在现代产品制作和创新过程中,原型设计工具起着不可或缺的作用。这些工具为设计师、开发人员和团队提供了更深入的理解,以便核实和呈现他们的设计想法。根据项目的特性,可能需要使用各种类型的工具,因此,我们将在此篇文章中,为您呈现十大炙手可热的产品原型设计工具,旨在帮助您找到最符合需求的设计利器。
1. Pixso
Pixso是一款备受欢迎的协作式产品原型设计工具,广泛用于用户界面(UI)和用户体验(UX)设计。它融合了矢量图形设计和原型设计功能,提供了许多卓越的特点,使其成为许多设计团队和专业设计师的首选工具。以下是Pixso的一些主要特点和优势:

-
云协作:Pixso是基于云的工具,允许多个团队成员同时在同一设计文件上协作。这意味着您可以在实时中看到他人的编辑和注释,大大提高了团队的协作效率。
-
跨平台和无需安装:Pixso不需要安装,您可以直接在Web浏览器中访问它。此外,它支持Windows、macOS和Linux等各种操作系统,使得设计团队能够跨不同平台合作。
-
矢量绘图:Pixso具有强大的矢量绘图工具,可用于创建精美的UI元素和图标。您可以在Pixso中设计整个应用程序的界面,从按钮和表单到图像和文本。
-
原型设计:Pixso提供了丰富的原型设计功能,包括链接页面、创建交互元素、制定过渡和添加动画。这使得用户能够模拟应用程序或网站的实际使用情况,以验证和改进用户体验。
-
组件库:Pixso支持创建和管理可重复使用的组件和样式,这有助于保持一致性和提高设计效率。您可以在整个项目中共享和更新组件,确保设计的一致性。
-
实时预览:Pixso提供实时预览功能,使您可以查看和交互原型,而无需离开应用程序。这有助于设计师和团队更好地理解用户体验。
-
版本控制:Pixso具有内置的版本控制功能,允许您查看和还原以前的设计状态。这对于跟踪设计更改和恢复错误非常有用。
总的来说,Pixso是一款功能强大且易于使用的产品原型设计工具,它强调协作、效率和创造性。不仅适用于个人设计师,也是团队协作的理想选择,特别是跨地理位置的分布式团队。
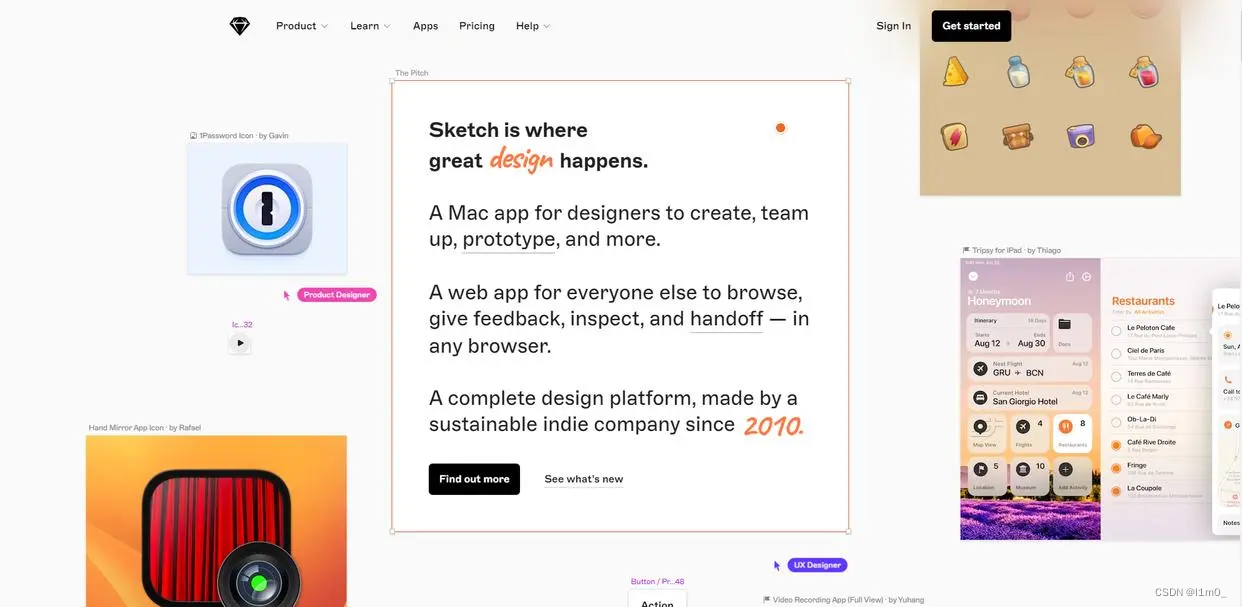
2. Sketch
Sketch 是一款专门为 macOS 平台开发的矢量图形设计工具,主要用于用户界面(UI)和用户体验(UX)设计。它已经成为许多设计师的首选工具,特别是那些从事移动应用和Web设计的人。以下是 Sketch 的一些主要特点和优势:

