安装
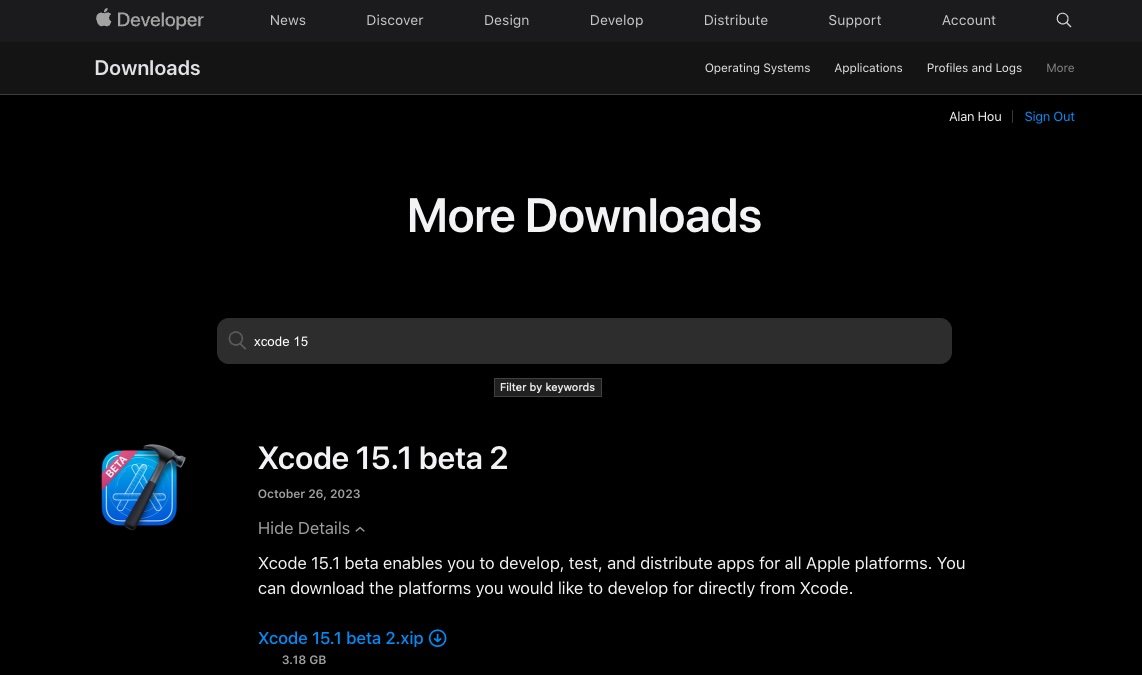
截至目前visionOS还未在Xcode稳定版中开放,所以需要下载Xcode Beta版。比如我们可以下载Xcode 15.1 beta 2,注意Xcode 15要求系统的版本是macOS Ventura 13.5或更新,也就是说2017年的MacBook Pro基本可以勉强一战,基本上还是推荐使用M系列芯片的电脑进行开发。

创建项目
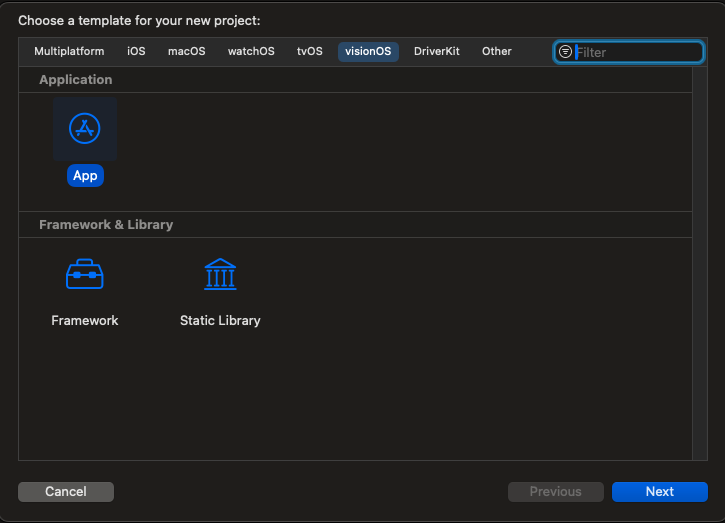
安装好SDK后,如果一切正常就可以开始创建visionOS项目了,在点击Create New Project..后会看到一个专属的visionOS的标签页,如下图所示:

