一、项目运行时浏览器自动打开
找到package.json文件
找到"sctipts"配置项
在"serve"配置项最后加上--open
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
二、eslint校验功能关闭
主要是防止一些令人血压升高的报错,如:声明变量但没有使用eslint校验工具报错
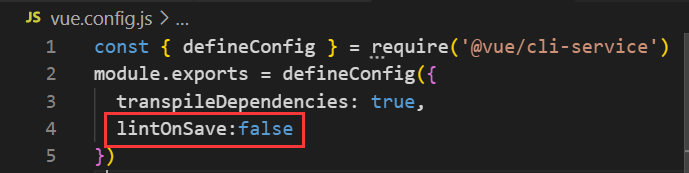
在根目录下创建一个vue.config.js文件
对lintOnSave进行配置
module.exports = {
lintOnSave:false
}脚手架版本高直接添加该配置项:

三、src文件夹配置别名
配置别名@提示,@代表的是src文件夹,这样将来文件过多,也会方便查找
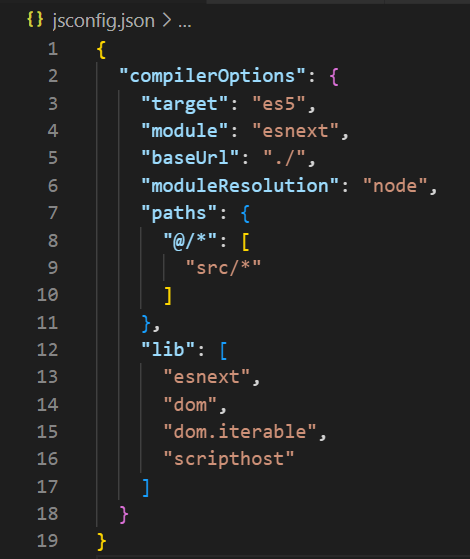
在jsconfig.json文件中配置如下配置项:
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
},
"exclude":["node_modules", "dist"]
}
}如果脚手架版本高,就会自动进行配置,不需要手动配置



















![[Docker]八.Docker 容器跨主机通讯](https://img-blog.csdnimg.cn/c0b6d670e6c3491a85cecad1b3a3f593.png)