1.1、绘制多边形
在绘制多边形和前面绘制线有异曲同工之妙,多边形本质上就是由多个点组成的线然后连接组成的面,这个面就是最终的结果,那么这里使用到的是Polygon对象,而传给这个对象的值也是多个坐标,坐标会一个个的连起来组成一个面,而绘制多边形只需要塞进去多少个顶点即可
const vectorSource = new VectorSource();
const vectorLayer = new VectorLayer({
source: vectorSource
});
this.map.addLayer(vectorLayer);
const coordinates = [
this.getRandomSmallCoordinate(),
this.getRandomSmallCoordinate(),
this.getRandomSmallCoordinate(),
this.getRandomSmallCoordinate()
];
const polygonGeometry = new Polygon([coordinates]);
const polygonFeature = new Feature(polygonGeometry);
polygonFeature.setStyle(
new Style({
stroke: new Stroke({
color: "red",
width: 2
}),
fill: new Fill({
color: "rgba(255,255,0,0.7)"
})
})
);
vectorSource.addFeature(polygonFeature);

1.2、绘制geoJson数据
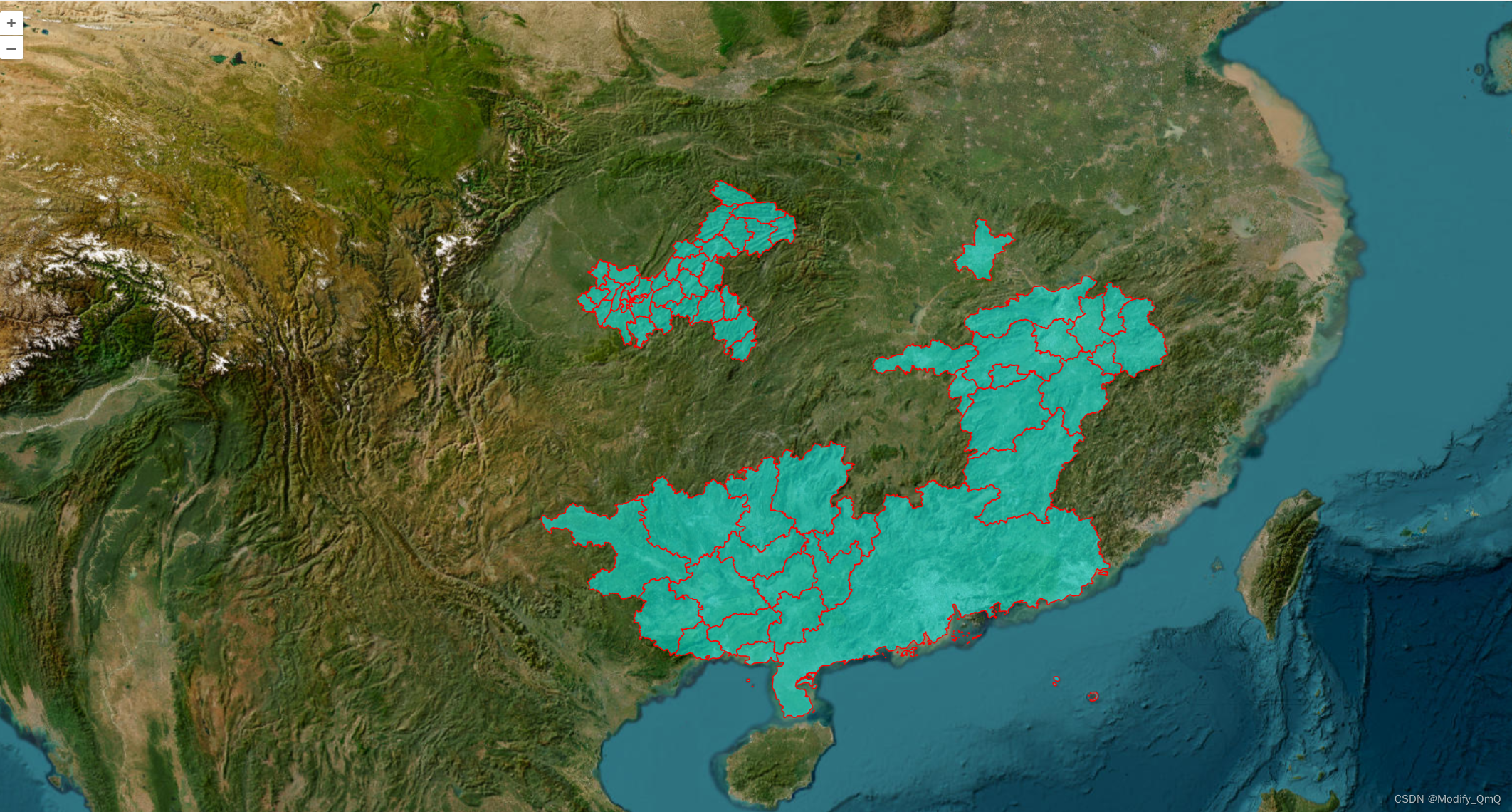
在这里可以通过 GeoJSON 读取 GeoJSON 格式读取和写入数据的要素格式,在echart当中渲染地图也是使用这种数据格式的,那么这样的话就可以获取对应的geojson文件来把对应的地图渲染到地图上。
这里用到的json文件可以去网站上【阿里云数据可视化平台】进行下载,这里使用一个json文件进行加载渲染,
let features = new GeoJSON().readFeatures(require('./mapJson/changsha.json'));
var vectorSource = new VectorSource({ features: features });
let lineLayer = new VectorLayer({
id: item.id,
name: "hunan border",
opacity: 1,
zIndex: 1,
source: vectorSource
});
this.map.addLayer(lineLayer);




















![洛谷 P4568 [JLOI2011] 飞行路线 pytho解析](https://img-blog.csdnimg.cn/decbac0713664222a8ef02c146da4d73.png)