打开前一个例子
步骤1-自定义FirstName和LastName编辑器字段
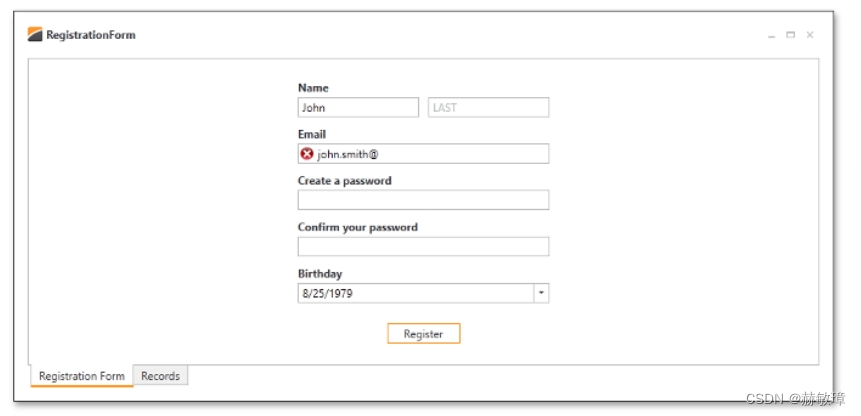
如果运行程序,会通知编辑器是空。对于例子,这两个未命名编辑器在第一个LayoutItem(Name)。和最终用户有一个访客左右编辑器查阅到First Name和Last Name字段,分别。如果你看到Google registration form.可以看到输入框显示灰色指示文字当编辑值为空白。DXEditor同样支持NullText特性
有四个属性,可以用在每一个Devexpress编辑器,当显示NullText.
BaseEdit.NullValue 是值被编辑器和它的空白值显示(null或者System.DBNull.Value被默认)
BaseEdit.NullText指定显示文字当编辑器值等于NullValue.
BaseEdit.ShowNullText 决定是否编辑器显示NullText在空白条件
BaseEdit.AllowNullInput控件是否一个最终用户可以清理编辑器
使用NullText特性对于FirstName和LastName编辑器被设置NullText属性对于编辑器
<dxlc:LayoutControl Orientation="Vertical" ItemStyle="{StaticResource itemStyle}" ItemSpace="10">
<dxlc:LayoutGroup ItemSpace="10">
<dxlc:LayoutItem Label="Name">
<dxe:TextEdit EditValue="{Binding FirstName}" NullText="FIRST" />
</dxlc:LayoutItem>
<dxe:TextEdit VerticalAlignment="Bottom" EditValue="{Binding LastName}" NullText="LAST" />
</dxlc:LayoutGroup>
...
</dxlc:LayoutControl>请通知NullValue属性设置完全XAML属性元素语法。form属性语法 NullValue="-1"将处理-1字符串值

步骤2-自定义Email字段
email字段应该指定特殊的格式限制无效输入。Masked Input DXEditors特性提供限制数据输入当好的格式数据输出
调用Quick Action Email TextEdit 编辑器。点击省略按钮下到Mask属性调用Mask 编辑器
使用Mask Editor 设置mask:

去抑制验证错误当编辑器为空,设置TextEdit.MaskIgnoreBlank属性为True。
主焦点离开编辑器在验证错误状态,设置BaseEdit.InvalidValueBehavior属性去AllowLeaveEditor。如果属性已分配invalidValueBehavior.WaitForValidValue,编辑器锁住应用程序直到正确的值输入。
如下结果代码
<dxlc:LayoutItem Label="Email">
<dxe:TextEdit EditValue="{Binding Email}" MaskType="RegEx"
Mask="[a-zA-Z0-9.'_%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,4}"
MaskIgnoreBlank="True" InvalidValueBehavior="AllowLeaveEditor" />
</dxlc:LayoutItem>
步骤3-自定义生日字段
您需要将输入限制在可接受的特定出生日期范围内。DateEdit 支持DateEdit.MinValue和DateEdit.MaxValue属性。设置相应的属性在RegistrationViewModel类然后绑定DateEdit.MinValue和DateEdit.MaxValue属性到视图模型属性:
[POCOViewModel]
public class RegistrationViewModel {
protected RegistrationViewModel() {
MinBirthday = new DateTime(DateTime.Now.Year - 100, 12, 31);
MaxBirthday = new DateTime(DateTime.Now.Year - 1, 12, 31);
if(this.IsInDesignMode())
InitializeInDesignMode();
else InitializeInRuntime();
}
public virtual DateTime MinBirthday { get; set; }
public virtual DateTime MaxBirthday { get; set; }
...
}<dxlc:LayoutItem Label="Birthday">
<dxe:DateEdit EditValue="{Binding Birthday}" MinValue="{Binding MinBirthday}" MaxValue="{Binding MaxBirthday}" />
</dxlc:LayoutItem>
运行应用程序并单击“生日”字段的下拉按钮,会显示一个日历,用于从定义的范围中选择日期。有必要扩展输入功能,以支持直接在输入框中键入日期。默认情况下,启用日期的文本输入,但需要注意的是,不应用DateEdit MaxDate和MinDate指定的日期范围。此外,DateEdit将锁定应用程序,直到输入有效日期;DateEdit的默认值。InvalidValueBehavior属性为WaitForValidValue。将此属性设置为AllowLeaveEditor允许焦点离开编辑器,即使其输入尚未验证。
<dxlc:LayoutItem Label="Birthday">
<dxe:DateEdit EditValue="{Binding Birthday}" InvalidValueBehavior="AllowLeaveEditor"
MinValue="{Binding MinBirthday}" MaxValue="{Binding MaxBirthday}"/>
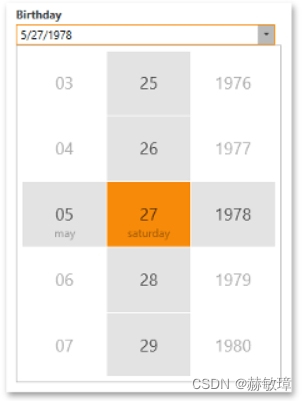
</dxlc:LayoutItem>DateEdit下拉列表也可以显示DatePicker控件,而不是日历。若要使用DatePicker,请设置BaseEdit。StyleSettings属性设置为DateEditPickerStyleSettings。
<dxlc:LayoutItem Label="Birthday">
<dxe:DateEdit EditValue="{Binding Birthday}" InvalidValueBehavior="AllowLeaveEditor"
MinValue="{Binding MinBirthday}" MaxValue="{Binding MaxBirthday}"/>
<dxe:DateEdit.StyleSettings>
<dxe:DateEditPickerStyleSettings/>
</dxe:DateEdit.StyleSettings>
</dxe:DateEdit>
</dxlc:LayoutItem>
结果
结果form显示如下