一、需求说明
1.1具体说明
根据每天的订单,查询出券码(title字段)的核销情况,如下单成功,已核销,取消订单,订单失败,
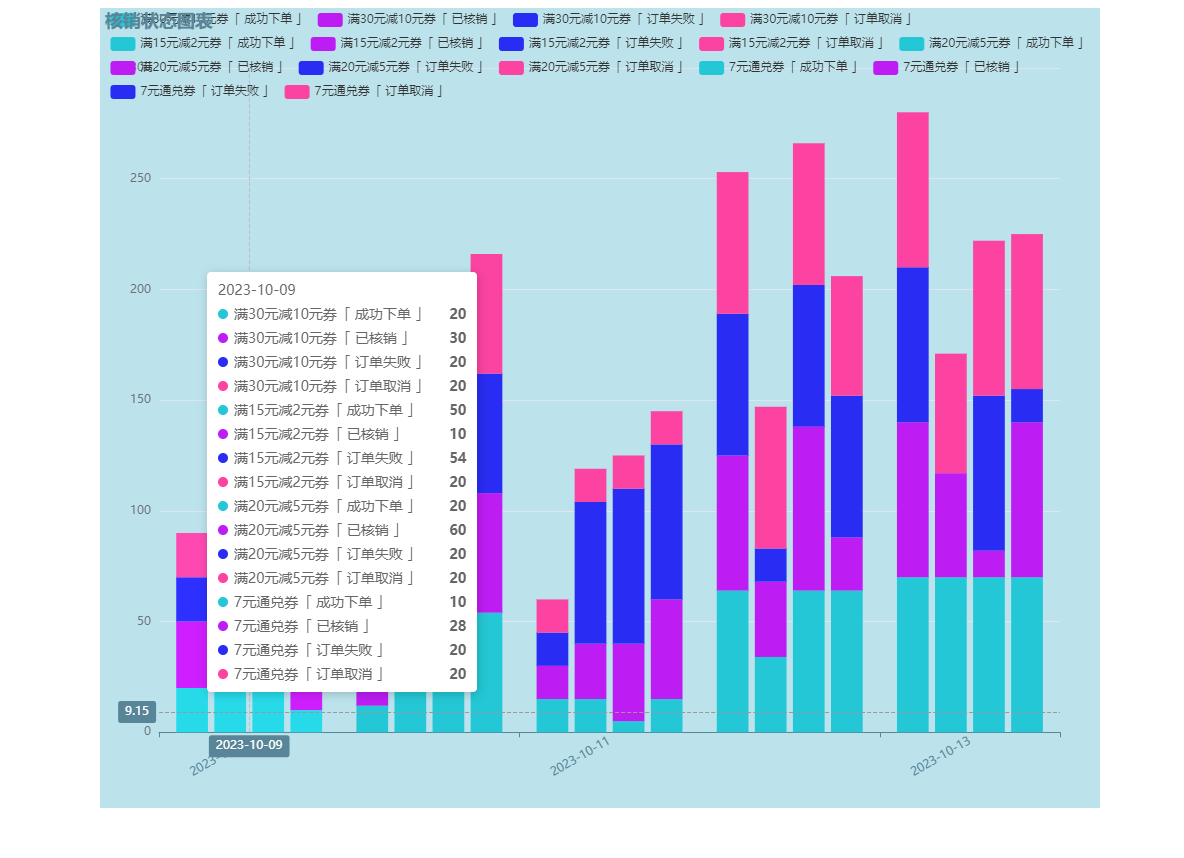
title字段又分大概七八种,最后数据进行整合完毕之后,前端使用Echarts进行堆叠柱状图显示每天数据。
1.2 需求拆解
根据时间范围查询出每天的订单数据后,根据字段title与messageType进行聚合分组统计,
查询这一步先略掉,重要的动态加载series在后文。
二、Echarts官网文档
2.1异步数据的加载与动态更新
Echarts动态加载数据文档
入门示例中的数据是在初始化后setOption中直接填入的,但是很多时候可能数据需要异步加载后再填入。ECharts 中实现异步数据的更新非常简单,在图表初始化后不管任何时候只要通过 jQuery 等工具异步获取数据后通过 setOption 填入数据和配置项就行。
var myChart = echarts.init(document.getElementById('main'));
$.get('data.json').done(function(data) {
// data 的结构:
// {
// categories: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
// values: [5, 20, 36, 10, 10, 20]
// }
myChart.setOption({
title: {
text: '异步数据加载示例'
},
tooltip: {},
legend: {},
xAxis: {
data: data.categories
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: data.values
}
]
});
});或者先设置完其它的样式,显示一个空的直角坐标轴,然后获取数据后填入数据。
var myChart = echarts.init(document.getElementById('main'));
// 显示标题,图例和空的坐标轴
myChart.setOption({
title: {
text: '异步数据加载示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: []