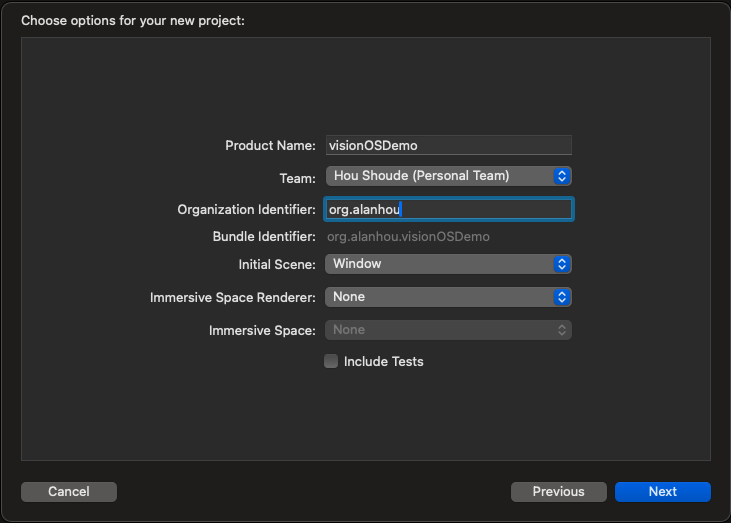
接下来和普通的iOS项目并没有太大区别,填入相关信息:

Initial Scene有两个选项:Window和Volume,基本的区别是一个二维的,一个是三维的,后者添加多了一个深度信息。Immersive Space在将Immersive Space Render选择为RealityKit时会有三个选项:Mixed、Progressive和Full。这里我们都保持默认选项。
有些新手读者可能会问,如果在原有项目中基础上新增一个visionOS的版本该怎么做呢?一般公共部分可以抽取到一个shared的文件夹,然后在原项目中新增一个Target即可:
第一个程序
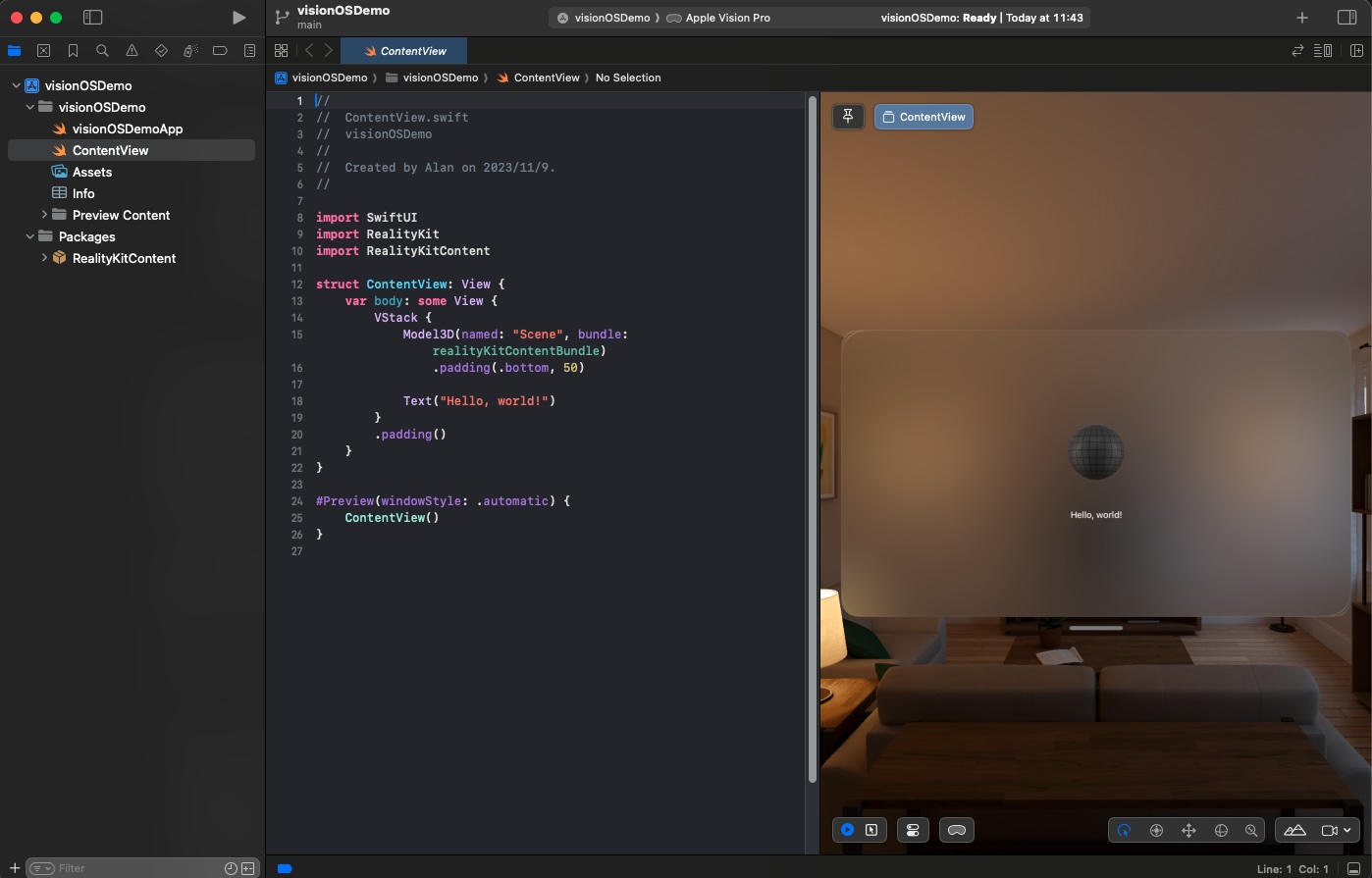
创建完项目项目文件结构可以参见下图,打开ContentView.swift可以看到默认已为我们创建了一个包含有初始3D模型和Hello, world!文本的界面。

