前言
在 uni-app 开发 H5 移动端项目中,如果访问一个不存在的路由路径后,自定跳转重定向到自己定义的 404 页面。
本文带您从 0-1 一路复制,仅需 2 步完成 当页面 router 路由不存在,自动跳转到指定的 404 页面,
用最简单且最高效的方式完成,助您轻松完成该功能,
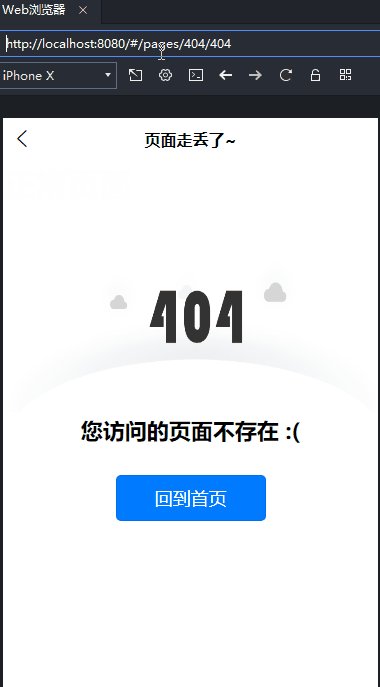
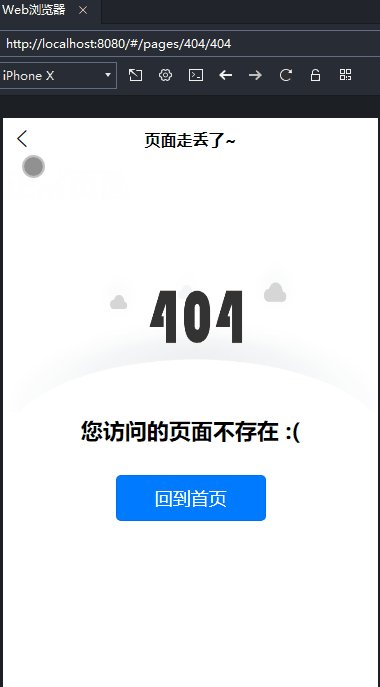
如下图所示,路由错误的时候自动跳转到 404 页面(文末提供效果图 404 页面的图片):
代码干净整洁,功能无任何 BUG

第一步
首先准备一个 404 页面,当路由不存在时跳转到该页面。
打开项目 pages 文件夹,在里面建立一个 404 文件夹,
紧接着在里面新建一个简单的 404.vue 文件,复制以下代码。

<





![[附源码]计算机毕业设计JAVA高校贫困生认定系统](https://img-blog.csdnimg.cn/02783e35970e4f6e8626252dc7b31f0c.png)

![[翻译] 使用FXGL创建一个非常基本的游戏](https://img-blog.csdnimg.cn/img_convert/6859850be692ec8df277dc9fe966ab5b.webp?x-oss-process=image/format,png)




![[附源码]Python计算机毕业设计 学生宿舍管理系统](https://img-blog.csdnimg.cn/e448683f93164074aa62358a7dfb4a59.png)