js
- js 的数组
- 数组是什么
- 为什么要使用数组
- 数组的简单使用
- 数组是按照顺序保存的,所以每个数据都有自己的编号
- 数组的取值方法
- 遍历数组
- 数组的元素求和
- 数组的最大值和最小值
- 数组的增删改查操作
- 数组的增加
- 数组的筛选
- 数组的删除
- js的函数
案例:
九九乘法表
数组是什么
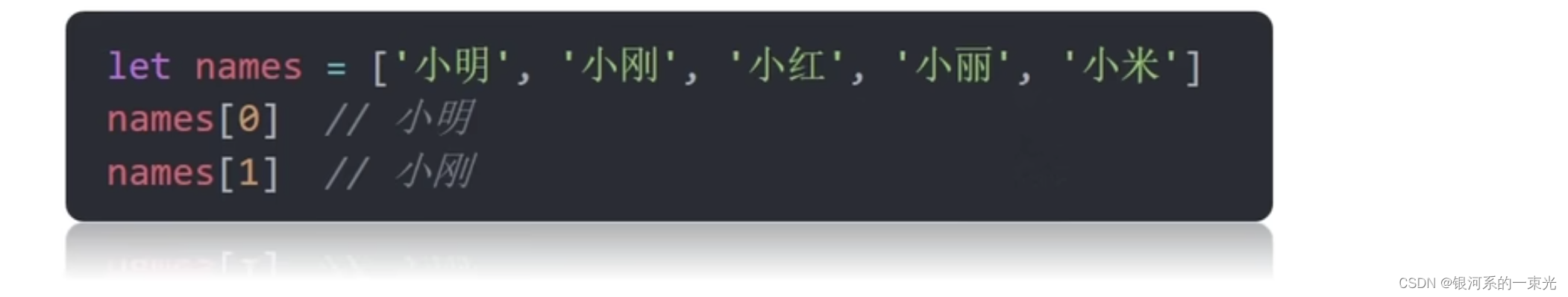
数组的简单使用
操作数组
js 的数组
数组是什么
数组(array):是一种可以按顺序保存数据的数据类型

为什么要使用数组

数组的简单使用
使用数组前,首先要声明数组
数组的声明有两种
方式一:

方式二:

数组是按照顺序保存的,所以每个数据都有自己的编号


在数组中数组的编号叫做下标或者说是索引
数组可以存储任意类型的数据
数组的取值方法
通过下标获取数据,
例如:

