GUI编程
04 贪吃蛇小游戏
4.2 第二步:绘制静态的小蛇
现在绘制静态的小蛇(即小蛇初始位置),并且完善游戏默认初始状态。这一步还在GamePanel类中实现。
首先,定义了小蛇的数据结构,
//定义蛇的数据结构
int length; //小蛇总长
int[] snakeX = new int[600]; //蛇的X坐标 25*25
int[] snakeY = new int[500]; //蛇的Y坐标 25*25
String direction; //蛇头方向
boolean isStart = false; //默认未开始游戏
下面用一初始化方法来对小蛇初始状态进行定义:
//初始化方法
public void init() {
length = 3;
snakeX[0] = 100; snakeY[0] = 100; //脑袋的坐标
snakeX[1] = 75; snakeY[1] = 100; //第一节身体的坐标
snakeX[2] = 50; snakeY[2] = 100; //第二节身体的坐标
direction = "R"; //蛇头初始向右
}
然后,在绘制静态面板方法protected void paintComponent(Graphics g){}中,将小蛇(包括蛇头与蛇身)画入面板中的游戏区域,并绘制当前游戏状态。
此时GamePanel类中代码如下:
package com.duo.snake;
import javax.swing.*;
import java.awt.*;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
//游戏的面板
public class GamePanel extends JPanel implements KeyListener {
//定义蛇的数据结构
int length; //小蛇总长
int[] snakeX = new int[600]; //蛇的X坐标 25*25
int[] snakeY = new int[500]; //蛇的Y坐标 25*25
String direction; //蛇头方向
boolean isStart = false; //默认未开始游戏
//构造器
public GamePanel() {
init();
}
//初始化方法
public void init() {
length = 3;
snakeX[0] = 100; snakeY[0] = 100; //脑袋的坐标
snakeX[1] = 75; snakeY[1] = 100; //第一节身体的坐标
snakeX[2] = 50; snakeY[2] = 100; //第二节身体的坐标
direction = "R"; //蛇头初始向右
}
//绘制静态面板
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g); //起到清屏的作用
Data.header.paintIcon(this, g, 25, 11); //将广告栏画入面板
g.fillRect(25, 75, 850, 600); //默认的游戏界面(黑色区域)
this.setBackground(Color.white);
//将小蛇画入面板中的游戏区域,且蛇头部分需要判断方向
switch (direction) {
case "R":
Data.right.paintIcon(this, g, snakeX[0], snakeY[0]);
break;
case "L":
Data.left.paintIcon(this, g, snakeX[0], snakeY[0]);
break;
case "U":
Data.up.paintIcon(this, g, snakeX[0], snakeY[0]);
break;
case "D":
Data.down.paintIcon(this, g, snakeX[0], snakeY[0]);
break;
}
//画小蛇的身体部分
for (int i = 1; i < length; i++) {
Data.body.paintIcon(this, g, snakeX[i], snakeY[i]);
}
//绘制当前游戏状态
if (!isStart) {
g.setColor(Color.white);
g.setFont(new Font("宋体", Font.BOLD, 40));
g.drawString("按下空格开始游戏", 300, 300);
}
}
}
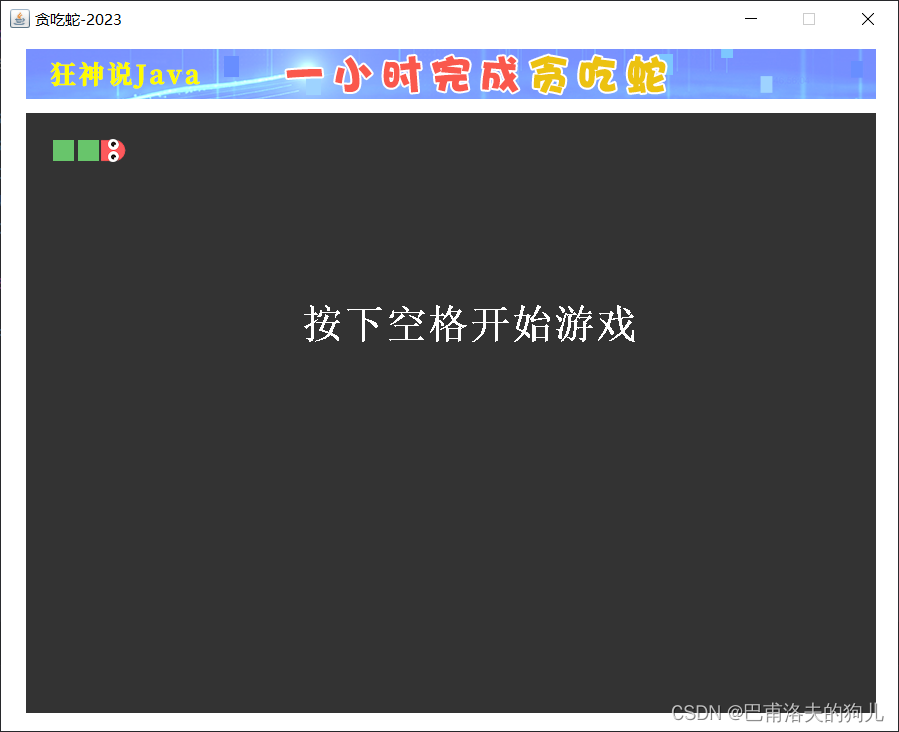
运行结果如下:

至此,游戏及小蛇初始状态已绘制完毕。