引入
JRebel插件热部署快速入门教程
上一篇文章有提到如何使用JRebel,其中在激活JRebel那一步骤时咱们使用的激活地址实际就是放在我的个人服务器上,本篇文章咱们手把手的搭建一个个人的JRebel服务。
下载激活工具
下载地址
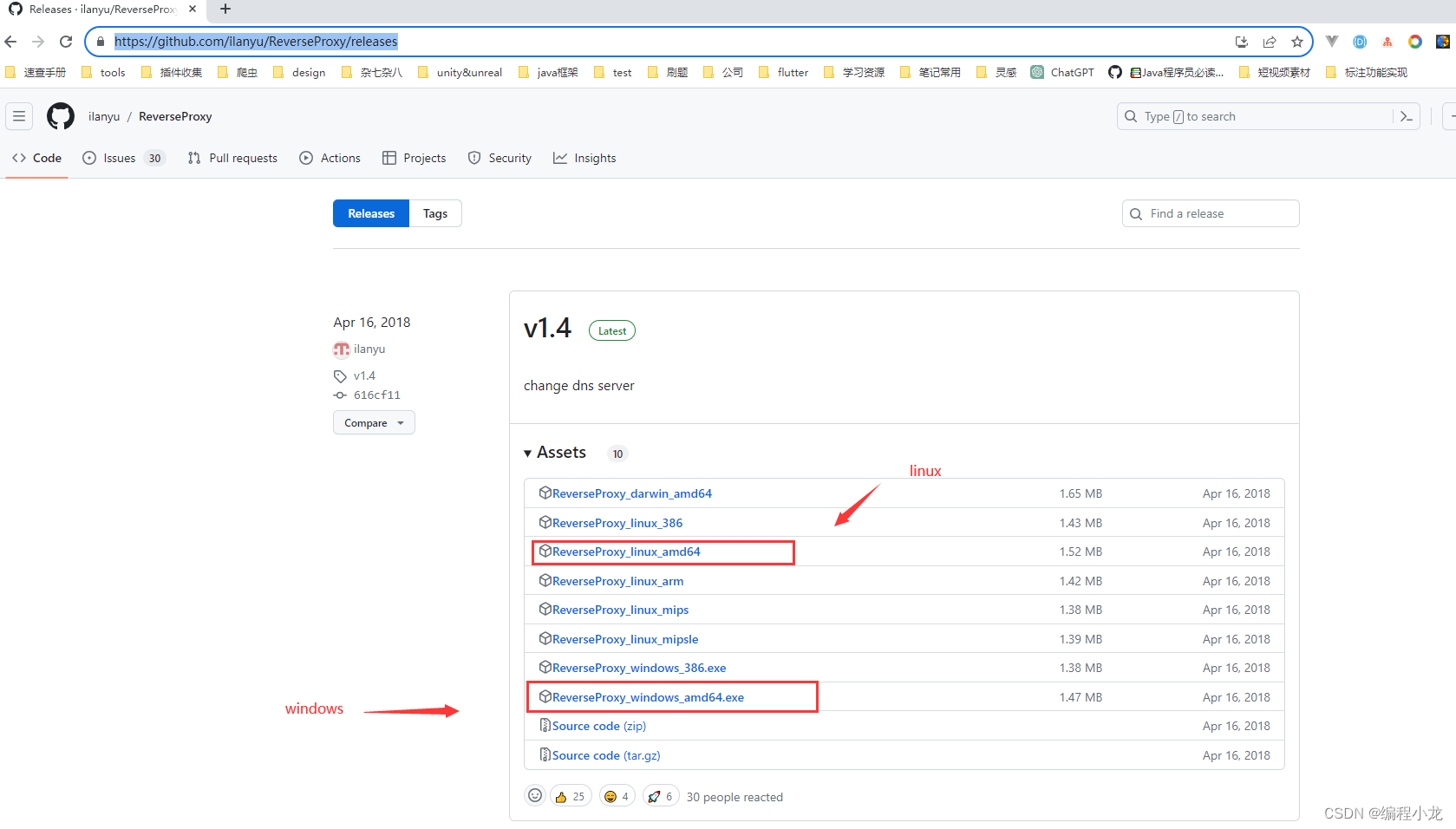
如下图所示,我们下载和系统相匹配的激活包

