进入子应用再回到主应用切换动态路由时
TypeError: Cannot read properties of undefined (reading ‘appWrapperGetter’)
application ‘plat’ died in status UNMOUNTING: instance.$destroy is not a function
第一个报错是因为子应用切走时没有销毁 vue的实例,在qiankun的 unmount 生命周期中,销毁 vue的实例即可!
这就引出了第二个报错,这个意思是实例中 没有
d
e
s
t
r
o
y
方法,
destroy方法,
destroy方法,destroy是vue2.0中销毁实例的方法,在vue3.0中,销毁实例用 unmount方法。代码是:
/** 正确写法 */
let instance = null;
function render(props = {}) {
const { container } = props;
instance = createApp(App); // 这样才是创建了vue实例,此后才是往vue实例上挂载三方插件
instance.use(router).use(store).mount(container ? container.querySelector("#app") : "#app");
}
export async function unmount(props) {
instance.unmount(); // 销毁实例 vue3命名为unmounted vue2命名为destroyed
}
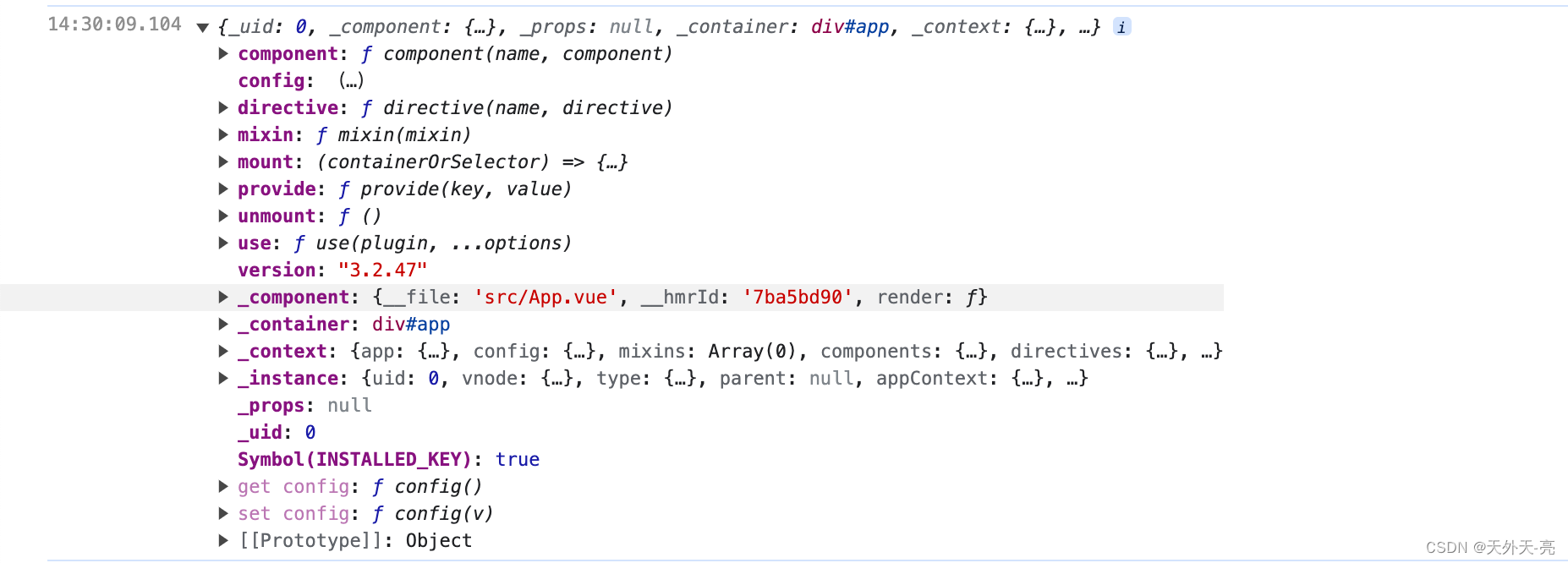
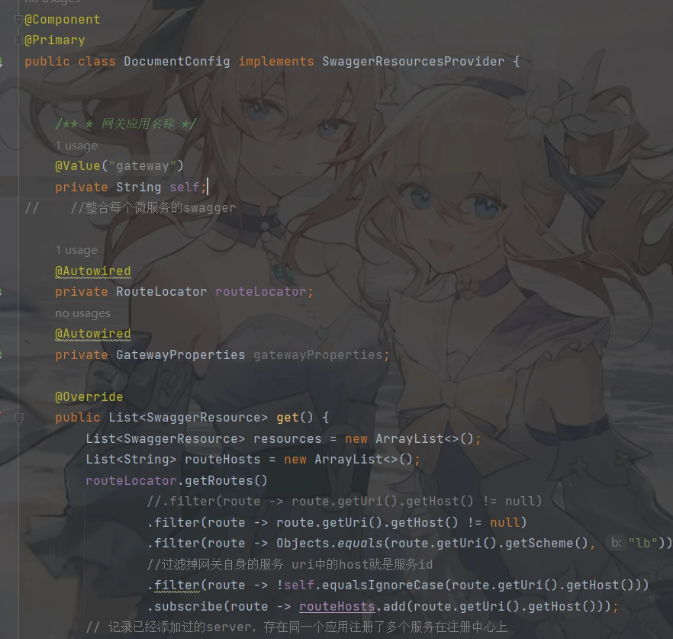
理论上上面的代码按说是可以的,但是如果我们qiankun的基座是vue2.0,在这里其实还是会报错,这里拿到的instance打印发现是这样的:

正确的写法是这样:
let instance: any = null;
function render (props: any = {}) {
const { container } = props;
instance = createApp(App);
instance.use(store)
.use(router)
.use(ElementPlus, { locale: zhCn })
.mount(container ? container.querySelector('#app') : '#app');
console.log(instance);
}
export async function bootstrap () {
// console.log('[vue] vue app bootstraped');
}
export async function mount (props: any) {
render(props);
}
export async function unmount () {
if (instance) {
instance.unmount();
instance = null;
}
}
打印是这个:

到这里问题就算解决了















![[Linux] shell脚本相关知识](https://img-blog.csdnimg.cn/b94964fbc20348c898952dfc0115980f.png)