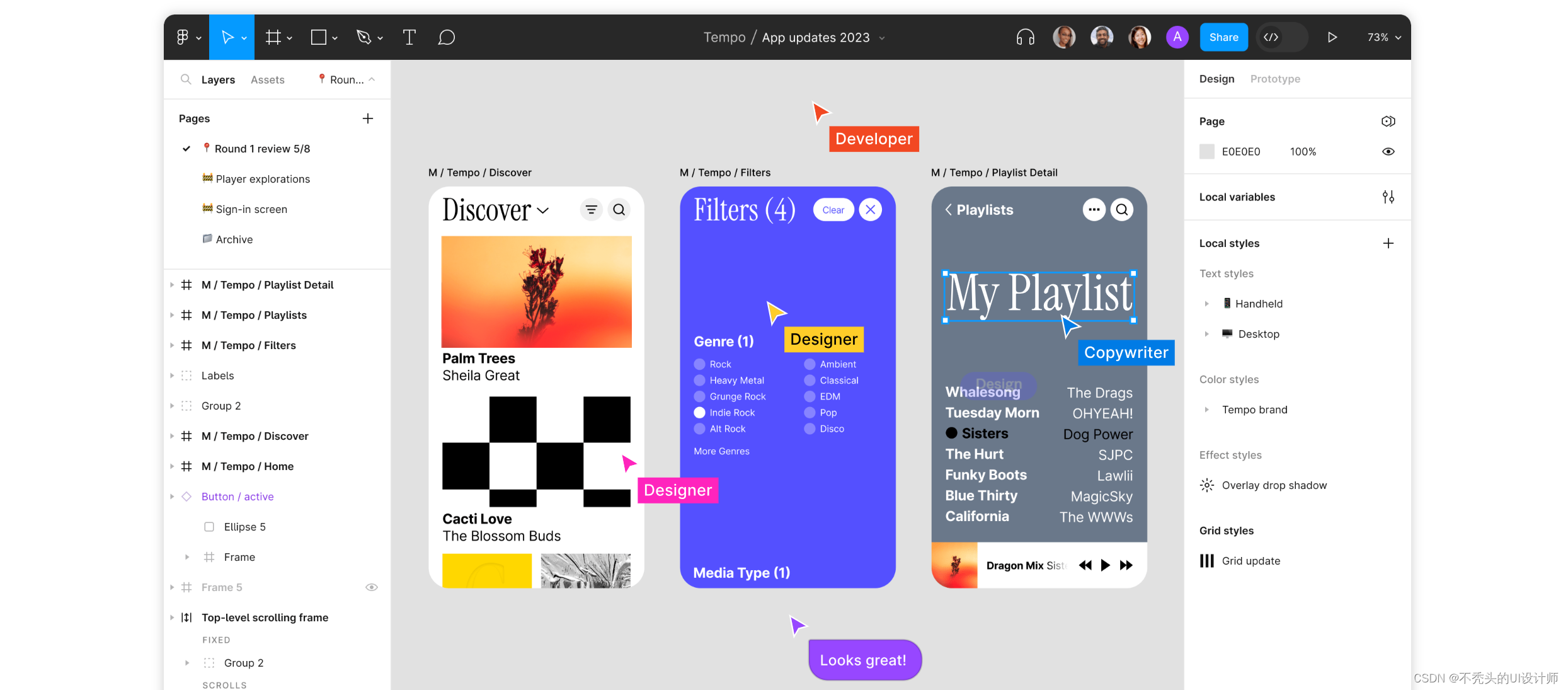
Figma确立了在线设计工具的形式,在国际上具有不可低估的影响力。Figma颠覆了传统的设计模式,不仅是为了设计师,也是为了设计本身。从产品经理到研究人员,从开发人员到营销人员,设计过程需要很多团队角色的参与,Figma可以说是所有参与角色的组织者。如何使用Figma也成为很多朋友关注的问题。

然而,Figma并不是当地设计师的首选工具,尤其是最近有消息透露,Figma被Adobe以200亿美元收购,这确实让人感到不安全。作为Figma中文版的替代品,即时设计不断创新,深度培育了当地的需求和服务,并已发展成为具有当地特色的产品设计合作工具。如何使用中文版的Figma?三个方面,教你快速开始!