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: []
}
]
});
// 异步加载数据
$.get('data.json').done(function(data) {
// 填入数据
myChart.setOption({
xAxis: {
data: data.categories
},
series: [
{
// 根据名字对应到相应的系列
name: '销量',
data: data.data
}
]
});
}); 
三、仿照官网需求实现代码
3.1 代码
后端数据涉及信息,所以前端直接模拟数据了
详细代码如下,引入echarts.min.js后可直接运行
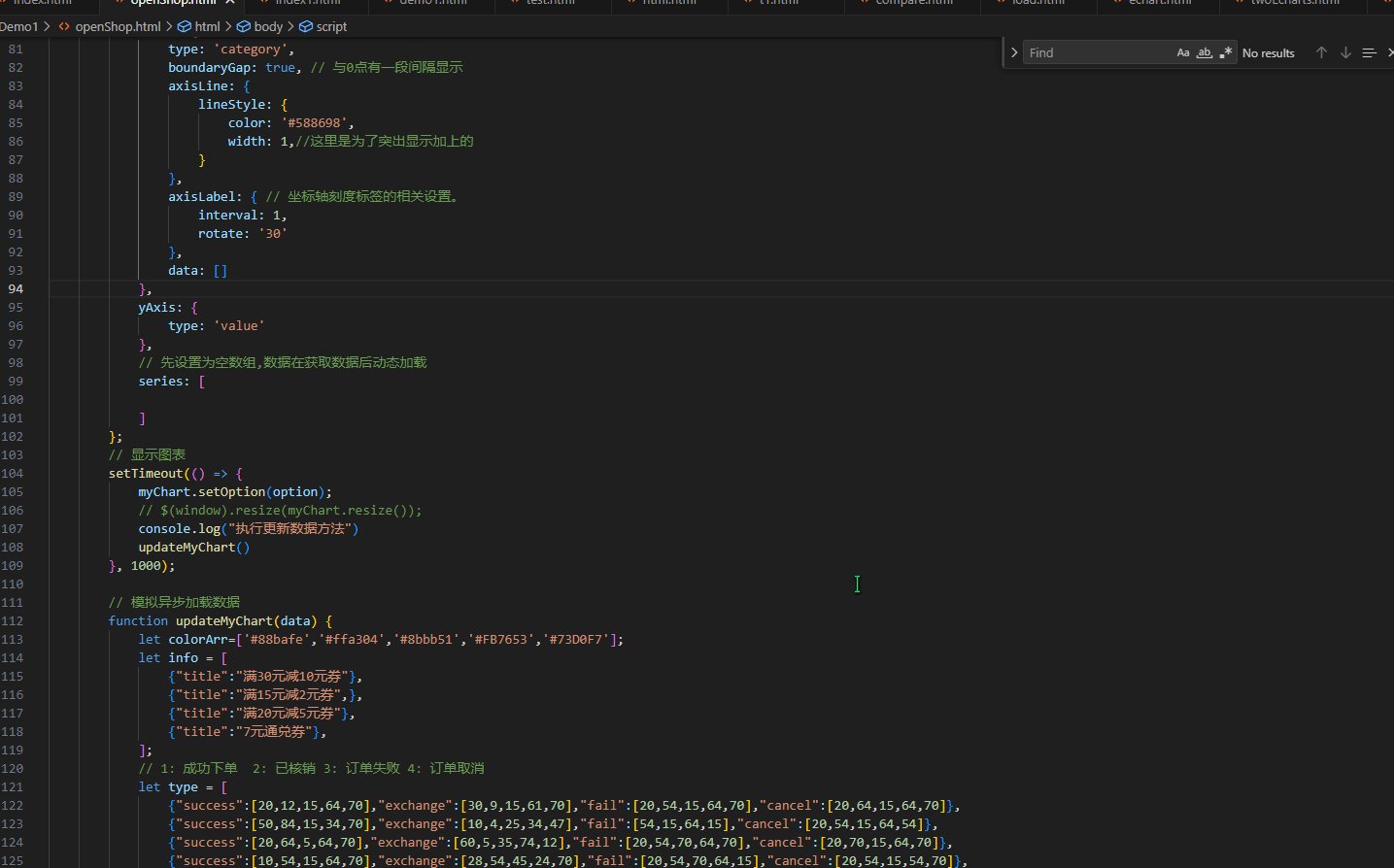
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document01</title>
<style>
.box {
width: 1000px;
height: 800px;
background-color: rgb(188, 227, 236);
margin: auto;
}
</style>
</head>
<body>
<!-- 2.准备具有大小的DOM容器 -->
<div class="box"></div>
<script src="../js/echarts.min.js"></script>
<script>
//3.初始化实例对象 echarts.init(dom容器)
var myChart = echarts.init(document.querySelector(".box"));
//颜色盘
const colors = ['#24c7d5', '#bd1cf2', '#292cf2', '#fc43a2'];
//3.加载图表数据
option = {
title: {
text: '核销状态图表',
textStyle: {
//文字颜色
color: '#588698',
//字体风格,'normal','italic','oblique'
fontStyle: 'normal',
//字体粗细 'normal','bold','bolder','lighter',100 | 200 | 300 | 400...
