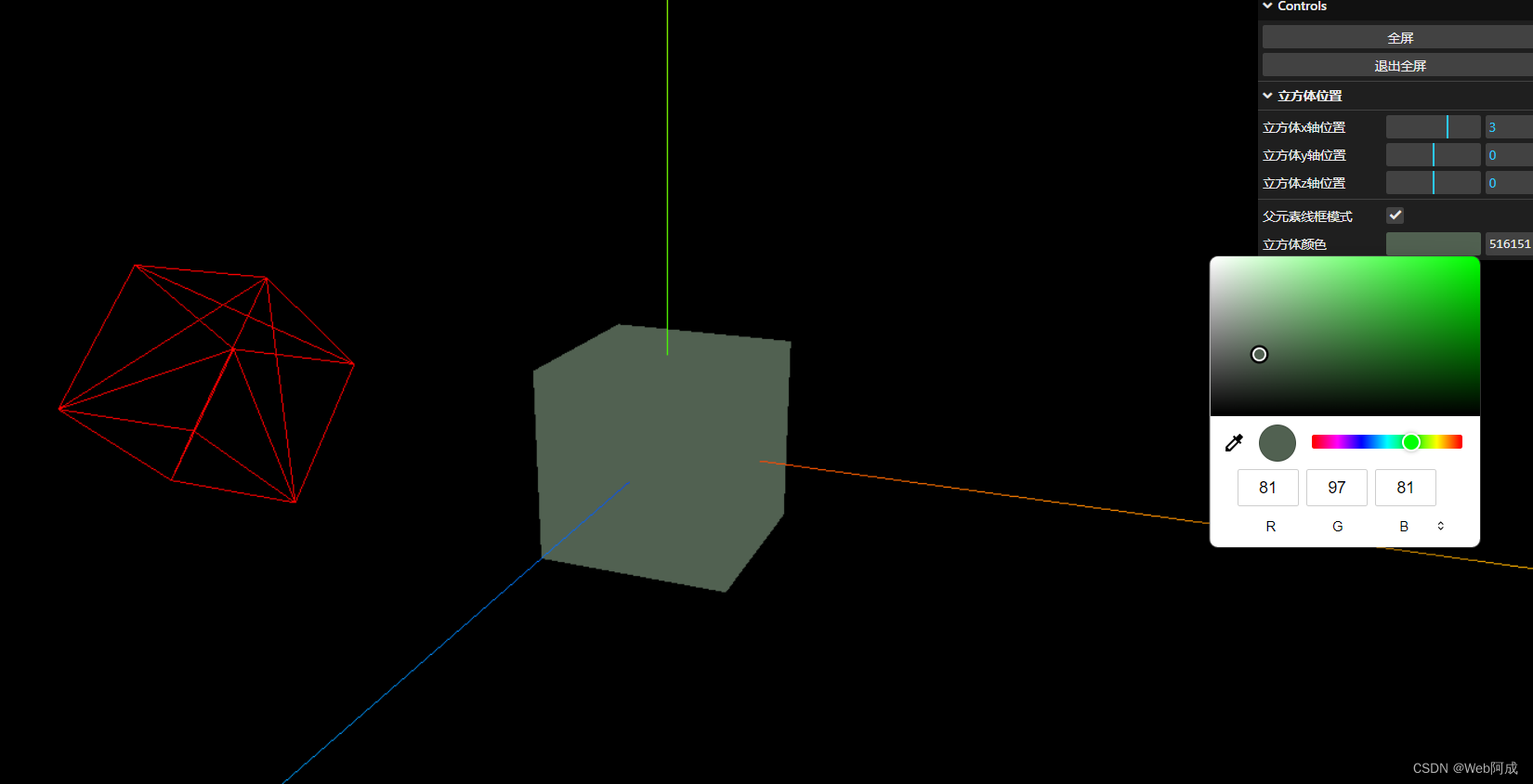
