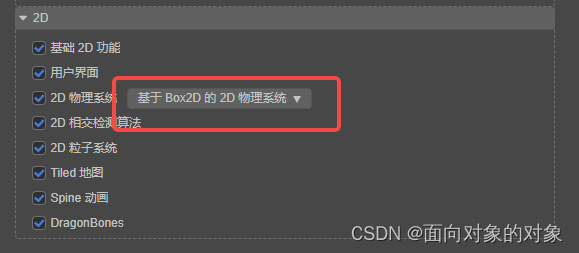
2D的射线检测 ,注:目标必须有2d刚体和2d碰撞器 ,且项目设置内必须是这个物理系统

//起点位置
let objs = new Vec2(this.node.getWorldPosition().x, this.node.getWorldPosition().y);
// 终点
let obje = new Vec2(objs.x + 100, objs.y);
// 射线检测
let results = PhysicsSystem2D.instance.raycast(objs, obje, ERaycast2DType.Any);
console.log(results.length); //判断射线是否打中目标
// 遍历检测信息
for (let i = 0; i < results.length; i++) {
// 其中一个物体的检测信息
let result = results[i];
// 碰到的点F
let point = result.point;
// 碰到的法线
let normal = result.normal;
console.log("result" + result);
console.log("point" + point);
console.log("normal" + normal);
console.log("result" + result.collider);
}animation动画:
获取某个动画的单次动画时长可以这么获取,通过获取名字,找到所对应的动画然后获取动画时长
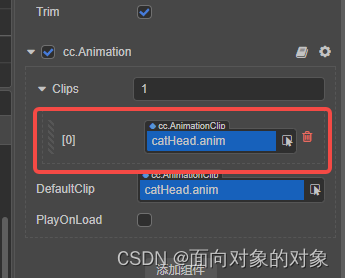
rolePg.clips[0].name是默认的动画组件内第一个动画名称

let rolePg = this.PgPos.children[1].children[j].getComponent(Animation);
rolePg.play();
//在这个动画执行完之后过2秒再次执行
this.schedule(() => {
rolePg.play();
//let t= roleHead.getState(roleHead.clips[0].name); //可获取第一个默认的动画的属性
//roleHead.getState(roleHead.clips[0].name).duration //获取单此次动画的时长
}, rolePg.getState(rolePg.clips[0].name).duration + 2);