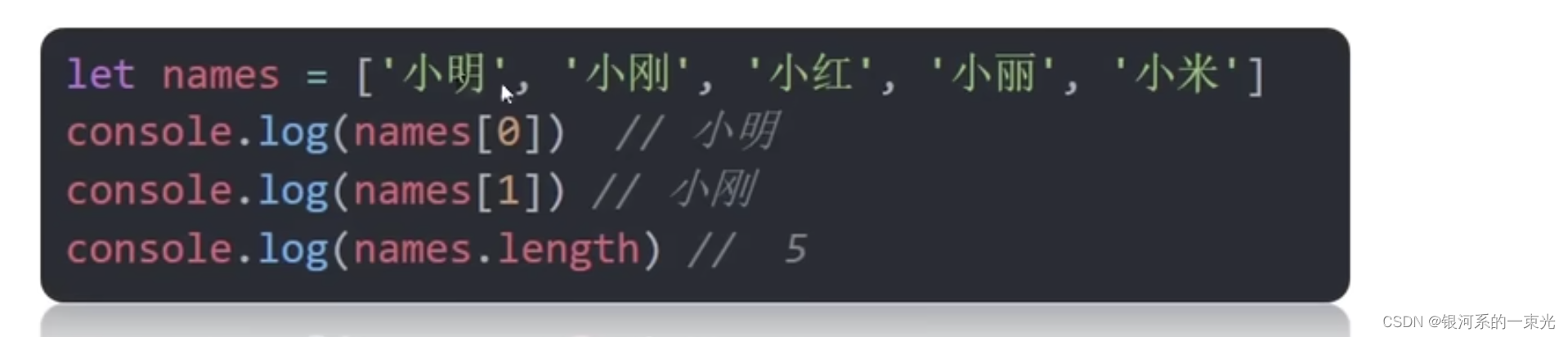
数组的一些术语


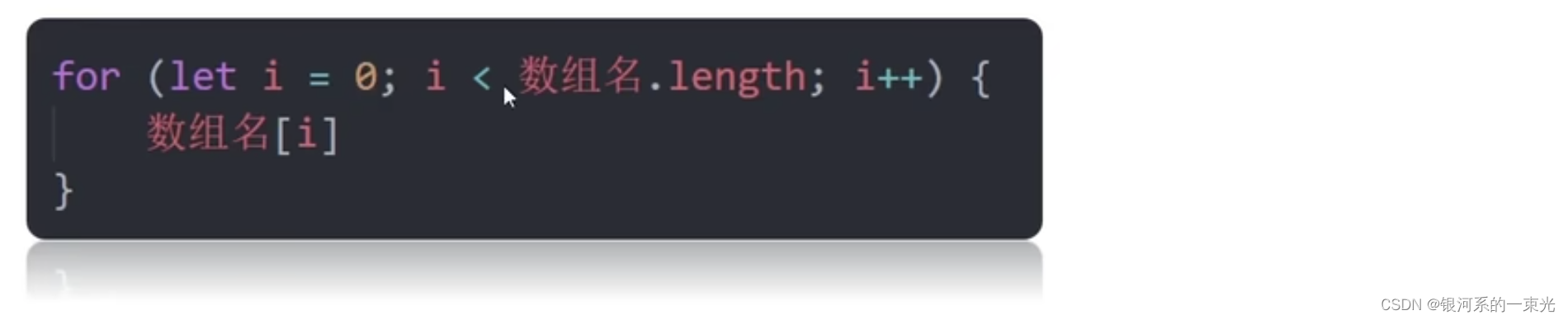
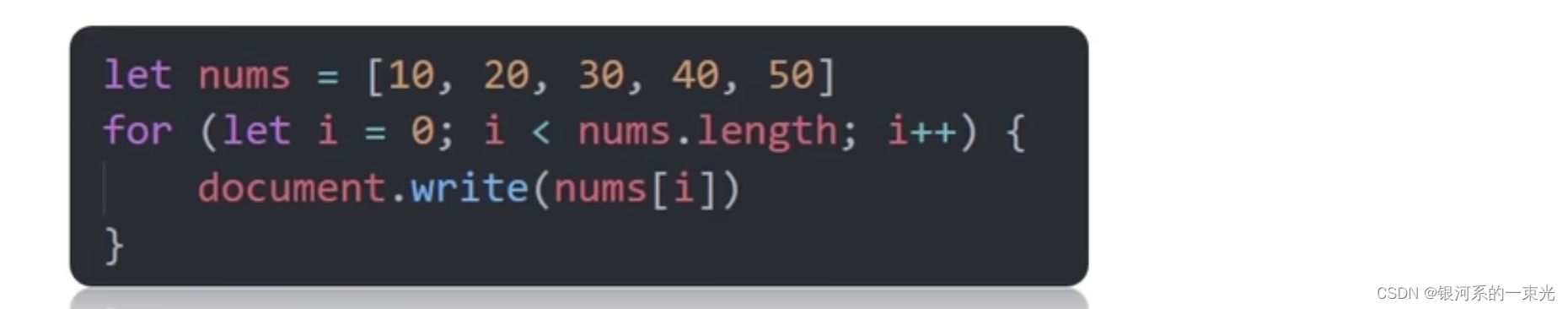
遍历数组