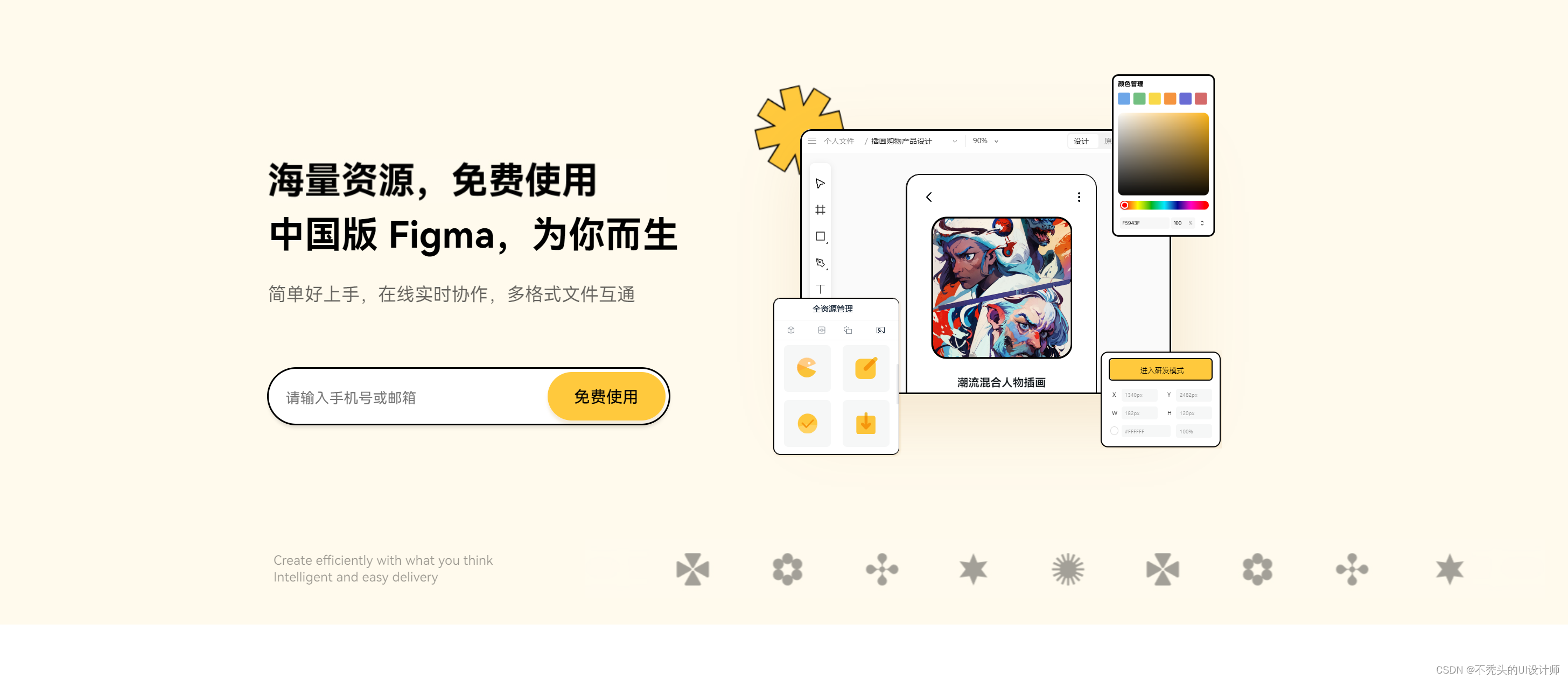
立即体验中文版Figma即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/figma/?source=csdn&plan=bttcsdn11171
https://ad.js.design/special/figma/?source=csdn&plan=bttcsdn11171
UI设计,让界面“炫”起来
在日常工作中,你是否经常遇到高频但低效的场景,比如修改页面,删除图片后手动调整后续间距,或者需要手动填写各种重复的数据。如何使用中文Figma,可以解决设计效率低下的困境?
