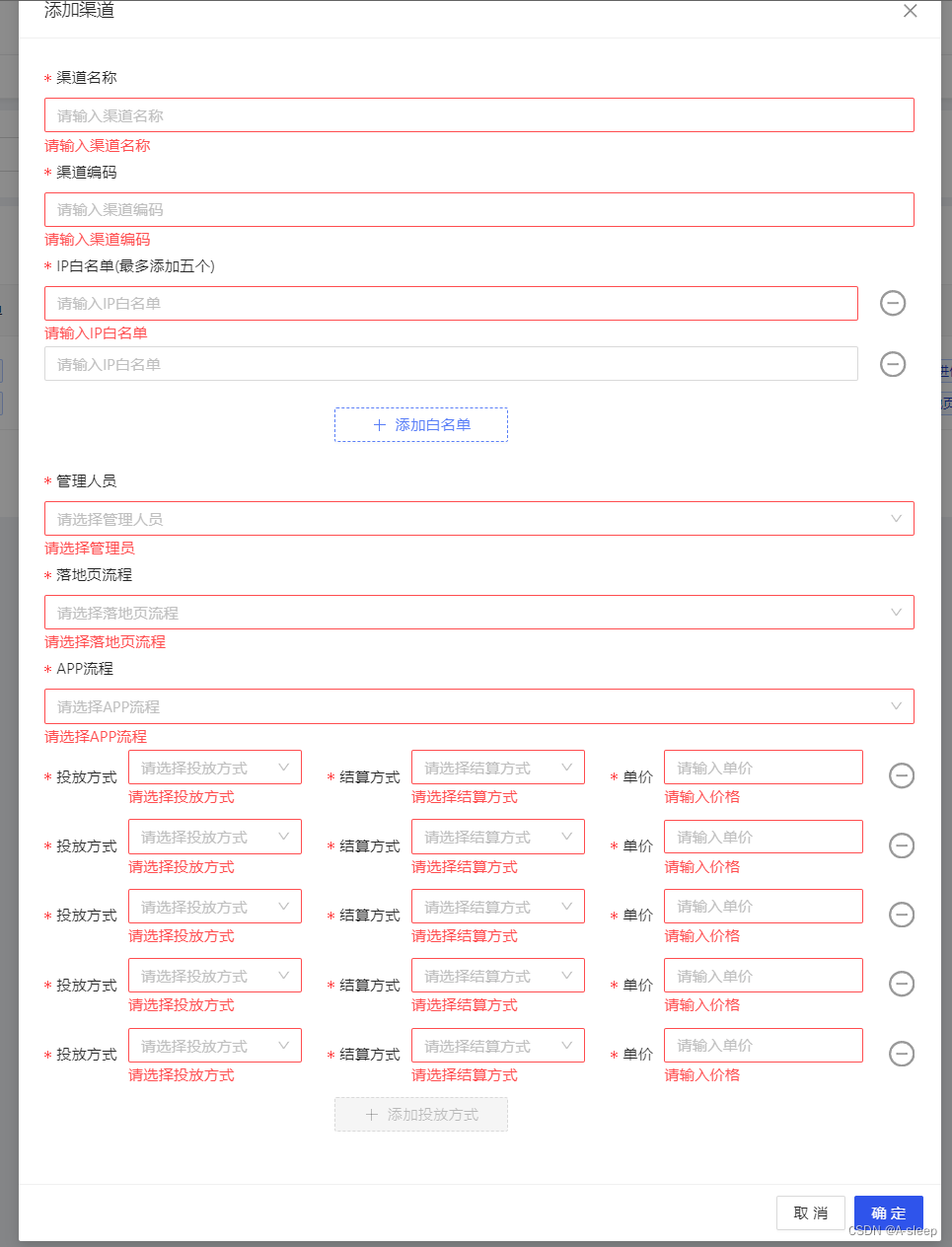
< template> < a-modalv-model: visible= " visible" :title = " formData.id ? '编辑渠道' : '添加渠道'" :width = " 850" :mask-closable = " false" :destroy-on-close = " true" @ok = " onSubmit" @cancel = " onClose" > < a-formref = " formRef" :model = " formData" :rules = " formRules" layout = " vertical" > < a-form-itemlabel = " 渠道名称" name = " name" > < a-inputv-model: value= " formData.name" placeholder = " 请输入渠道名称" allow-clear /> </ a-form-item> < a-form-itemlabel = " 渠道编码" name = " code" > < a-inputv-model: value= " formData.code" placeholder = " 请输入渠道编码" allow-clear /> </ a-form-item> < a-form-itemv-for = " (item, index) in formData.ipWhite" :key = " item.key" v-bind = " index === 0 ? formItemLayout : {}" :label = " index === 0 ? 'IP白名单(最多添加五个)' : ''" :name = " ['ipWhite', index, 'value']" :rules = " {
required: true,
message: '请输入IP白名单',
trigger: ['change', 'blur']
}" > < divclass = " w-[100%] flex" > < a-inputv-model: value= " item.value" placeholder = " 请输入IP白名单" class = " mr-3" style = " width : 95%" /> < MinusCircleOutlinedv-if = " formData.ipWhite.length > 1" class = " dynamic-delete-button w-[5%]" @click = " removeDomain(item)" /> </ div> </ a-form-item> < a-form-itemv-bind = " formItemLayoutWithOutLabel" > < a-buttontype = " dashed" :disabled = " addState" style = " width : 30%" @click = " addipWhite" > < PlusOutlined/> </ a-button> </ a-form-item>