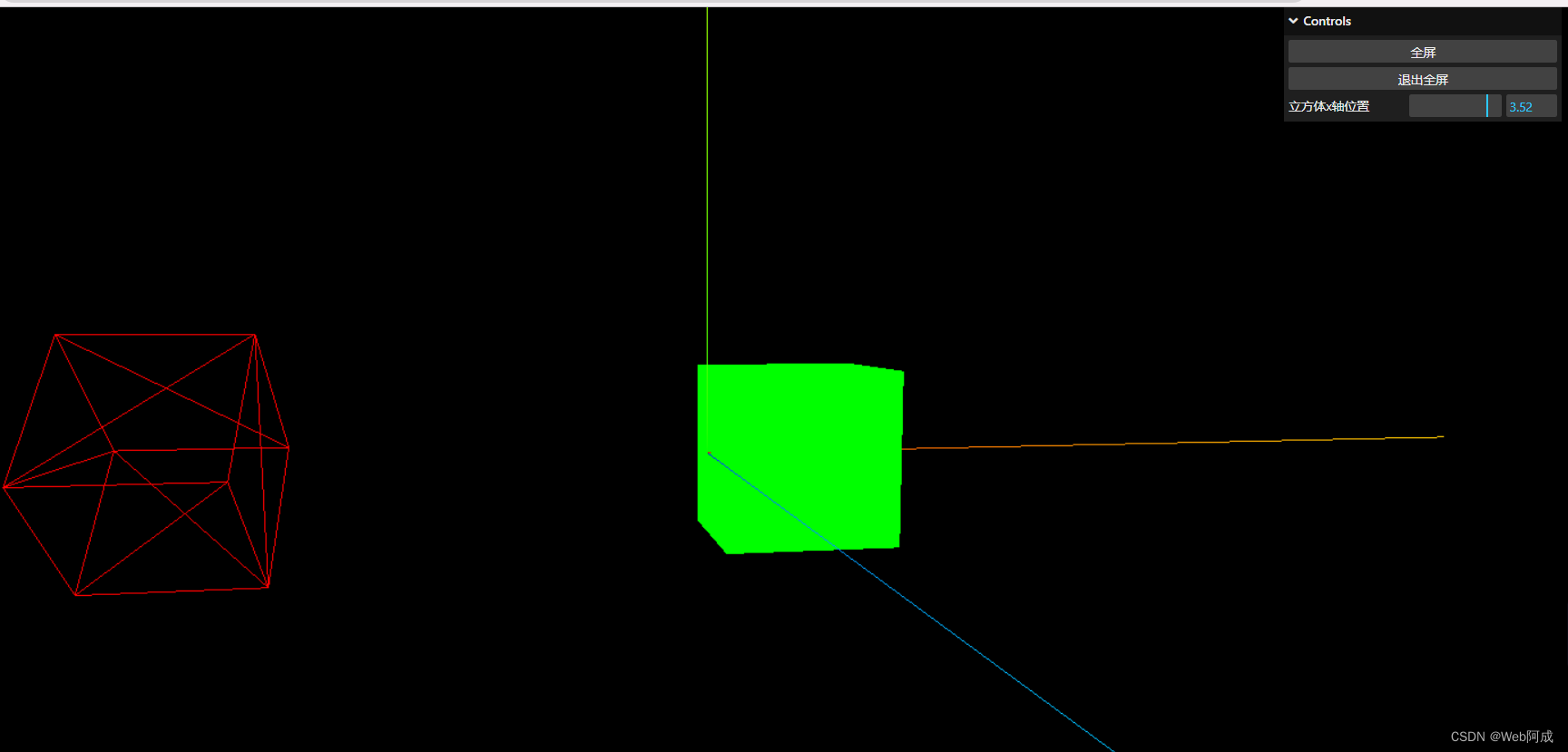
