使用input实现文件上传
// 定义一个用于文件上传的按钮
<input type="file" name="upload1" />
// accept属性用于定义允许上传的文件类型, onchange用于绑定文件上传之后的相应函数
<input type="file" name="upload2" id="upload" accept=".jpg,.jpeg,.png" onchange="handleFileSelect(event)" />

上图所示是input type=“file”渲染出来的文件上传按钮,点击这个按钮,计算机就会触发文件上传操作。
前端自定义input上传按钮的样式
如上图所示,这是input type="file"在页面上渲染出来的原生的样式,但是在项目中实际使用时我们一般都会设置一个自定义的样式,毕竟原生的样式通常和我们的页面风格不统一。
直接在input标签上写CSS代码不起作用,在项目开发中通常使用隐藏input标签,然后在input标签上层覆盖一个自定义的标签,然后我们对这个自定义的标签设计样式。
<div style="flex: 4" id="left-upload">
<!-- 设置 opacity: 0;-->
<input type="file" name="upload" id="upload" accept=".jpg,.jpeg,.png" style="float: left; opacity: 0;"onchange="handleFileSelect(event)" />
<!-- 使用div标签覆盖,并自定义div的样式 -->
<div class="region region-upload"></div>
</div>
<style>
.region {
width: 100%;
height: 100%;
background-color: #fafafa;
border: 1px dashed rgb(224, 219, 219);
}
.region-upload {
z-index: 10;
cursor: hand;
}
</style>
获取input上传的文件
// 第一种方法,通过document.getElementById获取
var uploadElement = document.getElementById('upload1');
var file1 = uploadElement.files[0];
// 第二种方法,通过onchane函数获取
function handleFileSelect(e){
var file2 = e.target.files[0];
}

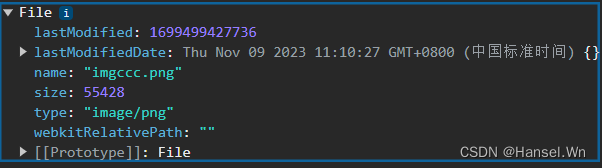
这两种方法效果相同,获取到的是上传的File对象,通过这个对象,可以知道上传文件的name、size、type等数据。
文件对象类型转换
这里常用的一般有File对象、Base64对象、BLOB对象、ArrayBuffer对象这几种,
- File对象一般是前面的input标签上传文件之后的对象
- Base64 是一种由64个可打印字符组成的对二进制编码的规则,这一般是个字符串。
- Blob是一个二进制大对象,可以容纳可变数量的数据。有4中BLOB类型: TINYBLOB、BLOB、MEDIUMBLOB、LONGBLOB。这四种BLOB类型存储值的最大长度不同。
- ArrayBuffer 是一个字节数组,用来表示通用的、长度固定的原始二进制数据缓冲区。
File to base64
// 方法一 利用URL.createObjectURL()
var file = uploadElement.files[0];
var imgUrl = window.URL.createObjectURL(file);
// 方法二 利用FileReader.readAsDataURL()
const fr = new FileReader(file);
fr.readAsDataURL(file);
fr.onload = (r) => {
var imgUrl2 = r;
}
base64 to file or blob
var base = 'data:image/png;base64,iVBORw0KGgoAAAANSU...';
// 第一种
function dataURLToFile(){
const arr = base.split(',');
const mime = arr[0].match(/:(.*?);/)[1];
const bstr = atob(arr[1]); // base64解码
const n = bstr.length;
const u8arr = new Unit8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
// file
return new File([u8arr], 'xxx.png', {type: mime});
// blob
return new Blob([a8arr], {type: mime});
}
// 第二种
function dataURItoBlob = (dataURL) => {
var byteString = atob(dataURL.split(',')[1]);
var mimeString = dataURL.split(',')[0].split(':')[1].split(';')[0];
var ab = new ArrayBuffer(byteString.length);
var ia = new Uint8Array(ab);
for (var i = 0; i < byteString.length; i++) {
ia[i] = byteString.charCodeAt(i);
}
return new Blob([ab], {type: mimeString});
}
Blob to ArrayBuffer
var blob = new Blob([1,2,3,4])
var reader = new FileReader();
reader.onload = function(result) {
console.log(result);
}
reader.readAsArrayBuffer(blob);
ArrayBuffer to Blob
var blob = new Blob([buffer])
JS BOM API FileReader
大部分的前端文件格式转换,都可以通过FileReader对象的API来实现:FileReader API
FileReader 对象允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。

















![[C国演义] 哈希的使用和开闭散列的模拟实现](https://img-blog.csdnimg.cn/4b080476b045426eb7faa169563515ed.png)

