9.1.1——Graphics类
Graphics类是所有图形上下文的抽象基类,它允许应用程序在组件以及闭屏图像上进行绘制,Graphics类封装了Java支持的基本绘图操作所需要的状态信息,主要包括颜色,字体,画笔,文本,图像等。
Graphics 类提供了绘图常用的方法,利用这些方法可以实现直线、矩形、多边形、椭圆、圆弧等意状和文本、图片的绘制操作。另外,在执行这些操作之前,还可以使用相应的方法设置绘图的颜色和字体等状态属性。
19.1.2——Graphics2D类
使用Graphics 类可以完成简单的图形绘制任务,但是它所实现的功能非常有限,如无法改变线条
的粗细、不能对图片使用旋转和模糊等过滤效果。Graphics2D 类继承 Graphics 类,实现了功能更加强大的绘图操作的集合。由于 Graphics2D 类是Grephics 类的扩展,也是推荐使用的 Java 绘图类,所以本章主要讲解如何使用 Graphics2D 类实现Java绘图
说明
Graphics2D 是推荐使用的绘图类,但是程序设计中提供的绘图对象大多是 Graphics 类的实例对这时应该使用强制类型转换将其转换为 Graphics2D 类型
public void paint(Graphics g){
Graphics2D g2 = (Graphics2D) g; (//强制类型转换为 Graphics2D 类型
g2...
}
19.2——绘制图形
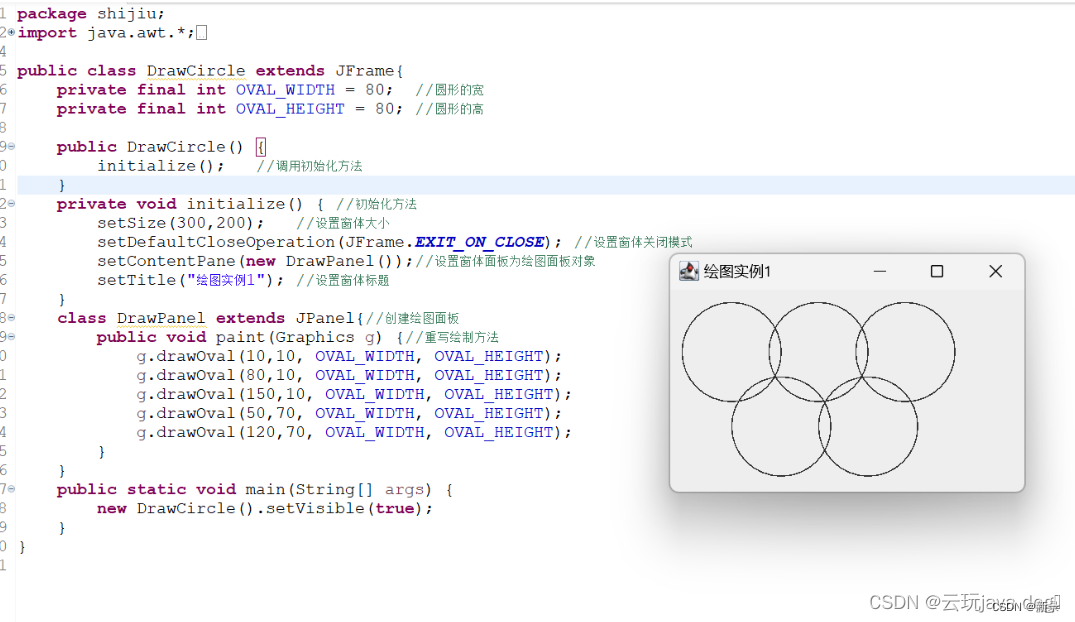
例题1
package shijiu;
import java.awt.*;
import javax.swing.*;
public class DrawCircle extends JFrame{
private final int OVAL_WIDTH = 80; //圆形的宽
private final int OVAL_HEIGHT = 80; //圆形的高
public DrawCircle() {
initialize(); //调用初始化方法
}
private void initialize() { //初始化方法
setSize(300,200); //设置窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //设置窗体关闭模式
setContentPane(new DrawPanel());//设置窗体面板为绘图面板对象