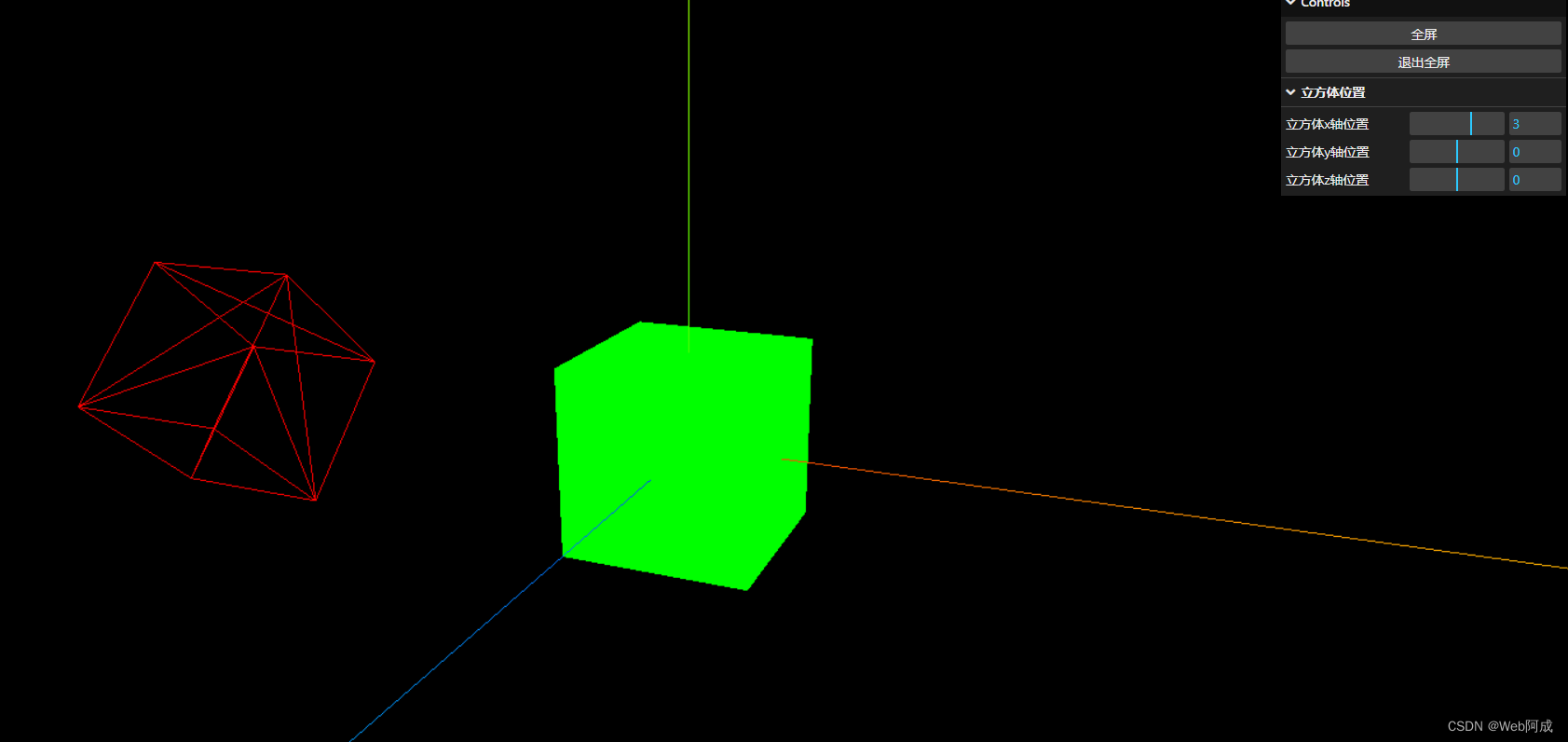
threejs的快捷调试工具就是这玩意,那么如何使用呢??
