H5生成二维码
- 前言
- 二维码实现过程
- 页面实现关键点
- 全部源码
前言
本文主要讲解如何通过原生HTML、CSS、Js中的qrcodejs二维码生成库,实现一个输入URL按下回车后输出URL。文章底部有全部源码,需要可以自取。
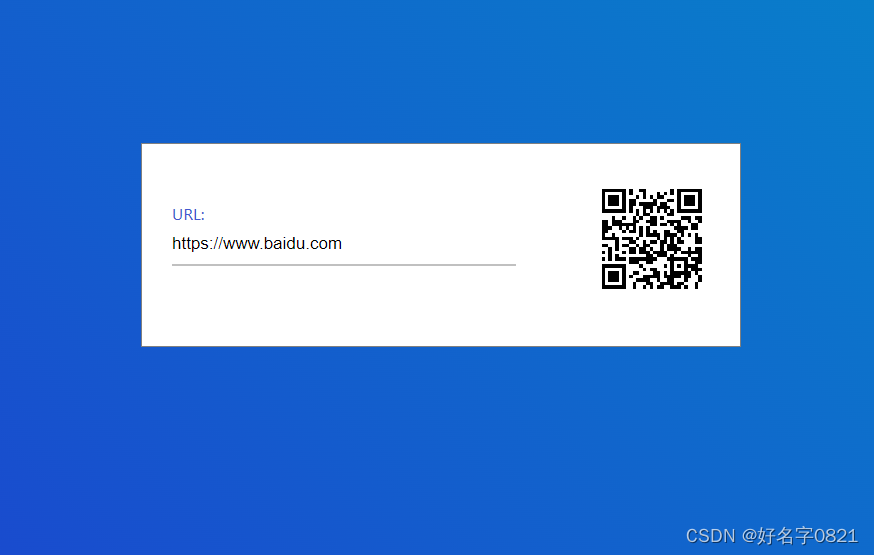
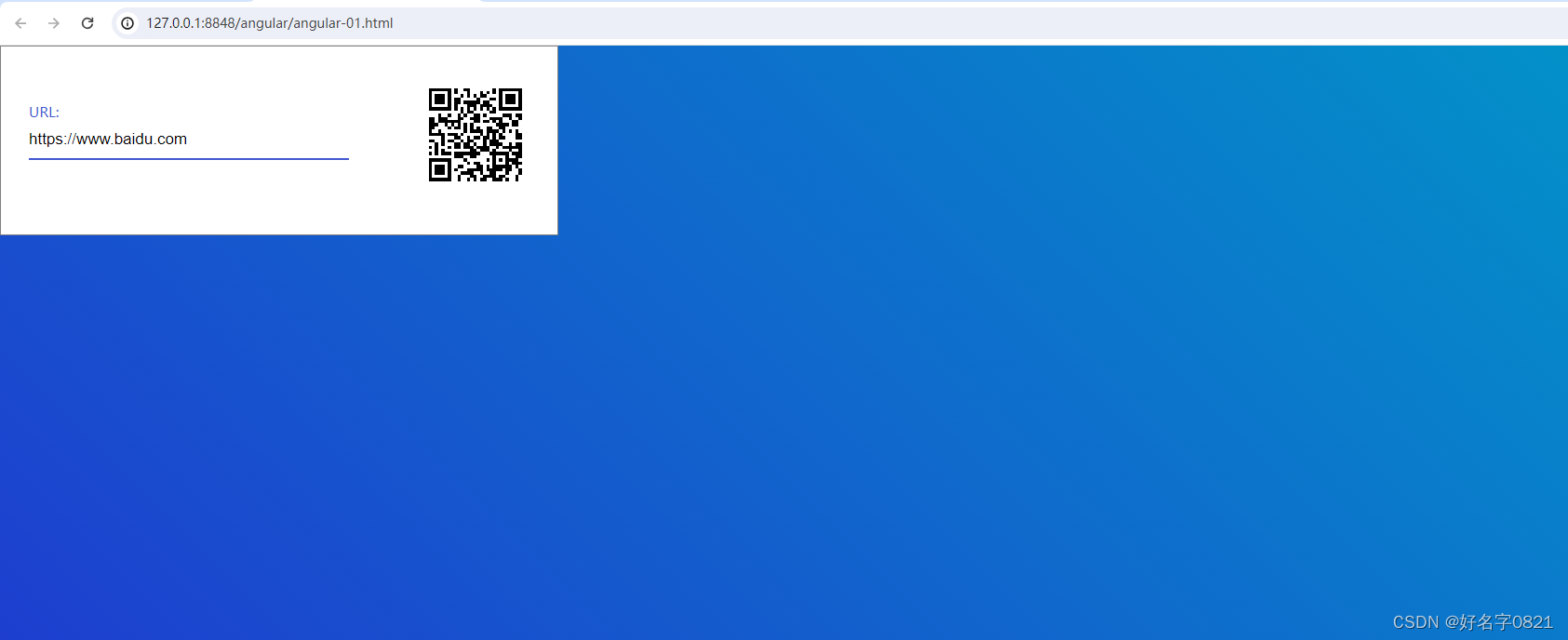
实现效果图:

上述实现效果为,在输入url后,回车,则消除旧的二维码生成新的二维码,输入为空则弹窗请输入URL。
二维码实现过程
因为页面又分为元素结构、布局、样式以及功能。那么在这节只讲二维码需要那部分。下节会讲布局部分关键点,最后一节则是全部源码。
- 导入qrcode的Js文件
<script type="text/javascript" src="https://static.runoob.com/assets/qrcode/qrcode.min.js"></script>- 导入后,写HTML body代码,一个id为text的input,一个id为qrcode的div。input用于输入,div用于装二维码。
<input id="text" value="www.baidu.com"/><div id="qrcode"><\/div>- js中,我首先定义一个qrcode变量用于初始化二维码,初始化二维码用的是
- new QRCode(DOM,{}) DOM是获取到的元素,{}是这个二维码的宽高内容等。在这里就是
var qrcode=new QRCode(document.getElementById(('text'),{width:100px;height:100px;})- 上述代码中,利用输入的url生成了一个宽高都为100px的二维码。
- 然后定义无参makeCode方法,用于判断输入框是否输入值,如果没输入则弹窗请输入,如果输入了则调用clear方法清除原有qrcode二维码,并
调用qrcodejs自带的参数是url值的makeCode方法生成二维码。 - 在script中全局调用一次makeCode方法。
- 定义一个text变量,用于装id为text的input。
- 对id为text的input进行键盘keydown监听,判断输入键盘key值是否为13,13就是回车键的key,是的话就调用无参的makeCode方法判断输入框内是否有值。
- 这样就实现了生成二维码功能。
页面实现关键点
本节讲解详细页面如何实现的几个
-
CSS:在全局样式中,outline去除inpu外轮廓,box-sizing:border-box计算元素宽高时不带内边距与边框宽高.如果不加outline在点击输入框后页面就变成了:
-

-
CSS:flex布局,让元素水平垂直居中,justify-content和aligen-item都为center,min-height:100vh,最小高度为屏幕高度。如果不加flex布局,页面就变成了
-

-
HTML:input和label用的是绝对定位和相对定位。
全部源码
<!DOCTYPE html>
<html>
<head>
<title>Javascript 二维码生成库:QRCode</title>
<meta charset=UTF-8" />
<script type="text/javascript" src="https://static.runoob.com/assets/qrcode/qrcode.min.js"></script>
<style>
/* outline去除inpu外轮廓,box-sizing:border-box计算元素宽高时不带内边距与边框宽高. */
* {
margin: 0;
padding: 0;
outline: none;
box-sizing: border-box;
}
/* min-height:最小高度为100vh,也就是屏幕高度 */
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: linear-gradient(-135deg, #0099c8, #2133d0);
}
.wrapper {
width: 600px;
border: 1px solid gray;
display: flex;
padding: 30px;
background-color: white;
}
.wrapper .wrapper_son {
padding:50px 0px;
position: relative;
width: 80%;
}
.wrapper .wrapper_QR{
position: relative;
width: 20%;
}
.wrapper label {
position: absolute;
transform: translateY(-20px);
font-size: 15px;
color: #4158D0;
}
.wrapper input {
width: 80%;
height: 100%;
padding:10px 0px;
border: none;
border-bottom: 2px solid #4158D0;;
font-size: 17px;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="wrapper_son">
<label>URL:</label>
<input id="text" type="text" value="https://www.baidu.com" /><br />
</div>
<div class="wrapper_QR">
<div id="qrcode" style="width:100px; height:100px; margin-top:15px;"></div>
</div>
</div>
<script type="text/javascript">
var qrcode = new QRCode(document.getElementById("qrcode"), {
width: 100,
height: 100
});
function makeCode() {
var elText = document.getElementById("text");
if (!elText.value) {
alert("请输入URL");
elText.focus();
return;
}
qrcode.clear();
qrcode.makeCode(elText.value);
}
makeCode();
let text = document.getElementById('text')
text.addEventListener('keydown', function(e) {
if (e.keyCode == 13) {
makeCode();
}
})
</script>
</body>
</html>