3.3 开发创建投票页面
3.3.5 数据的双向传递
通过上一小节的代码和预览效果可以看到使用时间函数可以将视图层传递到逻辑层。
视图层数据由小程序管理,逻辑层通常保存在data对象,必须由开发者自己管理。
微信开发工具的AppData的面板可以实时查看到页面逻辑层的数据,但只建立了单向传递。
如果希望修改页面逻辑层AppData的面板的数据,能在模拟器页面的视图层实时看到formTitle改变,
可以在input组件添加value="{{formTitle}}"
这就实现了formTitle这个数据的双向传递。
只有表单组件能实现双向传递,text这类组件不行。
双向传递可以避免视图层和逻辑层的数据修改后有显示不一致的问题。
3.3.6 textarea多行输入框组件
使用textarea组件为创建投票页面增加一个用于填写补充描述的输入框。在createVote.wxml的input组件下面添加,代码如下:
<textarea value="{{formDesc}}" class="form-desc" bindinput="onDescChange" auto-height placeholder="补充描述(选填)" placeholder-class="form-text-placeholder"/>
在createVote.wxss文件中为它添加如下样式代码:
.form-desc {
margin-top: 40rpx;
width: 100%;
color: #333;
font-size: 14pt;
border-bottom: 1rpx solid #eee;
padding: 20rpx 0;
box-sizing: content-box;
}
.form-text-placeholder {
color: #ccc;
}
最后修改createVote.js,增加逻辑层的数据变量的事件处理函数,代码如下:
// pages/createVote/createVote.js
Page({
/**
* 页面的初始数据
*/
data: {
formTitle: '' //用来保存当前的投票标题输入框中的内容,
formDesc: ''
},
onTitleInputChange(e) {
console.log(e.detail.value)
this.setData({
formTitle: e.detail.value //输入框内容改变时,立即更新data中的formTitle属性
})
},
onDescChange(e){
this.setData({
formDesc: e.detail.value
})
},
formSubmit(){
//todo
},
formReset(){
//todo
}
})
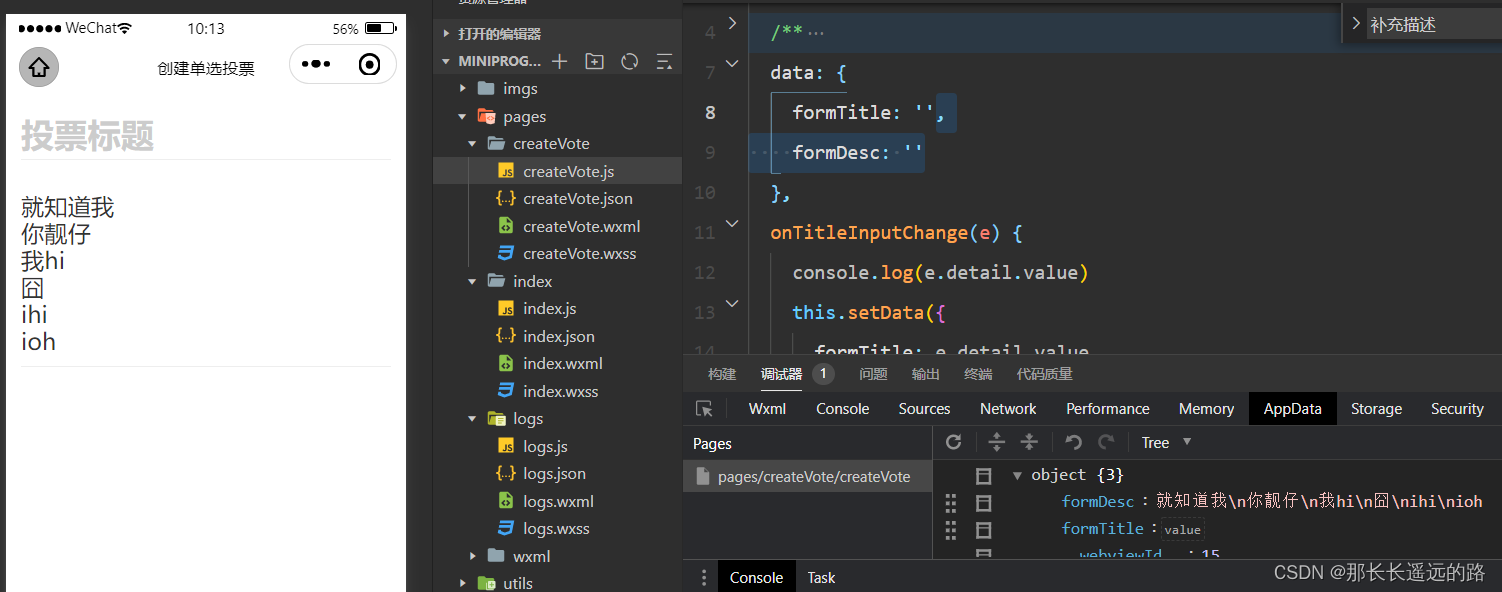
预览效果如下:

(点完ctrl+s,右下角AppData没有出现formDesc,于是点调试器的编译上的刷新按钮,formDesc成功出现啦,双向传递也成功啦)
textArea组件属性:
value 输入框内容
placeholder 输入框为空时的提示文字
disabled 是否禁用输入框,用于展示一些用户无法改变的内容
maxlength 最大输入长度
focus 进入表单页面时自动获取焦点
auto-height 是否随内容行数增加自动增高
fixed 如果textarea在一个position:fixed的区域,需要显示指定属性fixed为true
bindinput 键盘输入时触发的事件处理函数,有一个Object类型的event参数,保存本次事件全部信息。
bindfocus 输入框聚焦时触发的事件处理函数,有event参数
bindblur 输入框失去焦点时触发的事件处理函数,有event参数
bindconfirm 单击键盘的完成时触发的事件处理函数,有event参数
bindlinechange 输入框行数变化时触发的事件处理函数,有event参数但获取不到输入框内容,而通过event.detail.lineCount可以获取到当前输入的行数。
event参数有携带有很多信息,可以通过console.log(event)进行查看。





![[AutoSar]导出task mapping 表到excel](https://img-blog.csdnimg.cn/af7b6b3dbe9a493e913fce3af7d83a7e.png)






![[oeasy]python001_先跑起来_python_三大系统选择_windows_mac_linux](https://img-blog.csdnimg.cn/img_convert/f8a356f9bd35227eda97ec6b1151e81e.png)