使用gui调试开发
引入gui实例
//导入lil.gui
// import * as dat from "dat.gui"; // 旧
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
//创建gui实例
const gui = new GUI();1.全屏按钮
1.写一个事件集
//1.gui控制按钮
let eventObj = {
Fullscreen: function () {
// 全屏 (画布)
// renderer.domElement.requestFullscreen();
// 全屏 (document.body) 可以看到写入的按钮
document.body.requestFullscreen();
},
exitFullscreen: function () {
// 退出全屏
document.exitFullscreen();
},
};2.将事件集中的方法当作参数传入gui中 第一个参数为事件集,第二个参数为事件集中的函数名字。
//添加按钮 第一个参数为对象实例 第二个参数为对象中属性名称
gui.add(eventObj, "Fullscreen").name("全屏");
//退出按钮
gui.add(eventObj, "exitFullscreen").name("退出全屏");这样 一个gui控制的全屏 退出全屏就做好了

2.控制位置按钮
直接上强度
//2.gui控制立方体的位置
gui.add(cube.position, "x", -5, 5).name("立方体x轴位置");第一个参数为要控制的属性,第二个参数为控制的轴,第三个参数和第四个参数为幅度,这是一种直接的写法。

//2.gui控制立方体的位置
// gui.add(cube.position, "x", -5, 5).name("立方体x轴位置");
let folder = gui.addFolder("立方体位置");
folder
.add(cube.position, "x")
.min(-10)
.max(10)
.step(1)
.name("立方体x轴位置")
.onChange((val) => {
console.log(val, "x轴位置");
});
folder
.add(cube.position, "y")
.min(-10)
.max(10)
.step(1)
.name("立方体y轴位置")
.onFinishChange((val) => {
console.log(val, "y轴位置");
});
folder.add(cube.position, "z").min(-10).max(10).step(1).name("立方体z轴位置");使用addFloder 属性创建一个控制位置的实例也可以很轻松的解决这个问题min和max对应最大值最小值。name为做出来的按钮名字,同时可以使用回调函数来监听变化,使用step属性可以控制每次改变的步幅(一次改变多少) 这样可以很轻松的控制各种参数的变化

3.控制物料材质
我们也可以使用工具来控制物料的材质
//3.gui控制材质
gui.add(parentMaterial, "wireframe").name("父元素线框模式");4.控制物料颜色
//4.gui控制方块颜色
let colorParams = {
cubeColor: "#00ff00",
};
gui
.addColor(colorParams, "cubeColor")
.name("立方体颜色")
.onChange((val) => {
// console.log(val,'立方体颜色');
cube.material.color.set(val);
});
全部代码
//导入 threejs
import * as THREE from "three";
//导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
//导入lil.gui
// import * as dat from "dat.gui"; // 旧
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
// 创建场景
const scene = new THREE.Scene();
// 创建相机
const camera = new THREE.PerspectiveCamera(
45, // 视角
window.innerWidth / window.innerHeight, // 宽高比 窗口的宽高进行设置的
0.1, // 近平面 相机最近最近能看到的物体
1000 // 远平面 相机最远能看到的物体
);
// 创建渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染器的大小 (窗口大小)
renderer.setSize(window.innerWidth, window.innerHeight);
// 将渲染器的dom元素添加到body中
document.body.appendChild(renderer.domElement);
// 创建一个集合体 (立方体)
const geometry = new THREE.BoxGeometry(1, 1, 1);
// 创建材质 (16进制颜色)
const material = new THREE.MeshBasicMaterial({
color: 0x00ff00,
});
const parentMaterial = new THREE.MeshBasicMaterial({
color: 0xff0000,
});
//设置父元素材质为线框
parentMaterial.wireframe = true;
let parentCube = new THREE.Mesh(geometry, parentMaterial);
// 调用参数 创建物体 (网格体)
const cube = new THREE.Mesh(geometry, material);
//父元素中添加子元素
parentCube.add(cube);
parentCube.position.set(-3, 0, 0);
parentCube.rotation.x = Math.PI / 4;
// parentCube.scale.set(2, 2, 2);
// cube.position.x = 2;
cube.position.set(3, 0, 0);
// 设置立方体的放大 相对于父元素 父元素放大了 也会放大 同旋转 会叠加父元素的改变
// cube.scale.set(2, 2, 2);
// 设置立方体的旋转 绕着x旋转
cube.rotation.x = Math.PI / 4;
//将网格体添加到场景中