fontWeight: 'bold',
//字体系列
fontFamily: 'sans-serif',
//字体大小
fontSize: 18
},
},
color: colors,//调色盘颜色列表 #008000
tooltip: {//提示框组件
trigger: 'axis',//触发类型
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: 'cross', // 默认为直线,可选为:'line' | 'shadow' 'cross'
label: {
backgroundColor: '#588698'
}
},
},
legend: {},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: true, // 与0点有一段间隔显示
axisLine: {
lineStyle: {
color: '#588698',
width: 1,//这里是为了突出显示加上的
}
},
axisLabel: { // 坐标轴刻度标签的相关设置。
interval: 1,
rotate: '30'
},
data: []
},
yAxis: {
type: 'value'
},
// 先设置为空数组,数据在获取数据后动态加载
series: [
]
};
// 显示图表
setTimeout(() => {
myChart.setOption(option);
// $(window).resize(myChart.resize());
console.log("执行更新数据方法")
updateMyChart()
}, 1000);
// 模拟异步加载数据
function updateMyChart(data) {
let colorArr=['#88bafe','#ffa304','#8bbb51','#FB7653','#73D0F7'];
let info = [
{"title":"满30元减10元券"},
{"title":"满15元减2元券",},
{"title":"满20元减5元券"},
{"title":"7元通兑券"},
];
// 1: 成功下单 2: 已核销 3: 订单失败 4: 订单取消
let type = [
{"success":[20,12,15,64,70],"exchange":[30,9,15,61,70],"fail":[20,54,15,64,70],"cancel":[20,64,15,64,70]},
{"success":[50,84,15,34,70],"exchange":[10,4,25,34,47],"fail":[54,15,64,15],"cancel":[20,54,15,64,54]},
