实现粘贴复制功能
vue 实现粘贴复制功能,也可用于app中h5插件,共四种方法,特别推荐第四种方法,具体还需了解根据需求使用
1. 安装第三方插件方法(不推荐)
这种方法兼容性很好,如果项目只使用了一次,不建议使用。
安装插件
npm install clipboard --save
引入插件
import Clipboard from 'clipboard';
项目中使用
<template>
<span class="copy" @click="onCopy">
<i class="iconfont iconcopy"></i>
<span>点击复制</span>
</span>
</template>
<script>
methods: {
onCopy(){
let clipboard = new Clipboard('.copy')
clipboard.on('success', e => {
console.log('复制成功')
// 释放内存
clipboard.destroy()
})
clipboard.on('error', e => {
// 不支持复制
console.log('该浏览器不支持自动复制')
// 释放内存
clipboard.destroy()
})
}
}
</script>
- 浏览器自带
Document.execCommand()复制方法(不推荐)
虽然这个方法不需要安装插件,但是官网申明如下:

项目中使用
<script>
methods: {
onCopy(){
//创建一个input框
const input = document.createElement("input")
//将指定的DOM节点添加到body的末尾
document.body.appendChild(input)
//设置input框的value值为直播地址
input.setAttribute("value", e)
//选取文本域中的内容
input.select()
//copy的意思是拷贝当前选中内容到剪贴板
//document.execCommand()方法操纵可编辑内容区域的元素
//返回值为一个Boolean,如果是 false 则表示操作不被支持或未被启用
if (document.execCommand("copy")) {
document.execCommand("copy")
}
//删除这个节点
document.body.removeChild(input)
}
</script>
- Vue 内置
el-tooltip的v-clipboard剪切板方法(据需求选用)
顾名思义,这方法只使用于vue el-tooltip组件,基本不存在任何兼容性,更不需要安装任何插件,简单快捷易上手,但是它受项目需求限制,如果你的项目满足以下要求,那么恭喜你,选择此方法,再合适不过了。
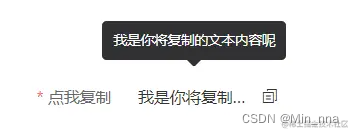
项目需求示意图:

这种需求共有两种方法实现:
1.通过点击后面复制按钮图标进行复制
<template>
<div class="inputInfo copy_icon">
<el-tooltip placement="top" effect="dark" :content="copyText">
<span class="ellipsis" style="max-width:100px;display:inline-block;">{{copyText}}</span>
</el-tooltip>
<i style="margin-left:10px;cursor: pointer" class="el-icon-document-copy" v-clipboard:copy="copyText" v-clipboard:success="onCopy"></i>
</div>
</template>
<script>
data() {
copyText: '我是你将复制的文本内容呢'
},
methods:{
onCopy() {
this.$message.success('复制成功')
}
}
</script>
<style lang="scss" scoped>
.ellipsis {
max-width:100px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
display: inline-block;
}
</style>
此方法会通过v-clipboard:copy方法,将你要复制的内容进行绑定,然后传给v-clipboard:success方法进行获取,会返回成功的结果+失败的结果,当出现当前复制成功的提示后,就可以将复制的内容,进行粘贴啦(基本不会出现复制失败的情况,失败方法v-clipboard:error)
2. 通过直接点击el-tooltip进行复制
此方法和第一种方法,大同小异,唯一的区别,就是在于你的v-clipboard:success复制成功方法给在了那个DOM上。
这两种方法,你就可以根据自己的项目需求来选择,如果你的项目需求是为了醒目复制,那就选择方法一,如果是快捷复制,不需要醒目复制按钮,那就选择方法二。
4. Clipboard.writeText方法(强烈推荐)
说明
Clipboard 接口的 writeText() 方法可以写入特定字符串到操作系统的剪切板。会返回一个Promise ,一旦剪贴板的内容被更新,它就会被解析。如果调用者没有写入剪贴板的权限,则拒绝写入剪切板(reject)
项目中使用
onCopy() {
navigator.clipboard.writeText(this.detailData.clientSecret).then(() => {
this.$message.success('复制成功')
})
}