遍历对象:
// 以对象 { protokey: 'proto-key' } 作为原型创建一个新对象
let obj = Object.create({
protoKey: 'proto-key'
});
// 给新对象自身添加属性
obj.user = 'ostuthere';
obj.age = 20;
obj.gender = 'female';
// 添加Symbol属性
obj[Symbol('mother')] = 'user1';
obj[Symbol('father')] = 'user2';
// 添加不可枚举属性
Object.defineProperty(obj, 'key1', {
value: 'non-enumerable',
writable: true,
enumerable: false
});
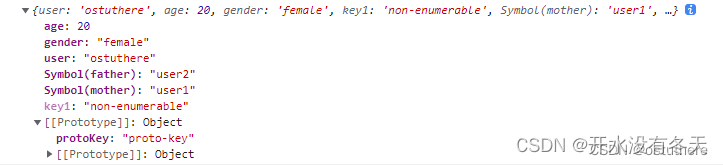
console.log(obj);
查看控制台打印,这个简单的对象拥有三个可枚举属性,依次名为 user、age、gender;两个Symbol 属性,分别为 mother、father;一个不可枚举属性,名为 key1。原型上还有一个属性,名为 protoKey。

for…in…
for…in… 会以任意顺序遍历出对象自身以及原型链上的可枚举属性(不包括 Symbol 属性)。代码如下。
for (let key in obj) {
console.log(key);
}
// 结果依次打印出 user age gender protokey
我们发现 for…in… 不仅遍历出了对象自身的三个可枚举属性,还将其原型上的可枚举属性也遍历了出来。如果我只想拿到对象自身的可枚举属性该怎么办呢?这时候 hasOwnProperty() 方法登场了,它能判断对象的自身属性中是否存在指定的属性,若是则返回 true,否则返回 false。我们可以通过 for…in… + hasOwnProperty() 获取到对象本身的可枚举属性,代码如下。
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
console.log(key);
}
}
// 结果依次打印出 user age gender
Object.entries()/Object.keys()/Object.values()
Object.entries(targetObj) 是 ES5 中增加的对象方法,该方法返回一个数组,由对象自身的所有可枚举属性(不包括 Symbol 属性)的键值对组成,Object.keys(targetObj)、Object.values(targetObj) 同理,不过返回的数组分别由属性名、属性值组成。由于返回的是数组,所以我们可以使用数组的方法对结果进行遍历获取需要的值,代码如下。
Object.entries(obj).forEach((item)=>{
console.log(item);
});
// 结果依次打印出 ['user', 'ostuthere'] ['age', 20] ['gender', 'female']
Object.keys(obj).forEach((key)=>{
console.log(key);
});
// 结果依次打印出 user age gender
Object.values(obj).forEach((value)=>{
console.log(value);
});
// 结果依次打印出 ostuthere 20 female
Object.getOwnPropertyNames(targetObj)
Object.getOwnPropertySymbols(targetObj)
Reflect.ownKeys(targetObj)
总结
下面通过表格列出上述 5 种方法是否可以遍历出目标对象中的基本属性、不可枚举属性、Symbol 属性以及其原型链中的属性。

参考:https://blog.csdn.net/qq_35727582/article/details/123725573














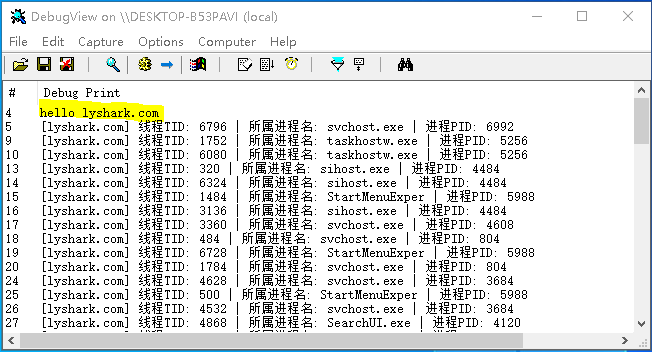
![[JDK工具-3] javac编译器生成class文件 java执行器运行class文件](https://img-blog.csdnimg.cn/179fb06e930d4cf7b29354858a2f3369.png)