{"success":[20,64,5,64,70],"exchange":[60,5,35,74,12],"fail":[20,54,70,64,70],"cancel":[20,70,15,64,70]},
{"success":[10,54,15,64,70],"exchange":[28,54,45,24,70],"fail":[20,54,70,64,15],"cancel":[20,54,15,54,70]},
];
// 填入数据
myChart.setOption({
xAxis: {
data: ['2023-10-09', '2023-10-10', '2023-10-11', '2023-10-12', '2023-10-13']
},
series: function () {
let serie = []
info.forEach((element, index) => {
serie.push(
{
data: type[index].success,
name: element.title + "「 成功下单 」",
type: "bar",
stack: element.title,
// itemStyle: {
// color: colorArr[index]
// },
label: {//图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称
show: false,//在图形上显示标签文字
},
}
),
serie.push(
{
data: type[index].exchange,
name: element.title + "「 已核销 」",
type: "bar",
stack: element.title,
// itemStyle: {
// color: colorArr[index]
// },
label: {//图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称
show: false,//在图形上显示标签文字
},
}
),
serie.push(
{
data: type[index].fail,
name: element.title + "「 订单失败 」",
type: "bar",
stack: element.title,
// itemStyle: {
// color: colorArr[index]
// },
label: {//图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称
show: false,//在图形上显示标签文字
},
}
),
serie.push(
{
data: type[index].cancel,
name: element.title + "「 订单取消 」",
type: "bar",
stack: element.title,
