React实战演练项⽬一需求分析及项目初始化
需求分析
刚学完React,开始找项目进行上手练习!

页面组件拆分:
头部:导航tab、搜索框、登录注册
中间:分类导航、轮播图、新人福利、高单价产品导航
课程分类列表、底部内容、登陆提示浮层、登录/注册弹窗
项目搭建
项目git初始化
git init
本地项目设置远程仓库地址
git remote add origin xxxx
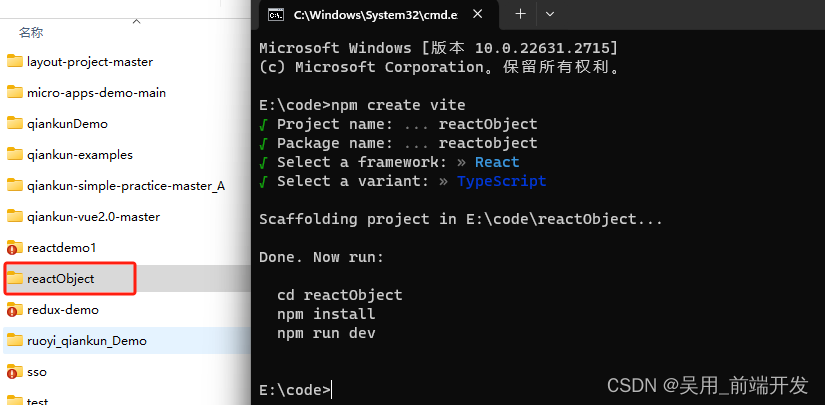
通过npm创建react项目

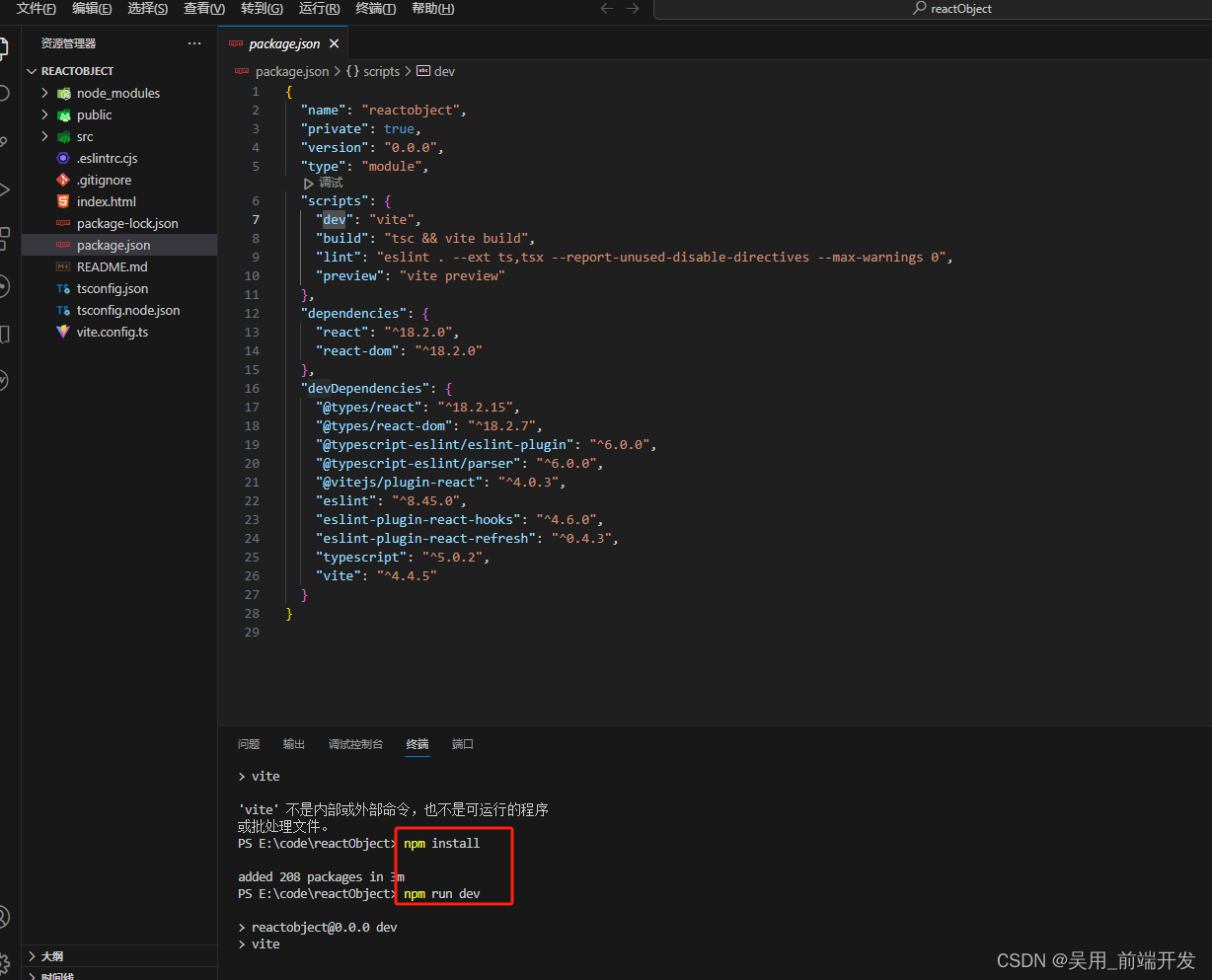
使用vscode打开项目,然后安装相关依赖,运行项目
npm install
npm run dev