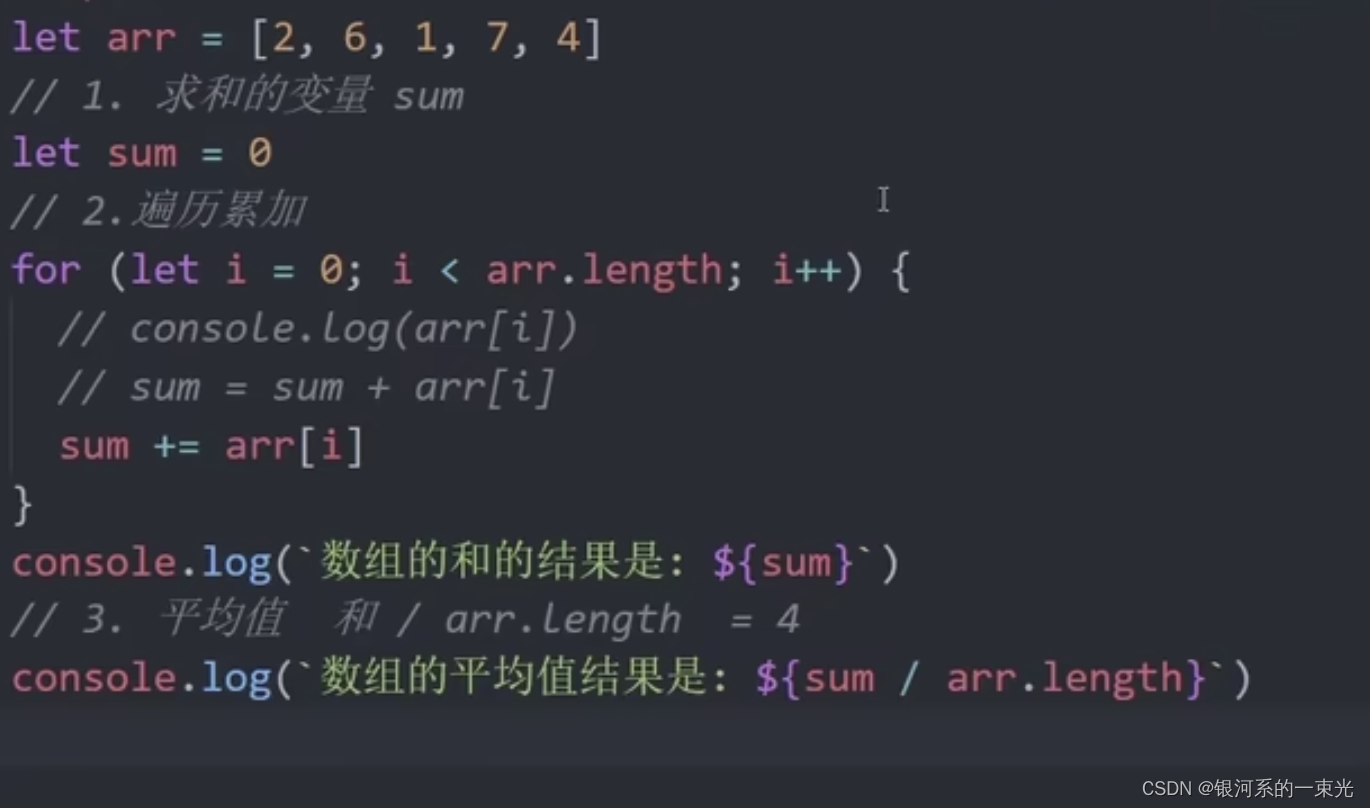
数组的元素求和

案例分析


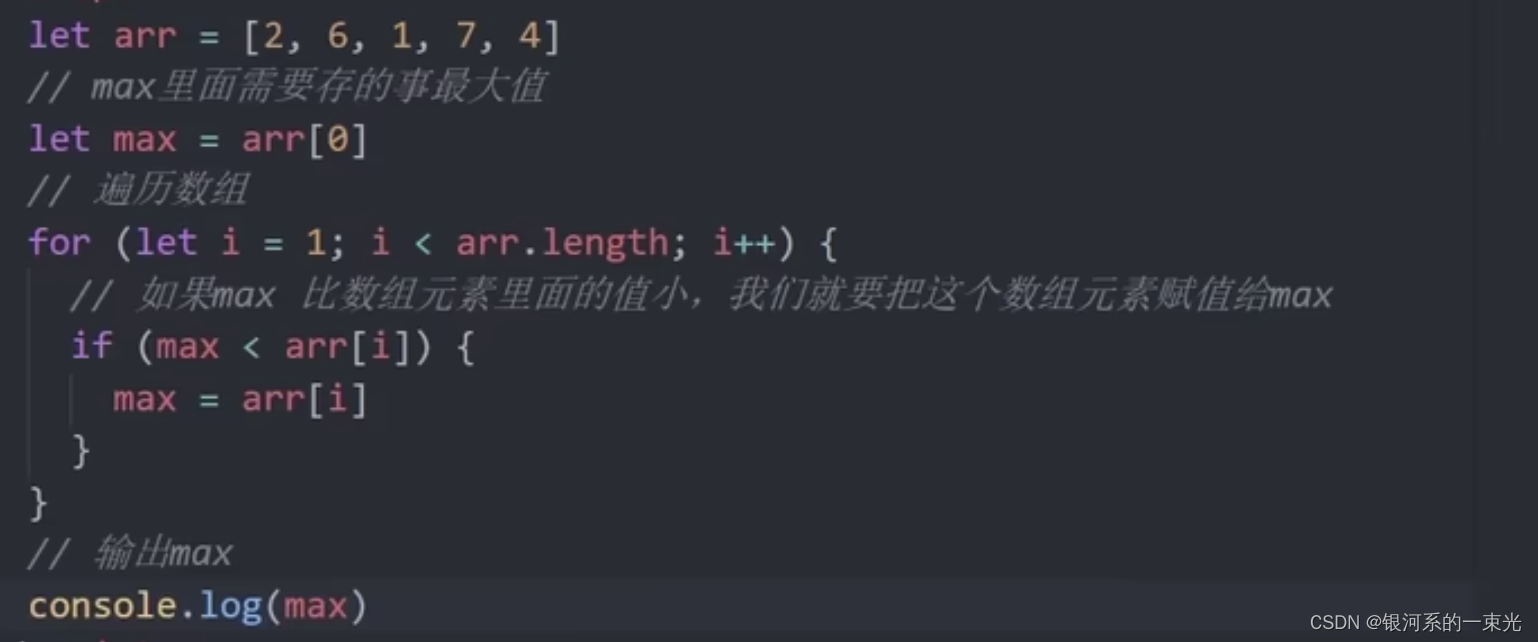