本地激活
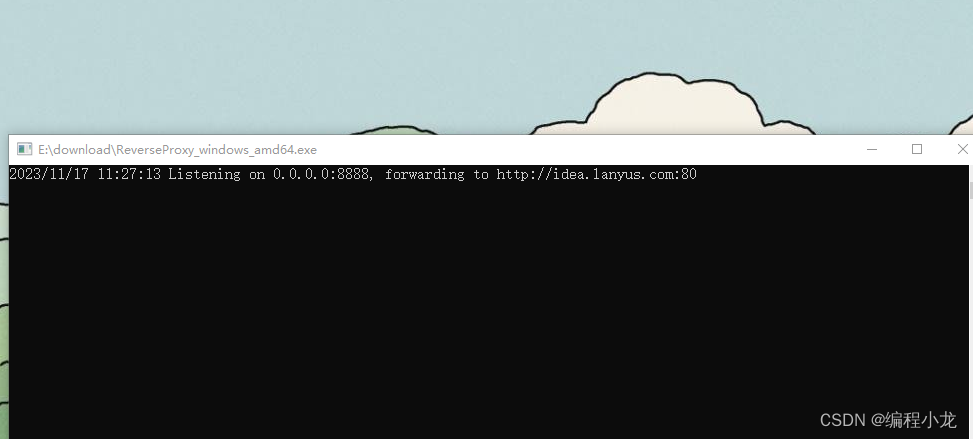
1.运行激活工具
此时,我们如果在windows系统上的话,直接点击运行该工具,显示如图所示:

此时我们直接安装之前的教程,输入激活地址+UUID即可完成激活
例如: http://127.0.0.1:8888/0DB486B4-DDD7-4350-84AD-607CB3BB7ED8

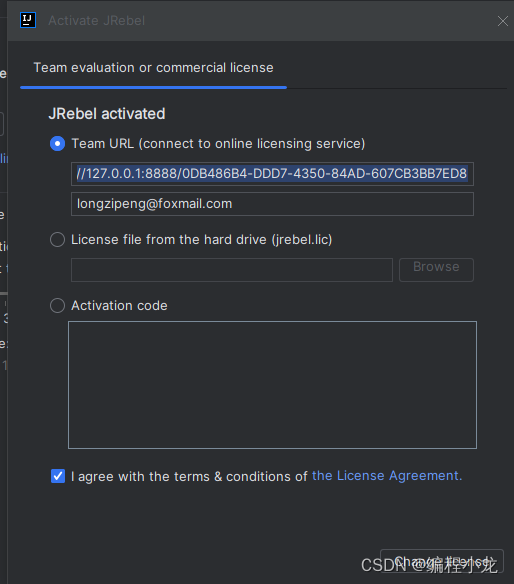
JRebel激活
获取并复制认证信息激活流程
安装Jrebel插件后,走完正常流程,可通过此操作打开激活菜单

