choices参数的使用
# 应用场景:
学历:小学、初中、高中、本科、硕士、博士、1 2 3 4 5 6
客户来源: 微信渠道、广告、介绍、QQ、等等
性别:男、女、未知# 对于以上可能被我们列举完的字段我们一般都是选择使用choices参来做
class UserInfo(models.Model): username = models.CharField(max_length=64) password = models.CharField(max_length=32) # 先写一个映射关系 gender_choices = ( (1, '男'), (2, '女'), (3, '未知'), ) """字段存储的范围还是取决于数据类型的字段""" gender = models.SmallIntegerField(choices=gender_choices) # 男 女 未知 1 2 3 4取值:print(res.get_score_display())
# score A:优秀 B:良好 C:及格 D:不及格 score_choices=( ('A', '优秀'), ('B', '良好'), ('C', '及格'), ('D', '不及格'),) score = models.CharField(choices=score_choices,max_length=32, null=True) print(res.gender) # 1 # get_字段名_display() # 如果你存储的数据没有在映射范围内,就原样输出,如果有,就显示对应的关系对应的数据 print(res.get_score_display())
MVC和MTV的模式
MVC
# MVC是Web开发领域中的一种著名的软件架构模式,把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起
M:Model模型负责业务对象与数据库的映射(ORM),用于数据库打交道 V:view视图负责与用户的交互(html页面) C:Controller控制器接受用户的输入调用模型和视图完成用户的请求
# MVC的软件架构模式具有有耦合性低、重用性高、生命周期成本低等优点,主要用于web框架,常用的开发语言,有java,php,node.js等等。
MVC
# MTV模式拆分的三部分为:Model(模型)、Template(模板)和View(视图),MTV模式与MVC本质上都是一样的,都是为了各组件保持松耦合关系。此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理
Model(模型):负责业务对象与数据库的对象(ORM) Template(模版):负责如何把页面展示给用户 View(视图):负责业务逻辑,并在适当的时候调用Model和Template
多对多的三种创建方式
方式一:通过ManyToManyField自动创建第三张表: # 全自动
class Book(models.Model): title = models.CharField(max_length=32, verbose_name="书名") # 通过ORM自带的ManyToManyField自动创建第三张表 class Author(models.Model): name = models.CharField(max_length=32, verbose_name="作者姓名") books = models.ManyToManyField(to="Book", related_name="authors")# 优势:自动帮我们创建表,而且还是使用那四个方法:add set remove clear
# 缺点:扩展性非常差方式二:自行创建第三张表: # 全手动
# 自己创建第三张表,分别通过外键关联书和作者 class Book(models.Model): title = models.CharField(max_length=32, verbose_name="书名") class Author(models.Model): name = models.CharField(max_length=32, verbose_name="作者姓名") # 自己创建第三张表,分别通过外键关联书和作者 class Author2Book(models.Model): author = models.ForeignKey(to="Author") book = models.ForeignKey(to="Book") register_time=''# 优势:可扩展性很高
# 缺点:不能使用orm查询方法了,那四个方法也不用用了add set remoce clear 都不能用了
方式三:设置ManyTomanyField并指定自行创建的第三张表 # 半自动
class Book(models.Model): title = models.CharField(max_length=32, verbose_name="书名") # 自己创建第三张表,并通过ManyToManyField指定关联 class Author(models.Model): name = models.CharField(max_length=32, verbose_name="作者姓名") books = models.ManyToManyField(to="Book", through="Author2Book", through_fields=("author", "book")) # through_fields接受一个2元组('field1','field2'): # 其中field1是定义ManyToManyField的模型外键的名(author),field2是关联目标模型(book)的外键名。 class Author2Book(models.Model): author = models.ForeignKey(to="Author") book = models.ForeignKey(to="Book")# 优点:还可以使用orm的方法及正反向查询,