数组的最大值和最小值


练习
求最小值
数组的增删改查操作

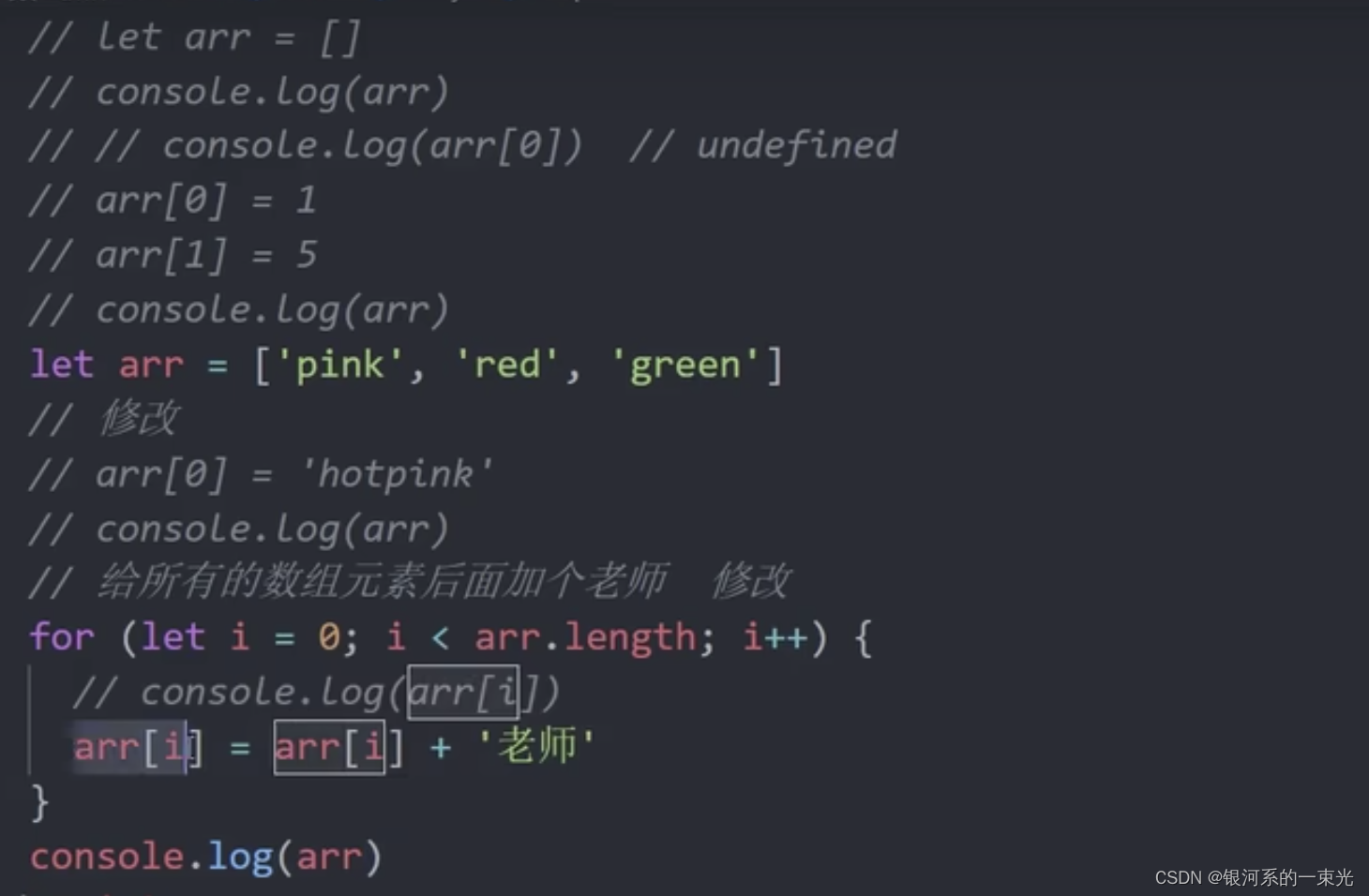
修改案例

数组的增加
在数组的末尾添加一个或者多个元素

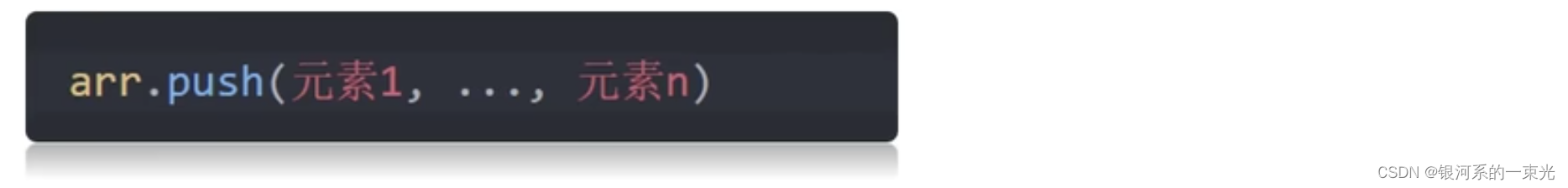
语法:

例如:

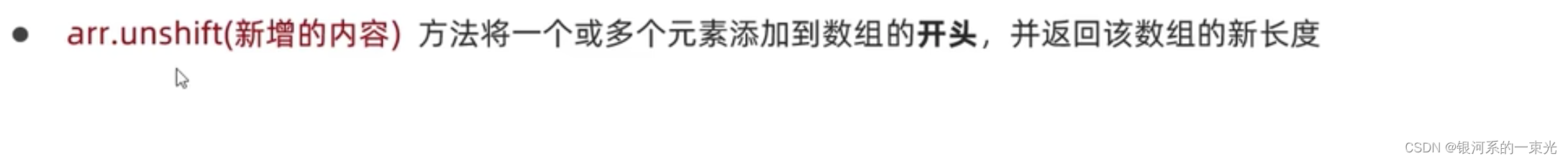
在数组的开头添加一个或者多个元素

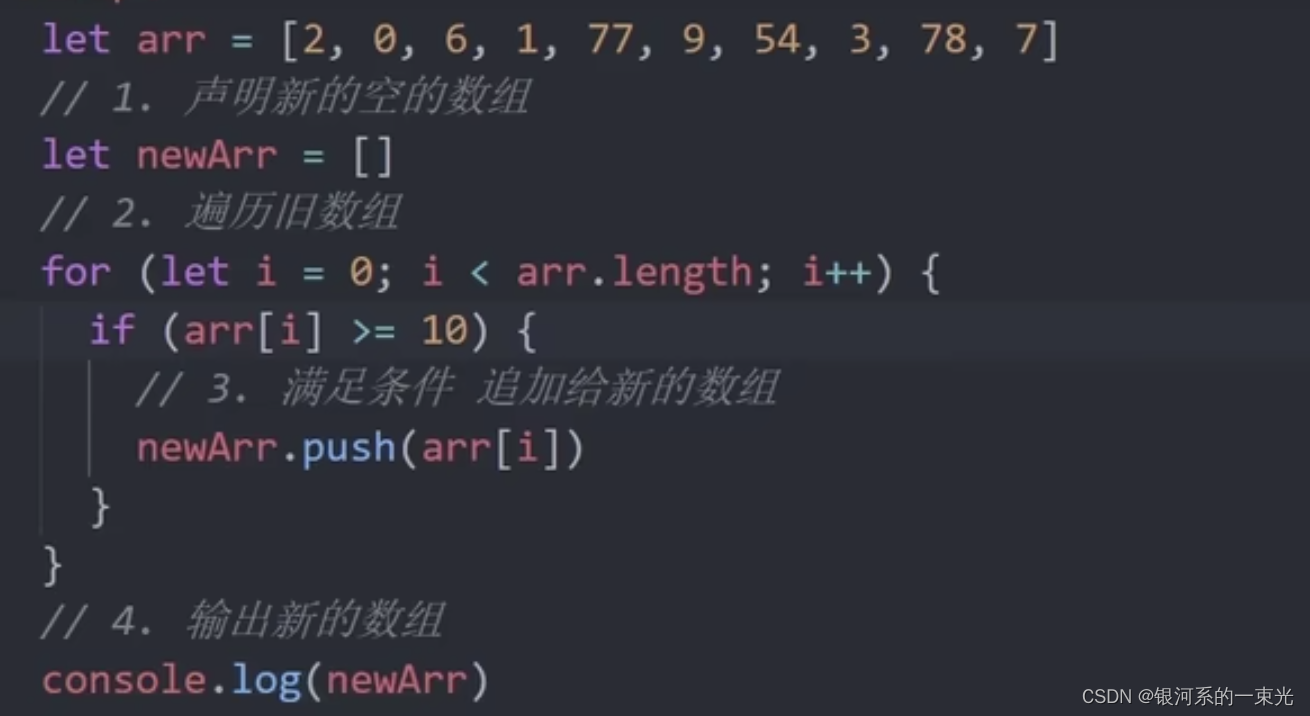
数组的筛选


代码案例

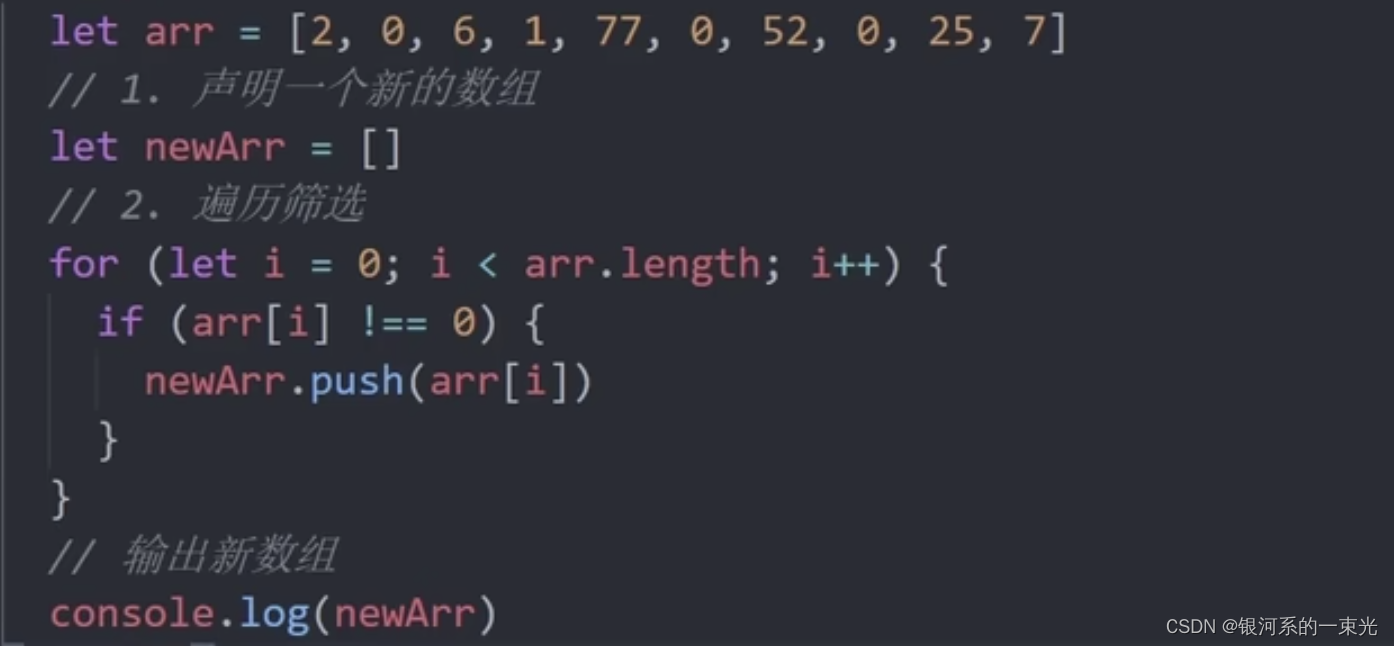
练习
筛选不等于0的数据

数组的删除
pop()方法


shirt()方法删除数组的开头

使用场景随机抽奖,抽奖的用户就从数组里面进行删除,不能抽奖
splice()方法

js的函数
js就是封装了一段可被重复调用执行的代码,谁用谁调用;

下面这些函数就是我们之前学过的函数;

/*
函数的使用
*/
function sheet(){
for(var a=1;a<=10;a++){
console.log(a)
}
}
sheet();
为什么需要函数(函数的好处)
可以实现代码的重用性,提高开发的效率











![sql注入 [极客大挑战 2019]HardSQL1](https://img-blog.csdnimg.cn/4d2eb3b71a5144d4912d593d0d1e3844.png)

![集成多元算法,打造高效字面文本相似度计算与匹配搜索解决方案,助力文本匹配冷启动[BM25、词向量、SimHash、Tfidf、SequenceMatcher]](https://img-blog.csdnimg.cn/d553c7dadca54bdb82a3a234befb74d8.png#pic_center)