setTitle("绘图实例1"); //设置窗体标题
}
class DrawPanel extends JPanel{//创建绘图面板
public void paint(Graphics g) {//重写绘制方法
g.drawOval(10,10, OVAL_WIDTH, OVAL_HEIGHT);
g.drawOval(80,10, OVAL_WIDTH, OVAL_HEIGHT);
g.drawOval(150,10, OVAL_WIDTH, OVAL_HEIGHT);
g.drawOval(50,70, OVAL_WIDTH, OVAL_HEIGHT);
g.drawOval(120,70, OVAL_WIDTH, OVAL_HEIGHT);
}
}
public static void main(String[] args) {
new DrawCircle().setVisible(true);
}
}


19.3——绘制颜色与画笔属性
Java语言使用color类封装颜色的各种属性,并对颜色进行管理。另外,在绘制图形时还可以指定线的粗细和虚实等画笔属性
19.3.1——设置颜色
使用 Color 类可以创建任意颜色的对象,不用担心平台是否支持该颜色,因为 Java 以跨平台和与硬件无关的方式支持颜色管理。创建 Color 对象的构造方法有如下两种:
Color col = new Color(int r, int g, int b)
Color col = new Color(int rgb)
D r: 该参数是三原色中红色的取值
口 g: 该参数是三原色中绿色的取值
口 b:该参数是三原色中蓝色的取值。
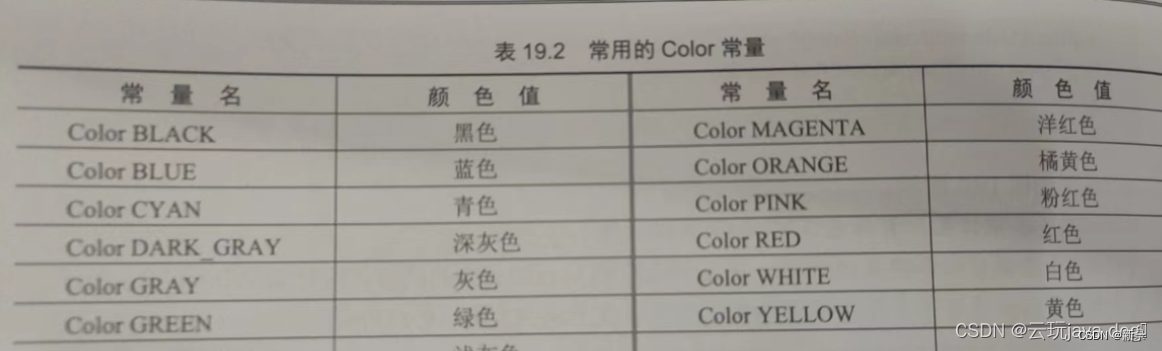
Color 类定义了常用色彩的常量值,如表 19.2 所示。这些常量都是静态的 Color 对象,可以直接使用这些常量值定义的颜色对象。
19.3.2——设置画笔

默认情况下,Graphics 类使用的画笔属性是粗细为 1个像素的正方形,而 Graphics2D 类可以调setStroke0方法设置画笔的属性,如改变线条的粗细、虚实,定义线段端点的形状、风格等。语法格如下:
setStroke(Stroke stroke)
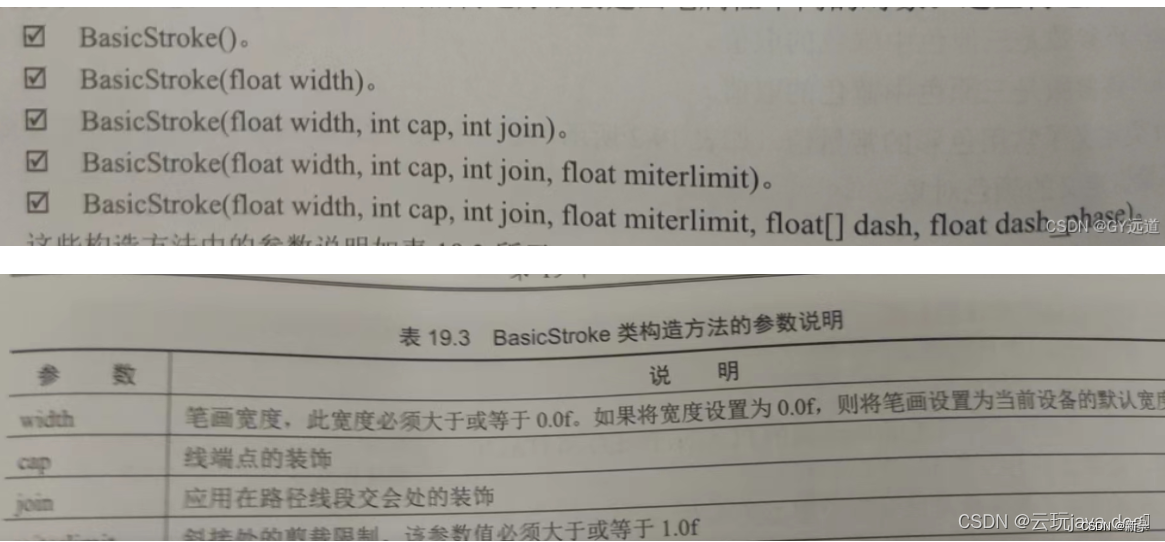
