文章目录
- 一、简单解释 HTML
- 二、认识 HTML 的结构
- 三、了解HTML中的相关标签
- 1.注释标签
- 2.标题标签
- 3.段落标签 p
- 4. 换行标签 br
- 5.格式化标签
- 6.图片标签
- 解释 src
- 解释 alt
- 解释其他有关 img 标签的属性
- 7.超链接标签 a
- 8.表格标签
- 9.列表标签
- 10.input 标签
- 11. select 下拉菜单以及 div&span
一、简单解释 HTML
HTML 是程序员进行前端开发的一种语言工具,相较于后端开发的语言,这种语言相对比较简单。
而且对于前端代码,我们的运行方式也是比较容易,一般用户的电脑上都不会装 jvm ,但是都会装浏览器。
浏览器就是我们前端的运行环境!!
二、认识 HTML 的结构
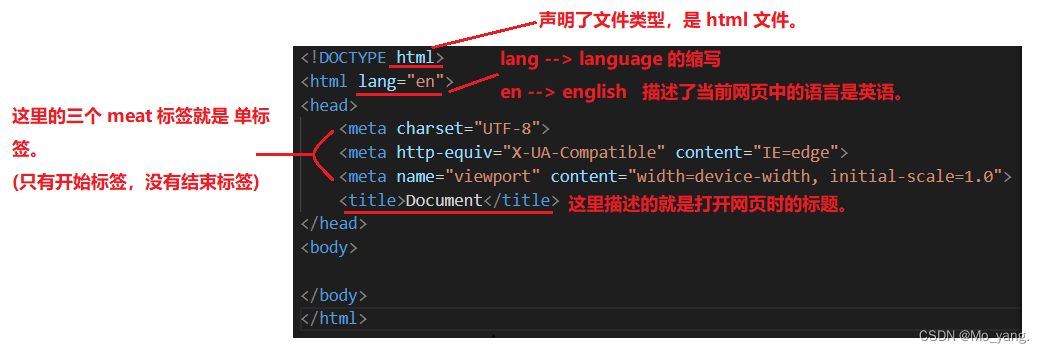
这里先简单罗列出一个 HTML 结构:

解释 HTML 中的标签
-
HTML 代码是通过标签来组织的
如图中所示,形如 <html> </html> 使用尖括号组成的这个东西就是 “标签(tag)”,也可以叫做 “元素(element)” 。 -
一个标签通常是成对出现的
<html> 开始标签
</html> 结束标签
在上述两者之间就是标签的内容。 -
标签是可以嵌套的
一个标签的内容可以是其他一个或者多个标签。此时这些标签构成了一个**“树形结构”**。 -
标签可以赋予属性
可以在开始标签中,给标签赋予属性(Attribute)。属性相当于键值对,可以有一个或者多个。
快速生成代码框架
注:本人在这里使用的是 VScode 编译器。
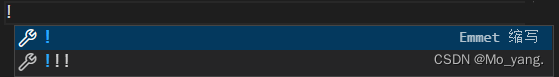
快速生成框架方法:在 VScode 中首先创建 xxx.html 文件,然后直接输入 !,后按 tab 键。此时可以自动生成代码的主体框架。如图:


了解如何运行已经编写的代码
对于 HTML 要运行编写好的相关代码,在 VScode 中的步骤分为如下:
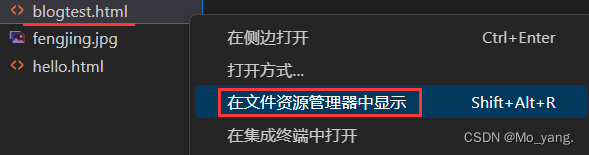
- 右键单击要运行的 HTML 文件,选择 (在文件资源管理器中显示)。

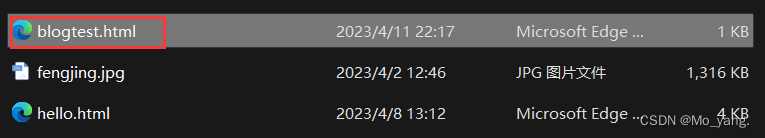
- 进入之后,双击要运行的 HTML 文件,如图:

- 成功运行

三、了解HTML中的相关标签
1.注释标签
在 HTML 中的注释和其他语言的注释,差别很大。
如图:

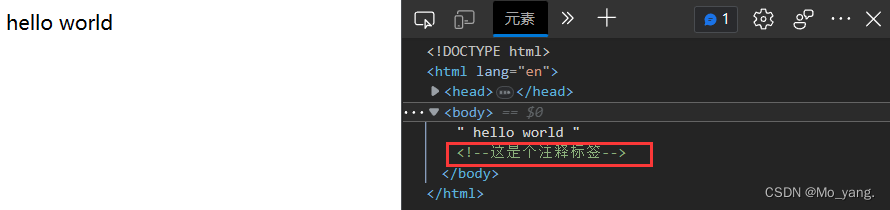
注释显而易见是不会在页面中显示的,但是,如果打开开发者工具 (在网页页面按 F12),在网页中查看源代码还是可以看到的。如图:

2.标题标签
标题标签在这里分为 6 种,依次由大到小排列。从 h1——h6 !
代码如下:
<!--不同标题-->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
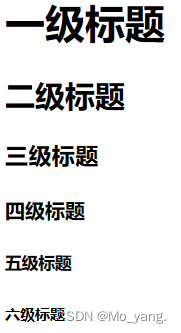
页面展示如下:

注:
需要注意的是,在 html 代码中,标签的是否换行,和代码的编写方式无关。
3.段落标签 p
一个 p 段落标签囊括的内容可以让我们在网页中看到文字的分层,也就是文章的段落形式。
代码如下:
<p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. <br><br> hic doloremque quibusdam animi dolores, voluptates culpa! Ab nemo sapiente sed doloremque sequi, reprehenderit magni eveniet, laborum ex assumenda laboriosam labore?</p>
<p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Ex hic doloremque quibusdam animi dolores, voluptates culpa! Ab nemo sapiente sed doloremque sequi, reprehenderit magni eveniet, laborum ex assumenda laboriosam labore?</p>
<p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Ex hic doloremque quibusdam animi dolores, voluptates culpa! Ab nemo sapiente sed doloremque sequi, reprehenderit magni eveniet, laborum ex assumenda laboriosam labore?</p>
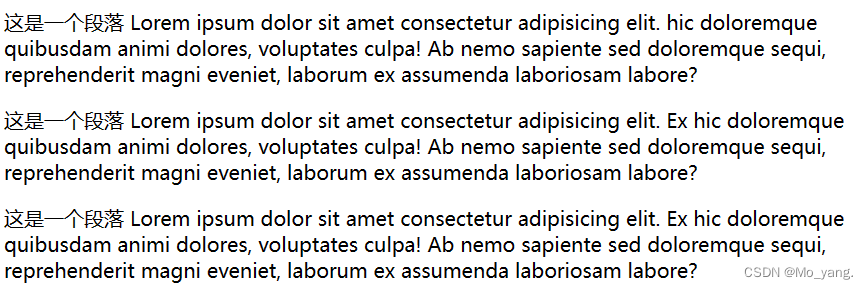
页面演示如下:

如图所示,被 p 标签囊括的元素,在网页中的表现就是被段落的形式分割开来。
注:
这里标签中的文段,是使用随机的方式产生一段文本,专门用来调试演示效果。
输入 (Lorem) 并按 Tab 键即可自动生成。
4. 换行标签 br
这个标签还是非常简单的,这里罗列图示即可。


5.格式化标签
对于个格式化标签,这里分为 4 类。
变粗,倾斜,删除线,下划线。
下面进行简单的代码演示:
<!--格式化标签-->
<strong>变粗</strong>
<b>变粗</b>
<br>
<em>倾斜</em>
<i>倾斜</i>
<br>
<del>删除线</del>
<s>删除线</s>
<br>
<ins>下划线</ins>
<u>下划线</u>
<br>
页面演示如下:

6.图片标签
对于图片标签,其代码的形式如下:
<img src="" alt="">
观察这个形式,其中含有两个元素 src 和 alt 。
解释 src
其中最核心的属性是 src (必填)。
这个 src 描述了该图片的路径。(路径在这里有三类:1.本地的绝对路径。2.本地相对路径。3.还可以是网络路径)
- 绝对路径
所谓绝对路径,就是指这个图片,存储的位置从盘符开始描述,直到对应的文件。

代码如下:
<img src="f:/picture/fengjing.jpg">
页面演示:

如图所示 (由于地方有限,这里就单纯演示图片部分区域)
- 相对路径
所谓相对路径,就是需要当前所在的 html 文件夹内存在想要表示的图片。
代码如下:
<img src="./fengjing.jpg">
页面演示:

3.网络路径
所谓网络路径,也就是在 src 后写入对应图片的网址即可。
代码如下:
<img src="https://ts1.cn.mm.bing.net/th/id/R-C.987f582c510be58755c4933cda68d525?rik=C0D21hJDYvXosw&riu=http%3a%2f%2fimg.pconline.com.cn%2fimages%2fupload%2fupc%2ftx%2fwallpaper%2f1305%2f16%2fc4%2f20990657_1368686545122.jpg&ehk=netN2qzcCVS4ALUQfDOwxAwFcy41oxC%2b0xTFvOYy5ds%3d&risl=&pid=ImgRaw&r=0">
页面演示:

解释 alt
这个 alt 属性的作用就是在图片出现问题时,就会显示 alt 对应的文本。
代码如下:
<img src="./fengjin.jpg" alt="这是一张风景图片">
这里故意将对应的地址敲错。
页面演示:

