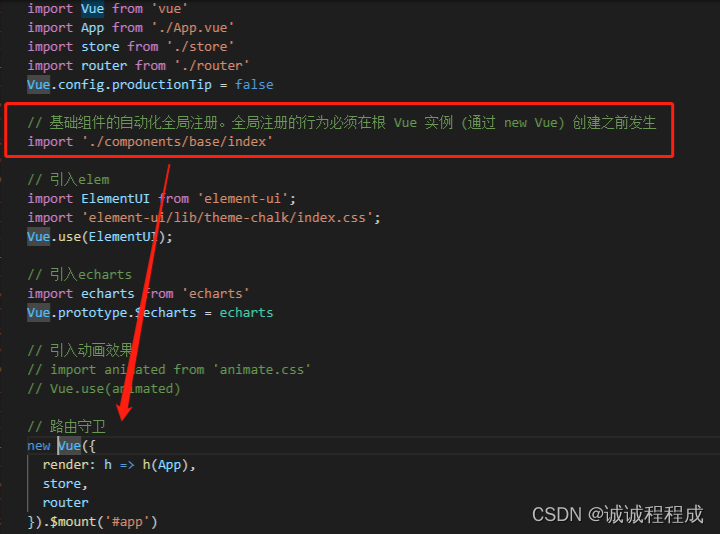
4 在 main.js 中引入 index.js 文件
由于全局注册的行为必须在根 Vue 实例 (通过 new Vue) 创建之前发生
所以要在 main.js 中引入 index.js 文件