复制生成的认证信息,随便填写一个邮箱即可完成激活

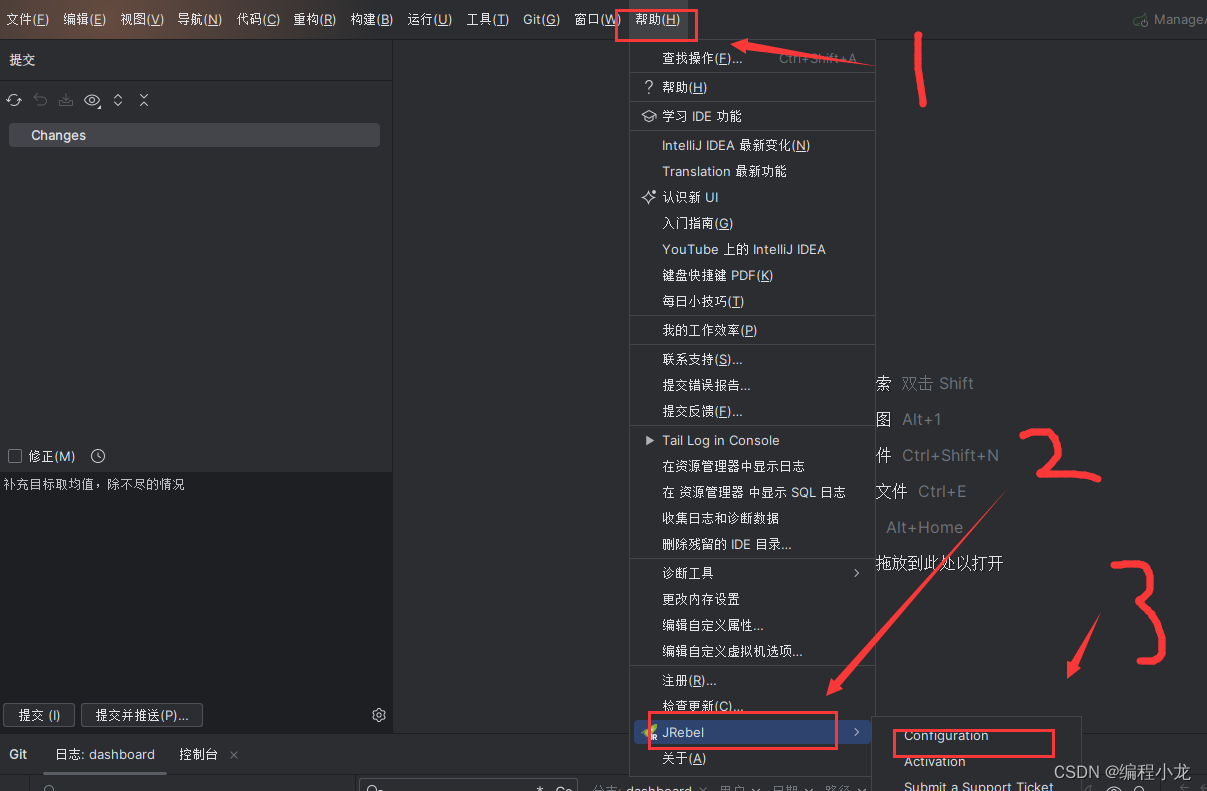
2.使用脱机模式许可
激活成功后记得配置离线模式,避免每次都要请求激活服务
顶部菜单的 帮助->JRebel->Configuration

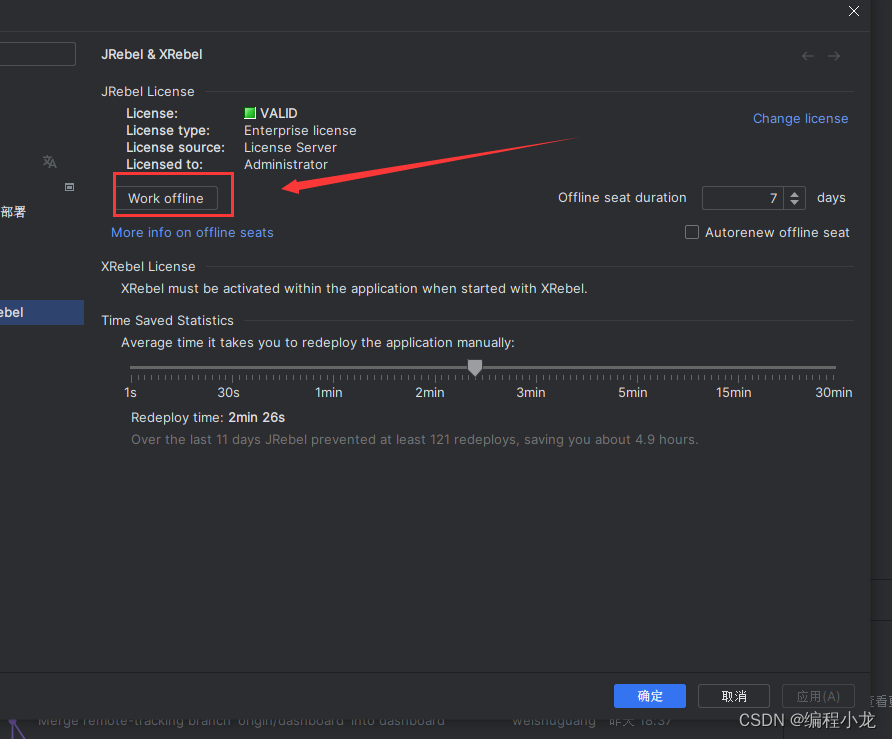
点击work offline,使用脱机模式许可

部署一个远程服务
说明
独乐了不如众乐乐,咱们如果有个人云服务器的,可以分享一个激活接口出来,同时这里给大家一个模板网站,可以自行改造用来给自己打广告。
参考我的激活站点
启动服务
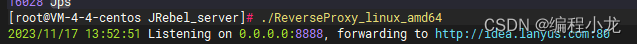
首先我们在前文提到的下载地址把linux的包下载好后,丢到自己的服务器上,然后咱们进入到该目录下直接执行文件即可:
chmod 777 ReverseProxy_linux_amd64 # 赋予所有权限
./ReverseProxy_linux_amd64 # 启动服务
控制台输出如图所示:

此时即可使用服务器的ip+地址激活,注意会占用8888端口,云服务器控制台的安全组和服务器的防火墙【如果有开】,记得开放一下8888端口
打印日志,并定期清理日志
1.我们执行如下命令,可以启动服务,并将日志输出到rp.log文件中:
./ReverseProxy_linux_amd64 > /usr/local/soft/JRebel_server/rp.log 2>&1 &
2.但是当有很多人连接你暴露的服务时,就会发现,会产生大量的日志,此时咱们可以写一个shell脚本,然后开启一个定时任务,每天清理日志,如下:
- 第一步,先删除掉日志记录
- 第二步,取到8888端占用的进程id
- 第三步,用kill -15友好的结束该进程,这里循环15秒等待JRebelserver服务结束
- 第四步,重新启动服务,并指定日志输出
rm -rf /usr/local/soft/JRebel_server/rp.log
pid=$(lsof -i:8888 | awk '/LISTEN/{print $2}')
if [ -n "$pid" ];then
kill -15 $pid
for i in {1..15}
do
pid=$(lsof -i:8888 | awk '/LISTEN/{print $2}')
if [ -z $pid ]; then
echo "JRebel_server已结束"
break
else
echo "正在结束中,请等待..."
sleep 1
fi
done
fi
nohup /usr/local/soft/JRebel_server/ReverseProxy_linux_amd64 > /usr/local/soft/JRebel_server/rp.log 2>&1 &
echo "开启成功"
3.有了该shell脚本以后,咱们每次启动都可以清掉旧的日志,然后重新启动,此时咱们只需添加一个定时任务即可:
crontab -e # 进入定时任务编写界面
0 0 * * * sh /usr/local/soft/JRebel_server/start.sh # 设置每天24点执行一次shell脚本
网站模板
- 这里直接给到我的网站模板给大家参考,大家自行修改即可
- 图片可以直接粘贴我的站点 http://jrebel.longzipeng.online/
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JRebel激活</title>
<style>
#licence {
width: 1200px;
outline: none;
border: none;
height: 60px;
background-color: bisque;
font-size: 25px;
}
.active-btn {
margin-bottom: 10px;
}
</style>
</head>
<body>
<div id="container">
<h1>JRebel激活</h1>
<button class="active-btn" onClick="changeLicence()">获取并复制认证信息</button>
<div>
<input id="licence" value="点击上方按钮,复制内容填写即可完成激活"></input>
</div>
<div>
<h1>激活流程</h1>
<h3>安装Jrebel插件后,走完正常流程,可通过此操作打开激活菜单</h3>
<img src="./imgs/option1.png" alt="打开激活菜单">
<h3>复制生成的认证信息,随便填写一个邮箱即可完成激活</h3>
<img src="./imgs/option2.jpg" alt="激活jRebel">
</div>
</div>
<script>
var CHARS =
"0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz".split(
""
);
// 切换激活认证信息
function changeLicence() {
let el = document.getElementById("licence");
// el.value = "http://jrebel_active.longzipeng.online/" + getUUID();
el.value = "http://jrebel_active.longzipeng.online/" + getUUID();
el.select();
document.execCommand("copy");
}
function getUUID() {
var chars = CHARS,
uuid = new Array(36),
rnd = 0,
r;
for (var i = 0; i < 36; i++) {
if (i == 8 || i == 13 || i == 18 || i == 23) {
uuid[i] = "-";
} else if (i == 14) {
uuid[i] = "4";
} else {
if (rnd <= 0x02) rnd = (0x2000000 + Math.random() * 0x1000000) | 0;
r = rnd & 0xf;
rnd = rnd >> 4;
uuid[i] = chars[i == 19 ? (r & 0x3) | 0x8 : r];
}
}
return uuid.join("");
}
// 页面初始化时执行一次
changeLicence();
</script>
</body>
</html>
nginx配置
最后这里给大家我的nginx配置参考
# jrebel激活服务,将该域名的请求都代理到8888端口上
server {
listen 80;
server_name jrebel_active.longzipeng.online;
location / {
proxy_pass http://127.0.0.1:8888;
index index.html index.htm;
}
}
# jrebel站点
server {
listen 80;
server_name jrebel.longzipeng.online;
location / {
root /usr/local/soft/JRebel_server/html;
index index.html index.htm;
}
}