其中,参数 stroke 是Stroke 接口的实现类对象。setStroke0方法必须接受一个 Stroke 接口的实现类对象作参数java.awt 包中提供了 BasicStroke秀它实现了 Stroke 接口,并且通过不同的构造方法创建画笔属性不同的对象。这些构造方法如下:

19.4——绘制文本
Java绘图类也可以用来绘制文本内容,且可以在绘制钱设置字体的样式、大小等。
19.4.1——设置字体
Java使用Font类封装了字体的大小,样式等属性,该类在Java.awt包中定义,其构造方法可以指定字体的名称,大小和样式语法如下
Font(String name,int style,int size)
name:字体的名字
style:字体的样式
size:字体的大小
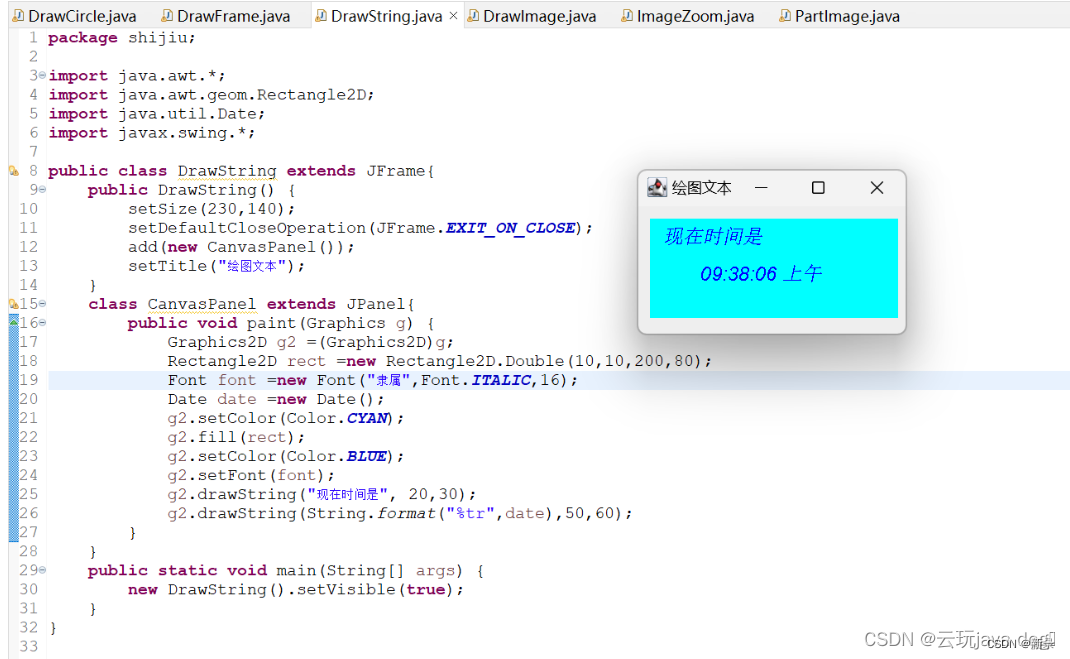
19.4.2——显示文字
例题3及结果

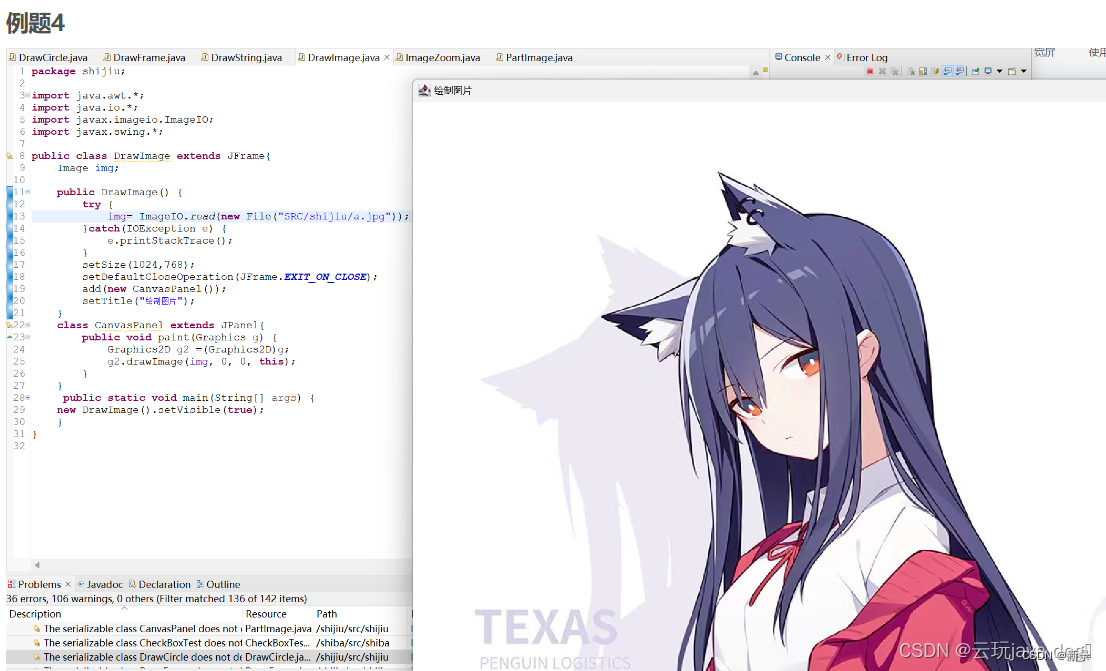
19.5显示图片
绘图类不仅可以绘制图形和文本,还可以使用 drawImage0方法将图片资源显示到绘图上下文中,而且可以实现各种特效处理,如图片的缩放、翻转等。有关图像处理的知识将在 19.6 节讲解,本节主要讲解如何显示图片。语法如下:
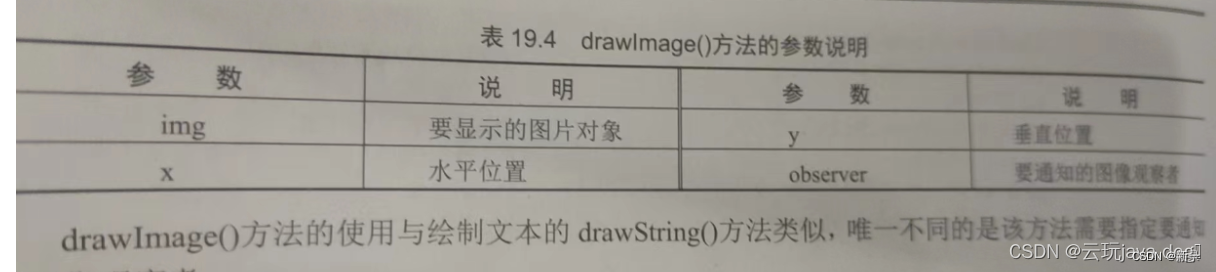
drawimage(lmage img, int x, int y, lmageObserver observer)
该方注将img图片显示在 x、y 指定的位置上。方法中涉及的参数说明如表 19.4 所示
 4
4

19.6——图像处理
开发高级的桌面应用程序,必须掌握一些图像处理与动画制作的技术,如在程序中显示统计图,销售趋势图、动态按钮等。本节将在 Java 绘图的基础上讲解图像处理技术
19.6.1——放大与缩小
在19.5节讲解显示图片时,使用了 drawImage0方法将图片以原始大小显示在窗体中,要想实现图的放大与缩小,则需要使用它的重载方法。语法如下:
drawmage(lmage img, int x, int y, int width, int height, lmageObserver observer)
例题5
package shijiu;
import java.awt.*;
import java.io.*;
import javax.imageio.ImageIO;
import javax.swing.*;
import javax.swing.event.*;
import shijiu.DrawString.CanvasPanel;