-
矢量绘图:Sketch 提供了丰富的矢量绘图工具,允许设计师轻松创建各种 UI 元素、图标和图形。这使得它成为设计用户界面的理想工具。
-
简单易用:Sketch 具有直观的用户界面,易于学习和使用。它专注于设计,减少了冗长的工具栏和复杂的功能,使得设计过程更加流畅。
-
插件生态系统:Sketch 具有强大的插件生态系统,允许用户根据项目需求自定义功能。这意味着您可以扩展 Sketch 的功能,以适应不同的设计任务。
3. Adobe XD
Adobe XD是Adobe家族的一部分,它专注于用户体验设计。它具有快速原型、共享和协作功能,适用于从草图到高保真原型的整个设计过程。
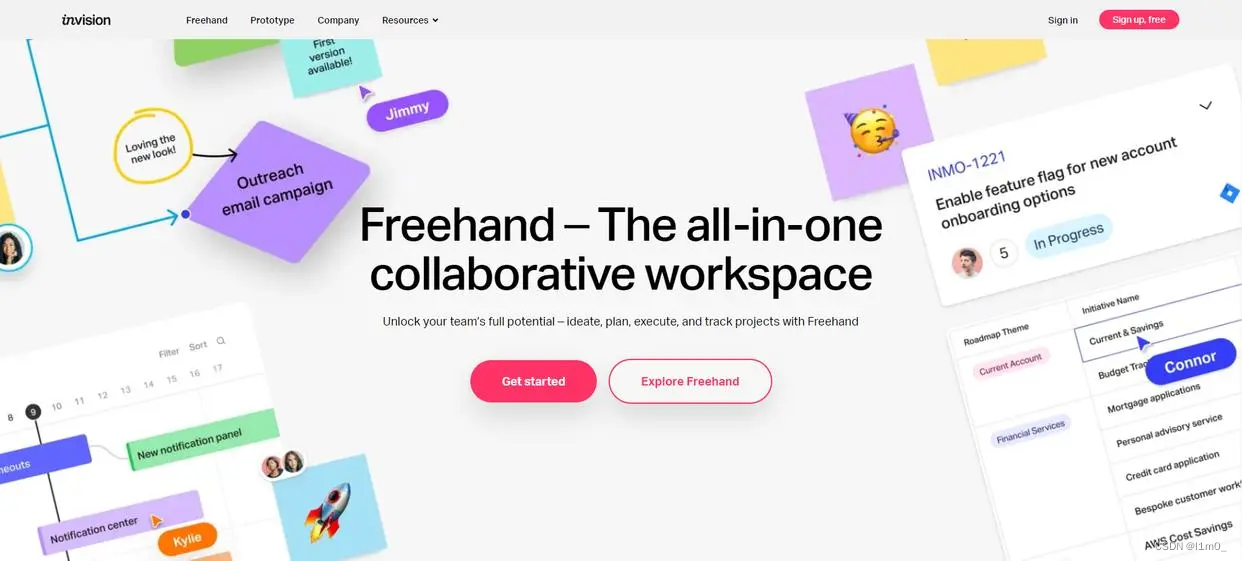
4. InVision
InVision是一款原型和协作工具,适用于各种平台和设备。它强调用户测试、协作和动画。
5. Balsamiq
Balsamiq是一个低保真原型工具,适用于快速草图和线框图。它有助于设计师快速验证设计概念和功能。

