- 报错配置():
- 报错信息
- 解决方法配置
报错配置():
//vite.config.js 部分代码
// 按需自动引入 elementplus 相关样式文件
import styleImport from 'vite-plugin-style-import'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
styleImport({
libs:[{
libraryName:'element-plus',
esModule:true,
ensureStyleFile:true,
resolveStyle:(name)=>{
return `element-plus/lib/theme-chalk/${name}.css`
},
resolveComponent:(name)=>{
return `element-plus/lib/${name}`;
}
}]
})
],
})
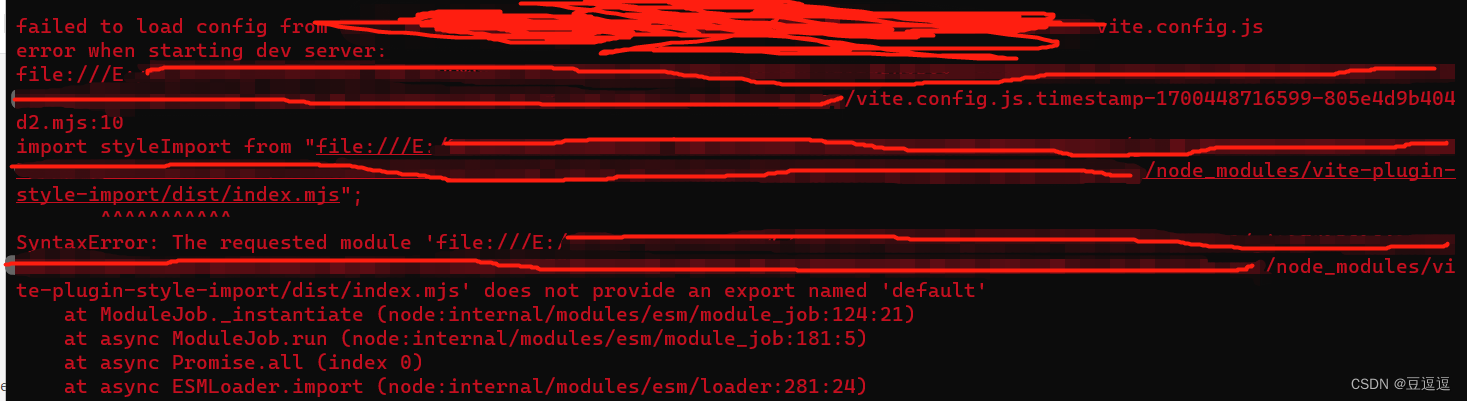
报错信息

这是因为2.0版本之后,取消了styleImport
解决方法配置
// 按需自动引入 elementplus 相关样式文件
import {
createStyleImportPlugin,
ElementPlusResolve
} from 'vite-plugin-style-import'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
createStyleImportPlugin({
resolves: [ElementPlusResolve()],
libs: [
{
libraryName: 'element-plus',
esModule: true,
resolveStyle: (name) => {
return `element-plus/theme-chalk/${name}.css`
}
}
]
}),
],
})