解释其他有关 img 标签的属性
title 属性,当鼠标选停在图片上时,会出现一个提示。
代码如下:
<img title="这是一张美丽的风景图" src="./fengjing.jpg" alt="这是一张风景图">
注: 这里无法通过截图来演示,大家可以自行尝试。
width / height 描述图片的尺寸
代码如下:
<img width="100px" height="100px" src="./fengjing.jpg" alt="这是一张风景图">
页面展示:

7.超链接标签 a
对于超链接标签,也就是说可以让页面中的文字上附有链接,只需要在页面中单击,就可以跳转到相应页面。
代码如下:
<a href="https://www.baidu.com">百度</a>
<a href="https://www.sogou.com">搜狗</a>
页面展示:

但是,这里会有一个问题,就是当我们点击这个链接时,并不会弹出一个新的页面,而是当前的页面会被覆盖。
这里有一个属性,target,添加这个属性后,就可以打开一个新的标签页**(而不会替换原有的页面)**
代码如下:
<a href="https://www.baidu.com" target="_blank">百度</a>
<a href="https://www.sogou.com" target="_blank">搜狗</a>
8.表格标签
对于表格标签,主要的关键字有下面几个。
- table 表示整个表格。
- tr 表示一行。
- td 表示一个单元格。
- th 表示表头中的单元格
- border 设定边框的粗细
这里先简单演示一下基本操作。
代码如下:
<table width="500px" height="200px" border="1px">
<tr>
<th>1</th>
<th>2</th>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
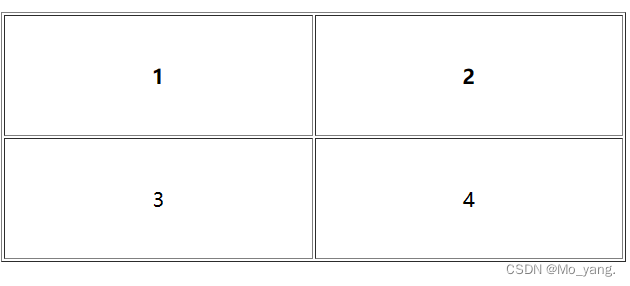
页面展示:

如图所示,我们发现表格的边框并不是一个实线。要解决这个问题,我们就要用到一个关键字 cellspacing。
只需要在 table 标签中将 cellspacing 设定为 0 ,就可以解决边框问题。
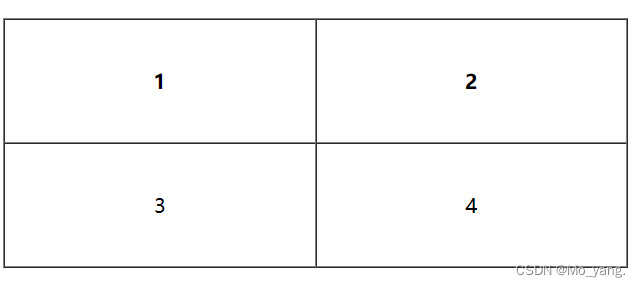
<table width="500px" height="200px" border="1px" cellspacing="0">
页面演示:

9.列表标签
对于列表标签,这里常用的关键字有下面三个:
- 有序列表 ol
- 无序列表 ul
- 列表项 li
代码演示:
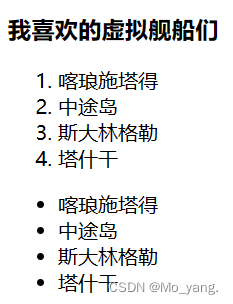
<h3>我喜欢的虚拟舰船们</h3>
<!--有序列表-->
<ol>
<li>喀琅施塔得</li>
<li>中途岛</li>
<li>斯大林格勒</li>
<li>塔什干</li>
</ol>
<!--无序列表-->
<ul>
<li>喀琅施塔得</li>
<li>中途岛</li>
<li>斯大林格勒</li>
<li>塔什干</li>
</ul>
页面展示:

10.input 标签
对于 input 标签,有很多形态,可以表现成各种用户来输入的组件。
- 单行文本框
<input type="text">

- 单行密码文本框
<input type="password">

- 单选框
<input type="radio" name = "sex"> 男
<input type="radio" name = "sex"> 女
需要注意的是,这里要实现单选情况,需要添加一个 name 属性,相同的 name 属性单选框之间的值是互斥的。

4. 多选框
大学生每日的活动
<input type="checkbox"> 吃饭
<input type="checkbox"> 睡觉
<input type="checkbox"> 打豆豆

- 按钮
<input type="button" value = "这是一个按钮">

对于按钮单击之后的反应,需要 js 来配合实现。
11. select 下拉菜单以及 div&span
- select 下拉菜单
<select>
<option>北京</option>
<option>上海</option>
<option>深圳</option>
<option>广州</option>
<option>天津</option>
</select>

- div & span
div 默认是独占一行,块级元素。
span 默认不是独占一行,行内元素。
<div>
<span>北京</span>
<span>北京</span>
</div>
<div>
<span>天津</span>
<span>天津</span>
</div>
<div>
<span>上海</span>
<span>上海</span>
</div>