6. Axure RP
Axure RP是一个强大的原型工具,适用于复杂的交互和动画。它适合需要详细说明的高保真原型。
7. Proto.io
Proto.io是一个云原型工具,具有易于使用的界面和丰富的交互功能。它适用于跨平台原型设计。
8. Marvel
Marvel是一个简单易用的原型设计工具,适合快速创建和测试原型。它还具有用户测试和协作功能。
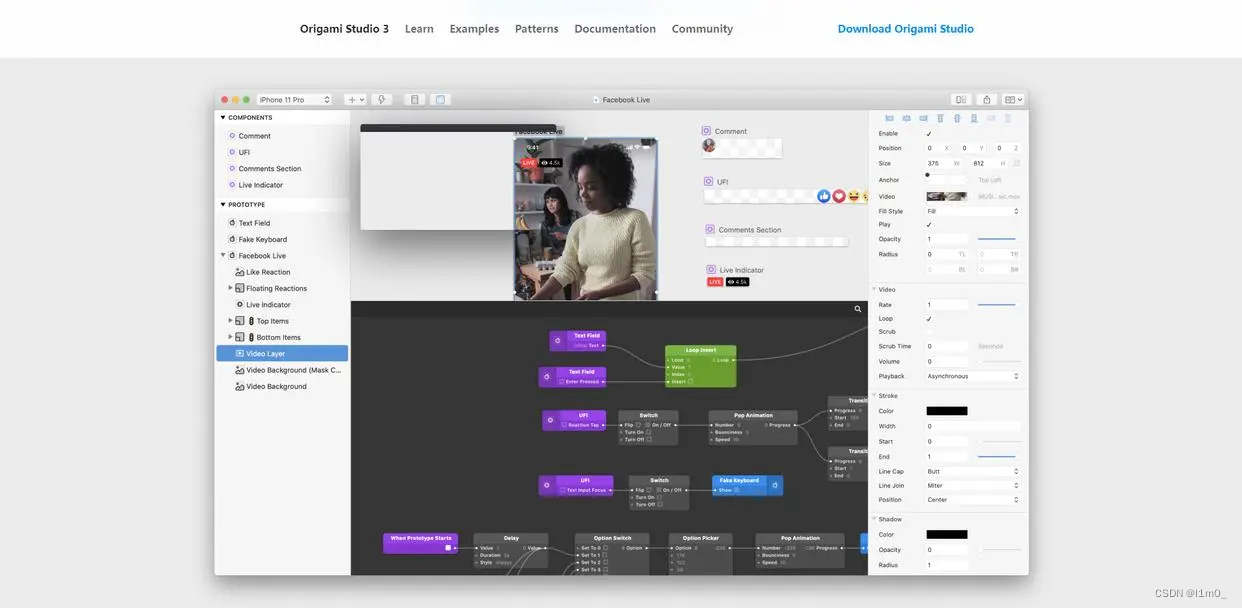
9. Origami Studio
Origami Studio是Facebook开发的原型设计工具,适用于移动应用和Web应用的设计。它具有内置的交互功能,可用于创建复杂的动画和原型。

10. Moqups
Moqups是在线协作原型设计工具,适用于创建线框图、流程图和图表。它具有直观的用户界面,适合快速原型设计。

以上这些原型设计工具各自有其独特的特点和优势。您可以根据项目的需求、团队的工作流程和您的个人偏好来选择适合您的工具。不同的工具可以用于不同的设计阶段,从低保真原型到高保真原型,以及用户测试和协作。无论您是一名经验丰富的设计师还是初学者,这些工具都将有助于您创建出令人印象深刻的产品原型。