// itemStyle: {
// color: colorArr[index]
// },
label: {//图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称
show: false,//在图形上显示标签文字
},
}
)
// {
// name: '下单成功',
// type: 'bar',
// stack: 'type', //设置堆叠,相同参数叠加
// // stack: 'Total',
// emphasis: {//折线图的高亮状态
// focus: 'series'
// },
// label: {//图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称
// show: false,//在图形上显示标签文字
// },
// data: [],//40, 50, 20, 32, 75, 84, 96
// // 设置柱体颜色
// itemStyle: {
// normal: { color: '#24c7d5' }
// }
// },
});
return serie;
}()
});
}
// // 异步加载数据
// $.get('data.json').done(function (data) {
// // 填入数据
// myChart.setOption({
// xAxis: {
// data: data.categories
// },
// series: [
// {
// // 根据名字对应到相应的系列
// name: '销量',
// data: data.data
// }
// ]
// });
// });
</script>
</body>
</html>3.2 重要实现拆解说明
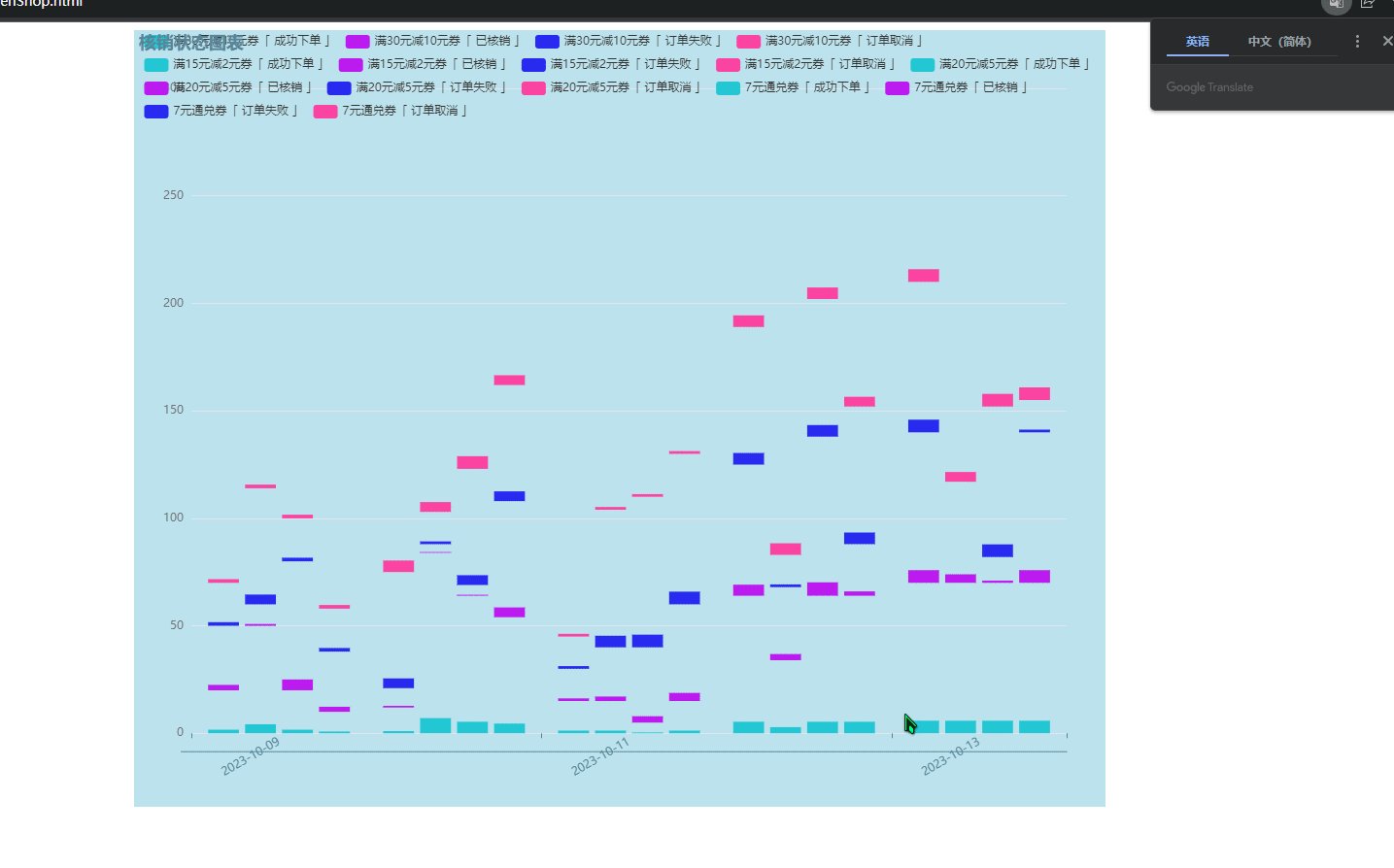
- 开始先设置
xAxis: {}, series: []
这两个配置项为空,一开始先展示空盒子
- 之后根据官方文档的异步加载数据,把数据配置进配置项
// // 异步加载数据
$.get('data.json').done(function (data) {
// 填入数据
myChart.setOption({
xAxis: {
data: data.categories
},
series: [
{
// 根据名字对应到相应的系列
name: '销量',
data: data.data
}
]
});
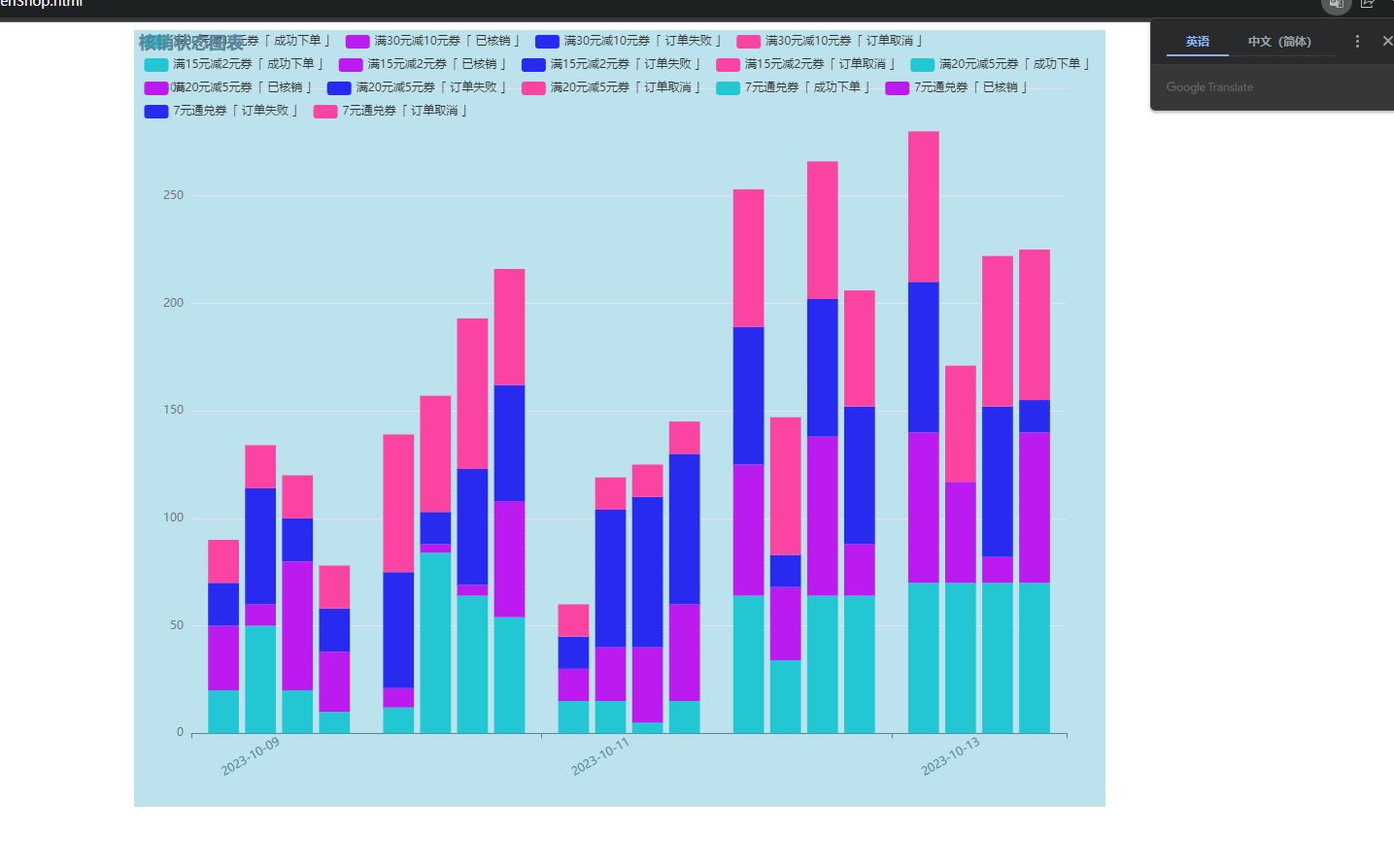
});- 由于我们需要展示的是堆叠柱状图,所以需要配置stack: 'xxx',每一列相同的stack即可堆叠在一起
- 最后则是一些配置相关的东西了,可以自己去diy设置
最后运行结果如下gif

3.3 标签查看详细数据