public class ImageZoom extends JFrame {
Image img;
private int imgWidth,imgHeight;
private JSlider jSlider;
public ImageZoom() {
try {
img=ImageIO.read(new File("src/shijiu/c.jpg"));//读取图片文件
}catch (IOException e) {
e.printStackTrace();
}
CanvasPanel canvas =new CanvasPanel();
jSlider = new JSlider();
jSlider.setMaximum(1000);
jSlider.setValue(100);
jSlider.setMaximum(1);
jSlider.addChangeListener(new ChangeListener(){
public void stateChanged(ChangeEvent e) {
canvas.repaint();
}
});
JPanel center =new JPanel();
center.setLayout(new BorderLayout());
center.add(jSlider,BorderLayout.SOUTH);
center.add(canvas,BorderLayout.CENTER);
setContentPane(center);
setBounds(100,100,800,600);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setTitle("绘制图片");
}
class CanvasPanel extends JPanel{
public void paint(Graphics g) {
int newW=0,newH =0;
imgWidth =img.getWidth(this);
imgHeight =img.getHeight(this);
float value =jSlider.getValue();
newW =(int)(imgWidth*value/10);
newH =(int)(imgHeight*value/10);
g.drawImage(img, 0, 0, newW, newH, this );
} }
public static void main(String[] args) {
new ImageZoom().setVisible(true);
}}

19.6.2——图像翻转
图像的翻转需要使用 drawImage0方法的另一个重载方法。语法如下:
drawimage(lmage img, int dx1, int dy1, int dx2, int dy2, int sx1, int sy1, int sx2, int sy2, lmageObserver observer
此方法总是用非缩放的图像来呈现缩放的矩形,并动态地执行所需的缩放。此操作不使用缓存的缩放图像。执行图像从源到目标的缩放,要将源矩形的第一个坐标映射到目标矩形的第一个坐标,源矩形的第二个坐标映射到目标矩形的第二个坐标,按需要缩放和翻转子图像,以保持这些映射关系。方法中涉及的参数说明如表 19.6 所示。
package shijiu;
import java.awt.*;
import java.awt.event.*;
import java.io.*;
import javax.swing.*;
import shijiu.DrawString.CanvasPanel;
import javax.imageio.*;
public class PartImage extends JFrame {
private Image img;
private int dx1,dy1,dx2,dy2;
private int sx1,sy1,sx2,sy2;
private int width=1020,height =768;
private JButton vBtn=null;
private JButton hBtn=null;
private CanvasPanel canvasPanel =null;
public PartImage() {
try {
img=ImageIO.read(new File("src/shijiu/a.jpg"));//读取图片文件
}catch (IOException e) {
e.printStackTrace();
}
dx2 =sx2 =width;
dy2 =sy2= height;
vBtn =new JButton("垂直");
hBtn =new JButton("水平");
JPanel bottom=new JPanel();
bottom.add(hBtn);
bottom.add(vBtn);