钢笔工具:在汉化版Figma替代即时设计中,用钢笔工具创建的矢量网格没有方向,可以在不同方向分叉,轻松设计多边弧和饼图。
矢量图形工具:直接绘制五种常见的矢量图形:矩形、直线、椭圆、多边形和星形,而不是即时设计的画布。
蒙版工具:设计复杂图形时,设计师可以选择使用蒙版工具组合多层,从而达到显示特定区域的效果。
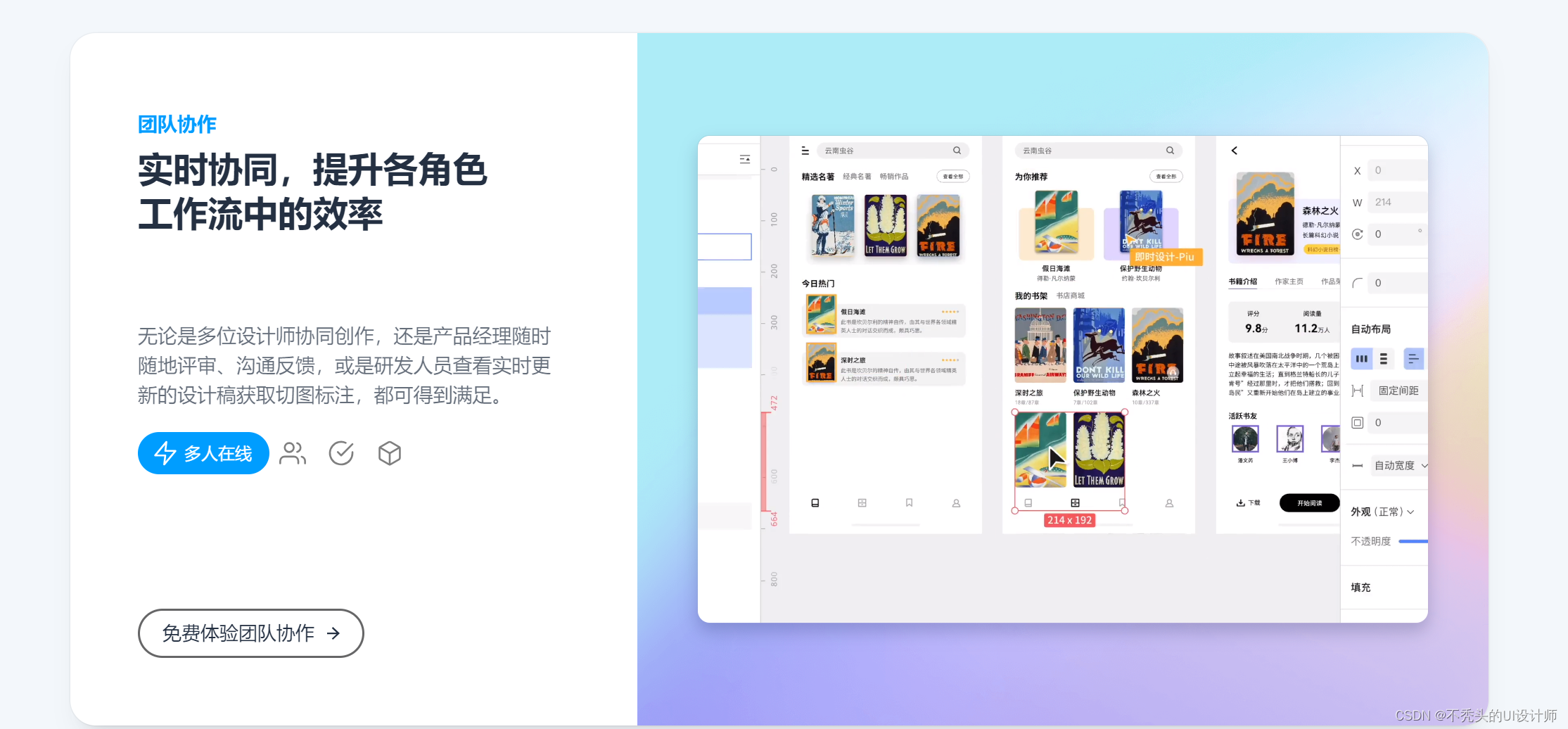
自动布局:用中国Figma代替即时设计的自动布局功能,可以建立高效的设计规范。添加、删除和修改某些元素后,无需重新调整相邻元素的位置和尺寸,智能适应组件之间的布局

UX设计,让界面“动”起来
汉化版Figma替代即时设计具有强大的组件功能,类似于Axure中的母版,具有父子继承关系。修改父组件后,子组件同步修改。汉化版Figma替代即时设计,可以满足UX设计师多方面的互动需求,轻松产生丰富的动画效果。如何使用汉化版Figma,让界面“移动”?