# 缺点:不能使用add set remove clear方法了
""" 推荐使用另外两种方式,全自动额不太建议 """
Ajax技术
# Ajax:就是一种前端技术,用于朝着后端程序发送请求和数据
# AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。
即使用Javascript语言与服务器进行异步交互,传输的数据为XML
当然,传输的数据不只是XML,现在更多使用json数据。总结下来,前端向后端发送请求的方式无非以下几种,ajax技术便是其中一种 1、浏览器地址栏输入url地址 请求方式默认并且只能是:get请求 2、a标签 请求方式默认并且只能是:get请求 3、form表单 请求方式可以是:get与post请求 4、ajax技术 请求方式可以是:get与post请求# AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新
1. 异步提交
2. 局部刷新例如:我们可以尝试一下博客园的注册页面,那些局部刷新的部分背后都是ajax请求
# 直接学习jQuery版本的,帮我们封装了,如果不封装,js版本的Ajax非常复杂
document.getElementById('d1').innerHTML = xmlhttp.responseText; document.getElementByClssName('c1').innerHTML = xmlhttp.responseText; document.getElementById('d1').innerHTML = xmlhttp.responseText; document.querySelector('#d1 a ').innerHTML = xmlhttp.responseText; document.querySelector('.c1').innerHTML = xmlhttp.responseText; document.querySelector('h1').innerHTML = xmlhttp.responseText;
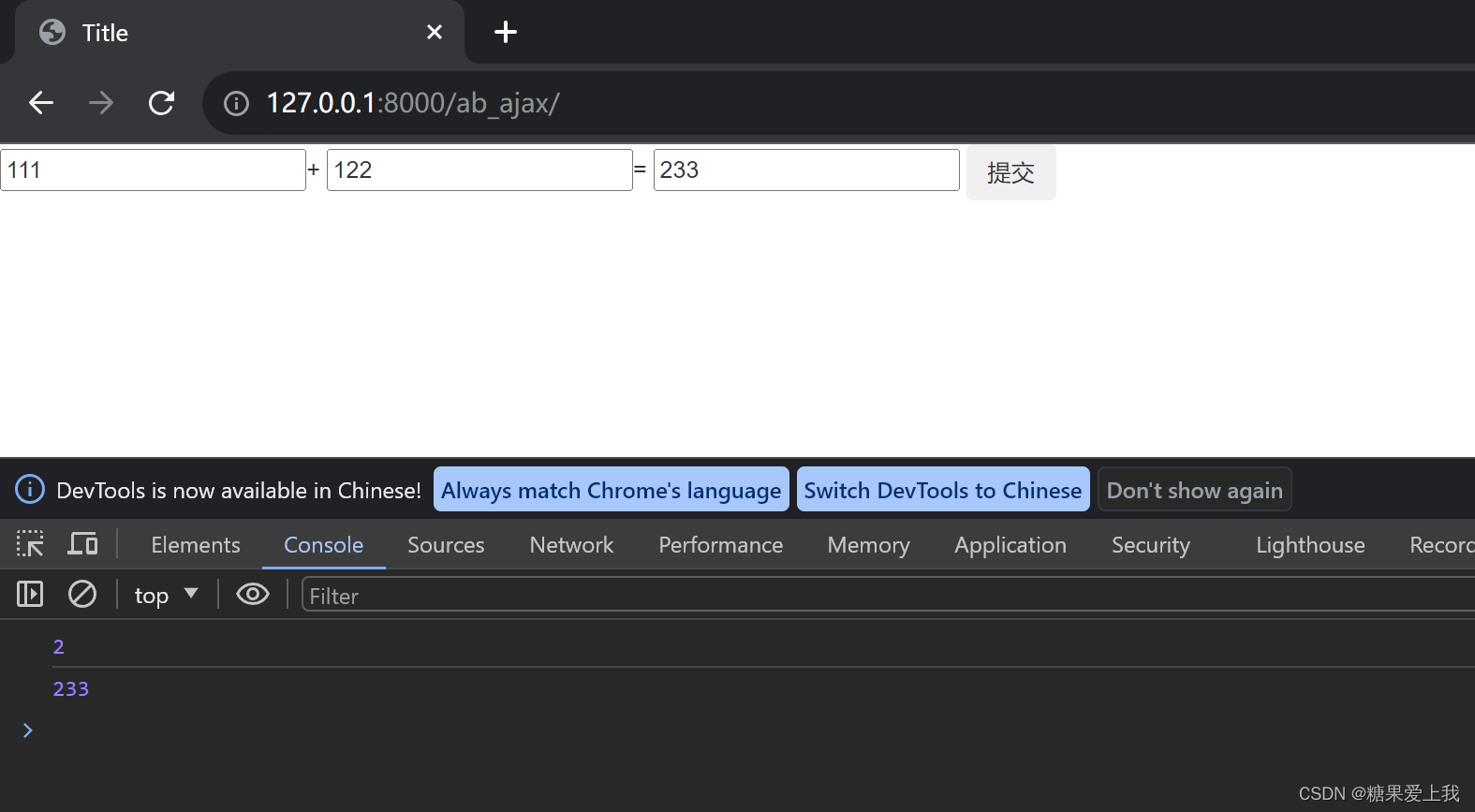
ajax的案例
ab_ajax.html 前端 <body> <input type="text" id="inp1">+ <input type="text" id="inp2">= <input type="text" id="inp3"> <button class="btn">提交</button> <script> $(".btn").click(function () { var inp1 = $("#inp1").val(); var inp2 = $("#inp2").val(); // 把获取到的两个值提交到后端 $.ajax({ url:'', //默认不写,就是朝当前地址传递 type:'post', dataType:'json', data:{inp1:inp1,inp2:inp2}, //回调函数用来接收后端返回的数据 success:function (res) { console.log(res,) //就是拿后端返回的数据 $("#inp3").val(res); // {"username":"kevin","password":123} //反序列化 {#res = JSON.stringify()#} // 后端返回的数据别忘了反序列化 {# res = JSON.parse(res) //反序列化#} {# console.log(res,typeof res)#} {# console.log(res.username)#} {#console.log(res.password)#} } }) }) </script> </body>views.py 后端 def ab_ajax(request): if request.method=='POST': # 接受ajax提交过来的数据 print(request.POST) d1 = request.POST.get('inp1') d2 = request.POST.get('inp2') d3 = int(d1) + int(d2) # 序列化 import json return HttpResponse(json.dumps(d3)) # user_dict = {"username":"kevin","password":123} # return HttpResponse(json.dumps(user_dict)) return render(request,'ab_ajax.html')









![洛谷 P3252 [JLOI2012] 树](https://img-blog.csdnimg.cn/50bc2d549f0e4c79814cbebddb373342.png)