Container c=getContentPane();
c.add(bottom,BorderLayout.SOUTH);
canvasPanel =new CanvasPanel();
c.add(canvasPanel,BorderLayout.CENTER);
addListener();
setBounds(400,400,600,560);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setTitle("图片翻转");
}
private void addListener() {
vBtn.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
sy1=Math.abs(sy1-height);
sy2=Math.abs(sy2-height);
canvasPanel.repaint();
}
});
hBtn.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
sx1=Math.abs(sx1-width);
sx2=Math.abs(sx2-width);
canvasPanel.repaint();
}
});
}
class CanvasPanel extends JPanel{
public void paint(Graphics g) {
g.drawImage(img, dx1, dy1, dx2, dy2, sx1, sy1, sx2, sy2, this);//绘制指定大小
}}
public static void main(String[] args) {
new PartImage().setVisible(true);
}}



19.6.3——图像旋转
图像旋转需要调用 Graphics2D 类的 rotate0方法,该方法将根据指定的弧度旋转图像。语法如下
rotate(double theta)
说明
其中,theta 是指旋转的弧度
说明rotate0方法只接受旋转的弧度作为参数,可以使用 Math 类的 toRadians0)方法将角度转换为弧toRadians(方法接受角度值作为参数,返回值是转换完毕的孤度值。
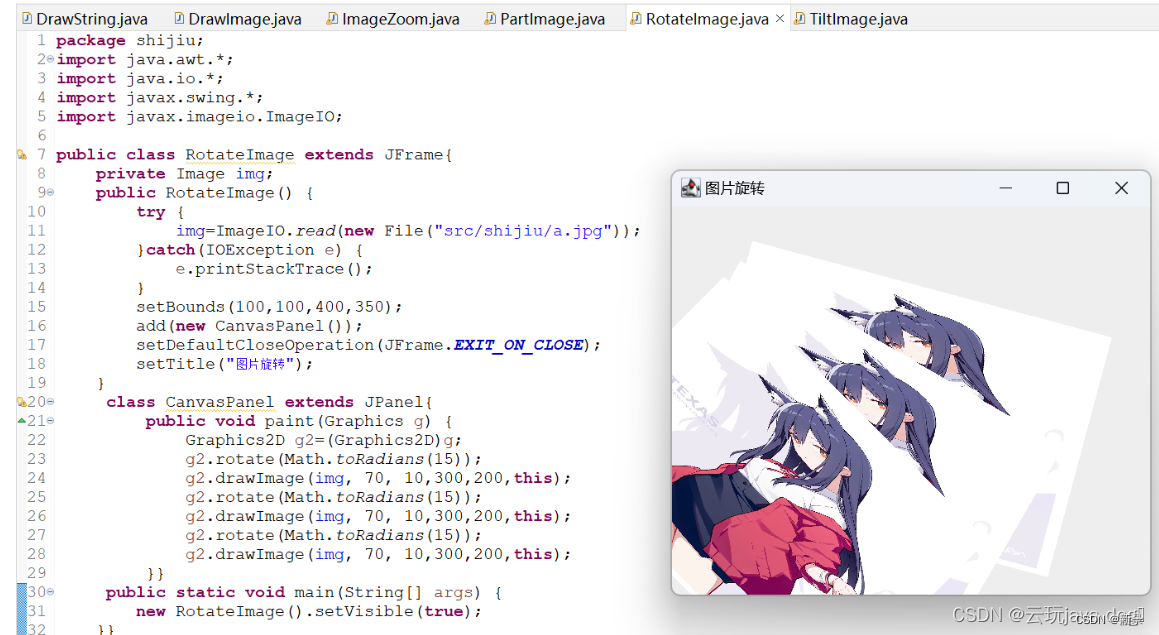
例题7及结果

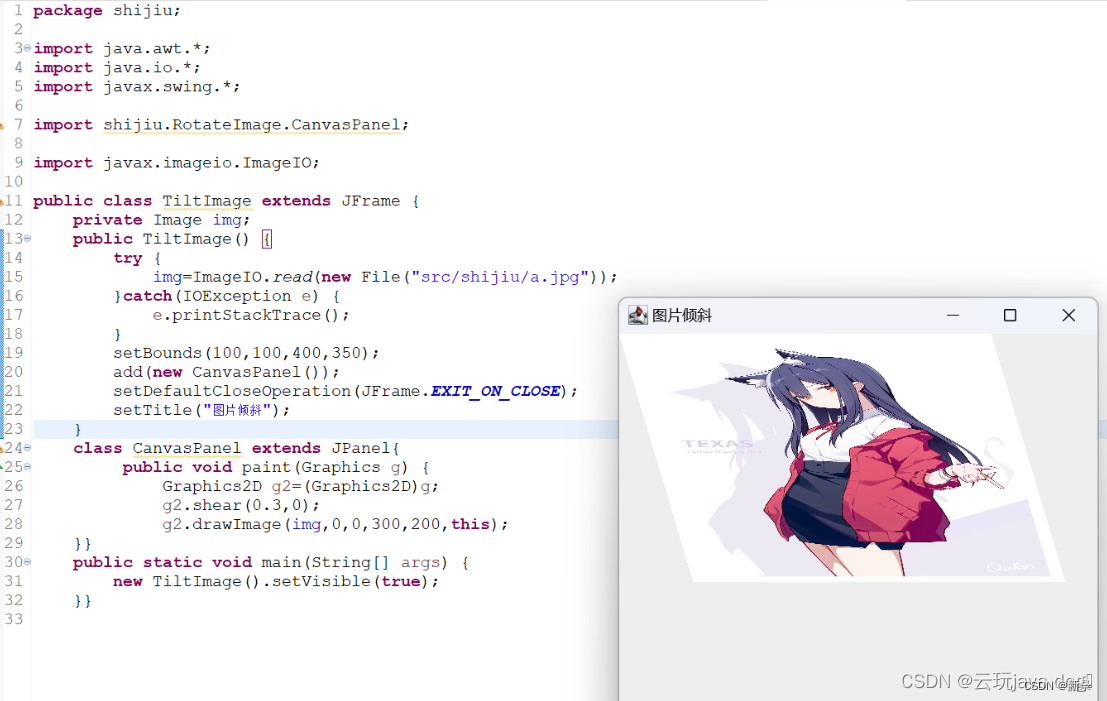
19.6.4——图像倾斜
例题8及结果