交互事件演示:实现页面跳转,使用鼠标交互、手势交互、键盘、延迟等路径动画,制作引人入胜的产品演示。
丰富的过渡动画:支持即时、溶解、智能动画、推广、滑动、滑动等逐步效果,轻松构建优秀的用户体验互动,体验最终产品形式。
慢动曲线设置:支持自定义曲线运动时间,支持线性动画、慢动画、慢动画、慢动画等。

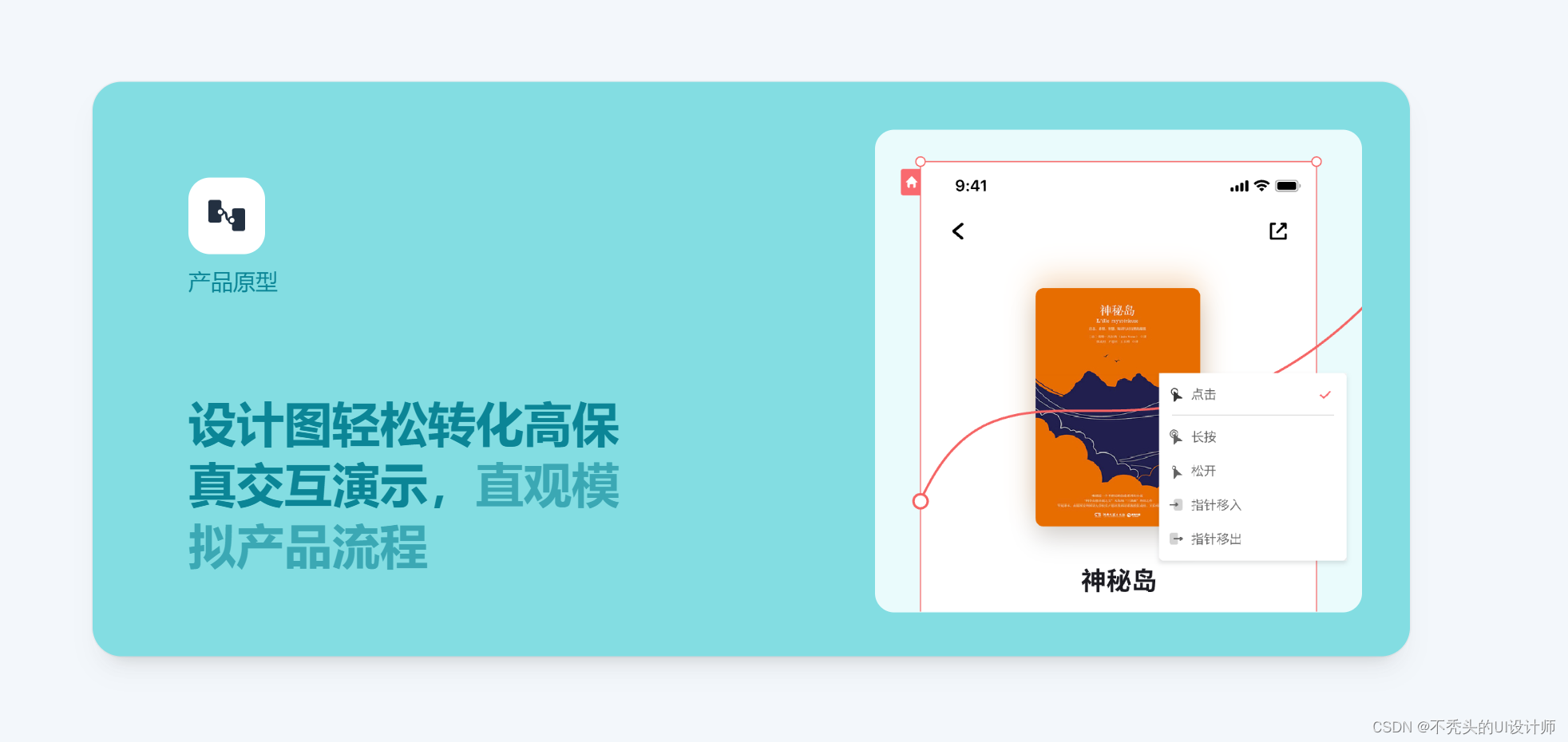
交互原型,让界面“串”起来
中国Figma取代即时设计的功能之一是它的交互原型。在安排了所需的页面和交互逻辑后,您可以像连接游戏一样连接页面。如何使用中国Figma,可以“串联”分离界面?
