Javascript if 语句使用详解
目录
Javascript if 语句使用详解
一、if语句
二、if……else语句
三、if……else if语句
if语句是使用最为普遍的条件选择语句,每一种编程语言的if语句都差不多。if语句类型共有3种:
- (1)if语句(单向选择);
- (2)if……else语句(双向选择);
- (3)if……else if语句(多向选择);
下面我们一一为大家详细介绍这3种if语句。
一、if语句
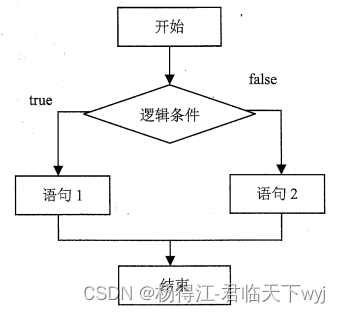
单一的if语句是“单分支选择结构语句”。

图1 单向选择
语法:
if(条件语句)
{
执行语句;
}说明:
其中“条件语句”可以是任何一种逻辑表达式,如果“条件语句”的返回结果为true,则程序先执行大括号“{}”中的“执行语句”,然后接着执行if后面的其他语句。
如果“条件语句”的返回结果为false,则程序跳过“{}”的“执行语句”,直接执行程序后面的其他语句。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
var score=90;
if(score>60)
{
alert("码农教程是一个不错的网站!");
}
</script>
</head>
<body>
</body>
</html>在浏览器预览效果如下:

分析:我们之前学会用“document.write()”来输出结果,这次我们给大家介绍一种对话框的方式,那就是使用alert()函数来弹出对话框。大家先接触一下,我们在后面会给大家详细介绍。
二、if……else语句
“if……else”语句是“双向分支选择结构语句”,通常用于需要用两个程序分支来执行的情况(双向选择),也就是在if语句基础上多了一个分支。

图2 双向选择
语法:
if(条件)
{
当条件为true时执行的代码
}
else
{
当条件为false时执行的代码
}举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
var score=90;
if(score<60)
{
alert("绿叶学习网?额,不敢恭维呀~~");
}
else
{
document.write("<strong style= ' color:red;'>码农教程是一个不错的网站!</strong>");
}
</script>
</head>
<body>
</body>
</html>在浏览器预览效果如下:

分析:document.write()方法不仅仅可以输出文字或字符,还可以输出HTML代码,这是小技巧,大家记下哈。
三、if……else if语句
“if……else if”语句是“多分支选择结构语句”,用于选择多个代码块之一来执行。
语法:
if(条件1)
{
当条件1为true时执行的代码
}
else if(条件2)
{
当条件2为true时执行的代码
}
else
{
当条件1和条件2都为false时执行的代码;
}举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
var d = new Date();
var time = d.getHours();
if(time<12)
{
document.write("早上好!"); //如果小时数小于12则输出“早上好!”
}
else if(time>12&&time<18)
{
document.write("下午好!");//如果小时数大于12并且小于18,输入“下午好!”
}
else
{
document.write("晚上好!");//如果上面两个条件都不符合,则输出“晚上好!”
}
</script>
</head>
<body>
</body>
</html>在浏览器预览效果如下:

分析:
“var d = new Date();”是创建一个Date对象,“var time = d.getHours();”是获取Date对象中的小时数。这些内容我们会在JavaScript日期对象Date这一章详细讲解。
上面输出结果未必是“早上好”,这是根据你当前系统时间来判断的。由于站长测试的时候是11:00,所以输出的是“早上好”。