scene.add(parentCube);
// 设置相机的位置
camera.position.z = 5;
// 为了看到z轴
camera.position.y = 2;
// 设置x轴
camera.position.x = 2;
//设置相机的焦点 (相机看向哪个点)
camera.lookAt(0, 0, 0);
//添加世界坐标辅助器 (红色x轴,绿色y轴,蓝色z轴)一个线段 参数为 线段长度
const axesHelper = new THREE.AxesHelper(5);
//添加到场景之中
scene.add(axesHelper);
// 添加轨道控制器 (修改侦听位置) 一般监听画布的事件 不监听document.body
const controls = new OrbitControls(camera, renderer.domElement);
// 这里传递阻塞掉了 会导致无法点击
// const controls = new OrbitControls(camera, document.body);
// 设置带阻尼的旋转
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.01;
// 自动旋转
controls.autoRotate = false;
//渲染函数
function animate() {
controls.update();
//请求动画帧
requestAnimationFrame(animate);
//旋转网格体
// cube.rotation.x += 0.01;
// cube.rotation.y += 0.01;
//渲染
renderer.render(scene, camera);
}
animate();
//渲染
// 监听窗口的变化 重新设置渲染器的大小 画布自适应窗口
window.addEventListener("resize", () => {
// 重新设置渲染器的大小
renderer.setSize(window.innerWidth, window.innerHeight);
// 重新设置相机的宽高比
camera.aspect = window.innerWidth / window.innerHeight;
// 重新计算相机的投影矩阵
camera.updateProjectionMatrix();
});
// var btn = document.createElement("button");
// btn.innerHTML = "点击全屏";
// btn.style.position = "absolute";
// btn.style.top = "10px";
// btn.style.left = "10px";
// btn.style.zIndex = "999";
// btn.onclick = function () {
// // 全屏 (画布)
// // renderer.domElement.requestFullscreen();
// // 全屏 (document.body) 可以看到写入的按钮
// document.body.requestFullscreen();
// };
// // 将按钮追加
// document.body.appendChild(btn);
// //退出全屏按钮
// var exitBtn = document.createElement("button");
// exitBtn.innerHTML = "点击退出全屏";
// exitBtn.style.position = "absolute";
// exitBtn.style.top = "10px";
// exitBtn.style.left = "100px";
// exitBtn.style.zIndex = "999";
// exitBtn.onclick = function () {
// // 退出全屏
// document.exitFullscreen();
// };
// // 将按钮追加
// document.body.appendChild(exitBtn);
//使用gui控制器
//1.gui控制按钮
let eventObj = {
Fullscreen: function () {
// 全屏 (画布)
// renderer.domElement.requestFullscreen();
// 全屏 (document.body) 可以看到写入的按钮
document.body.requestFullscreen();
},
exitFullscreen: function () {
// 退出全屏
document.exitFullscreen();
},
};
//创建gui实例
const gui = new GUI();
//添加按钮 第一个参数为对象实例 第二个参数为对象中属性名称
gui.add(eventObj, "Fullscreen").name("全屏");
//退出按钮
gui.add(eventObj, "exitFullscreen").name("退出全屏");
//2.gui控制立方体的位置
// gui.add(cube.position, "x", -5, 5).name("立方体x轴位置");
let folder = gui.addFolder("立方体位置");
folder
.add(cube.position, "x")
.min(-10)
.max(10)
.step(1)
.name("立方体x轴位置")
.onChange((val) => {
console.log(val, "x轴位置");
});
folder
.add(cube.position, "y")
.min(-10)
.max(10)
.step(1)
.name("立方体y轴位置")
.onFinishChange((val) => {
console.log(val, "y轴位置");
});
folder.add(cube.position, "z").min(-10).max(10).step(1).name("立方体z轴位置");
//3.gui控制材质
gui.add(parentMaterial, "wireframe").name("父元素线框模式");
//4.gui控制方块颜色
let colorParams = {
cubeColor: "#00ff00",
};
gui
.addColor(colorParams, "cubeColor")
.name("立方体颜色")
.onChange((val) => {
// console.log(val,'立方体颜色');
cube.material.color.set(val);
});