Figma中文版的即时设计支持建立一个流畅的原型框架过程,并对产品的整体方案进行具体的演示,以便产品经理、设计师和开发人员共同探索和分析用户的核心需求。
提供宏观和微观的双重视角,可以完全向外界展示产品的全貌和互动细节,也可以预览GIF微调动作和动画设计,不断优化与团队合作的体验。
通过浏览器进入即时设计,实时获取所有原型设计信息。一个工具取代了各种传统的原型设计和项目管理工具,真正提高了生产、设计和研究团队的沟通和合作效率。

Figma汉化版,功能更加强大
以上从三个方面为解答了Figma怎么用的问题,除了以上三点,作为汉化版Figam替代的即时设计,还增加了Figam没有的功能:
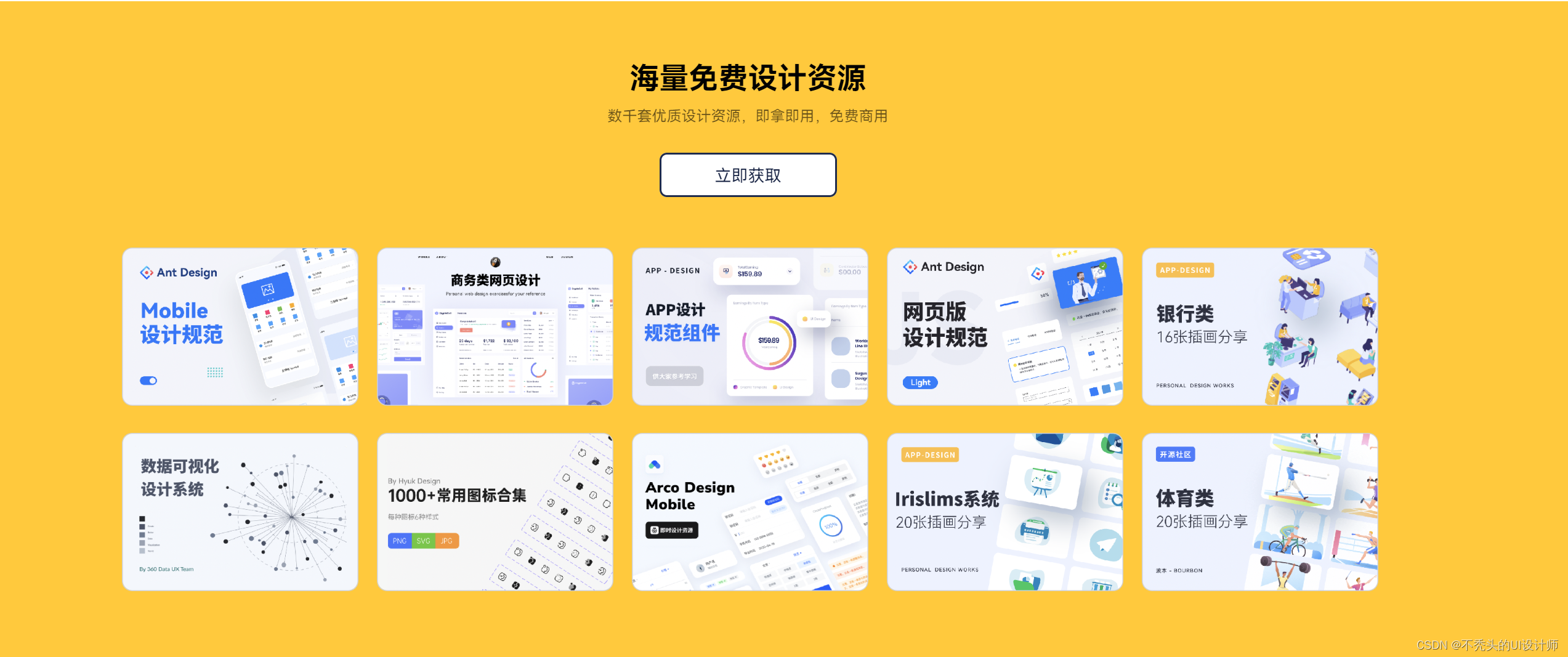
即时设计资源广场,设计师的灵感花园
即时设计资源社区内置来自阿里、字节、腾讯、京东、谷歌、华为等设计系统,超3000+UI组件库,每月更新上百个精品模板,分类涵盖移动设计、网页设计、插画、线框图、矢量图标等丰富的设计资源,支持一键复用所有设计资源,且不限文件数,不限团队和项目数,个人与中小团队免费使用!
即时设计插件广场,设计师的开源宝库
即时设计插件广场汇集了多色矢量网格、斜切、图片取色、旋转复制、大厂色板、字体替换、智能填充
lconPark、Pexels等众多宝藏插件,即时设计插件内置于工作台中,可以一键调用,让设计效率成倍提升;
轻松上手,无限文件数量、无协作者人数限制、无限云存储空间等等,快来尝试一下吧~
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=design&source=csdn&plan=bttcsdn11171
https://js.design/community?category=design&source=csdn&plan=bttcsdn11171