项目的入口文件visionOSDemoApp.swift(因本项目命令为visionOSDemo)与iOS项目并没有区别。
import SwiftUI
@main
struct visionOSDemoApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}我们的第一个程序就是修改ContentView.swift,因为这里并不需要使用RealityKit和3D素材,只需要导入SwiftUI即可。
Day 1: Hello visionOS
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, visionOS!")
}
}
}在模拟器中的展示效果如下:

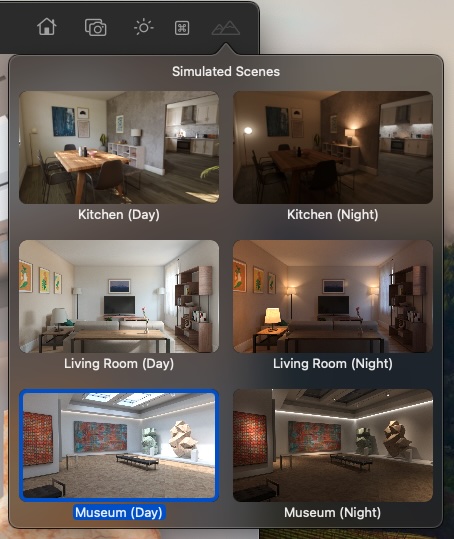
visionOS内置有多个模拟场景(Kitchen(Day)、Kitchen(Night)、Living Room(Day)、Living Room(Night)、Museum(Day)和Museum(Night)),可通过模拟器的右上角或预览界面的左下角进行切换:

其它相关内容请见虚拟现实(VR)/增强现实(AR)&visionOS开发学习笔记
参考资料:https://github.com/satoshi0212/visionOS_30Days

![[C++随想录] 哈希之unordered_map和unordered-set的封装](https://img-blog.csdnimg.cn/623d133506d44e658c7cc5c20056b345.png)