运行成功
删除相关文件,创建首页文件,初始化项目,目录结构

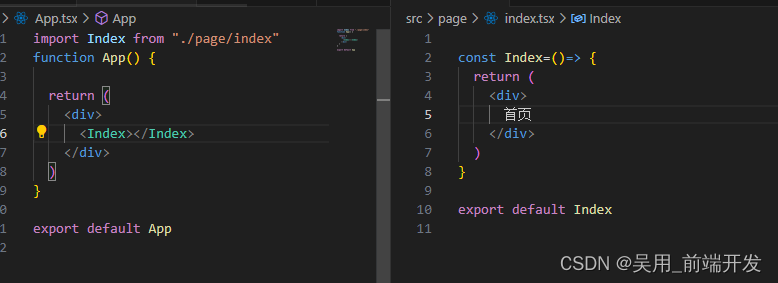
创建首页项目,引入首页

配置Ant-Design+Unocss
安装antDesign
npm install antd
引入并使用组件


什么是Unocss
unocss是一个即时的原子CSS引擎,它可以让你用简短的类名来控制元素的样式,而不需要写复杂的CSS代码。
当然,原子样式也有很多选择,最著名的就是 Tailwind。但由于Tailwind 会生成大量样式定义,会导致全量的 CSS
文件往往体积会多至数 MB,从而有性能上有一些不足。
unocss的优点
- 它可以让你快速地开发和原型设计,而不需要考虑CSS的细节。
- 它可以让你的CSS文件更小,因为它只生成你用到的工具类。
- 它可以让你的CSS更一致,因为它遵循一套预设的规则和变量。
- 它可以让你的CSS更灵活,因为它支持自定义工具类,变体,指令和图标
- 它可以让你的CSS更易于维护,因为它避免了样式冲突和重复代码
官网:https://unocss.dev/integrations/vite
安装Unocss
npm install -D unocss
vite配置
- 再src同级目录下创建unocss.config.tsx,写入:
import { defineConfig, presetAttributify, presetUno } from "unocss";
export default defineConfig({
presets: [
presetAttributify(),
presetUno(),
],
});
2.配置vite.config.tsx
import { defineConfig } from 'vite'
import UnoCss from "unocss/vite"
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react(), UnoCss()],
})
- main.tsx中引入virtual:uno.css
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.tsx'
import "virtual:uno.css"
ReactDOM.createRoot(document.getElementById('root')!).render(
<React.StrictMode>
<App />
</React.StrictMode>,
)
搜索其他的样式使⽤
https://www.tailwindcss.cn/
安装自动引入插件
说明:
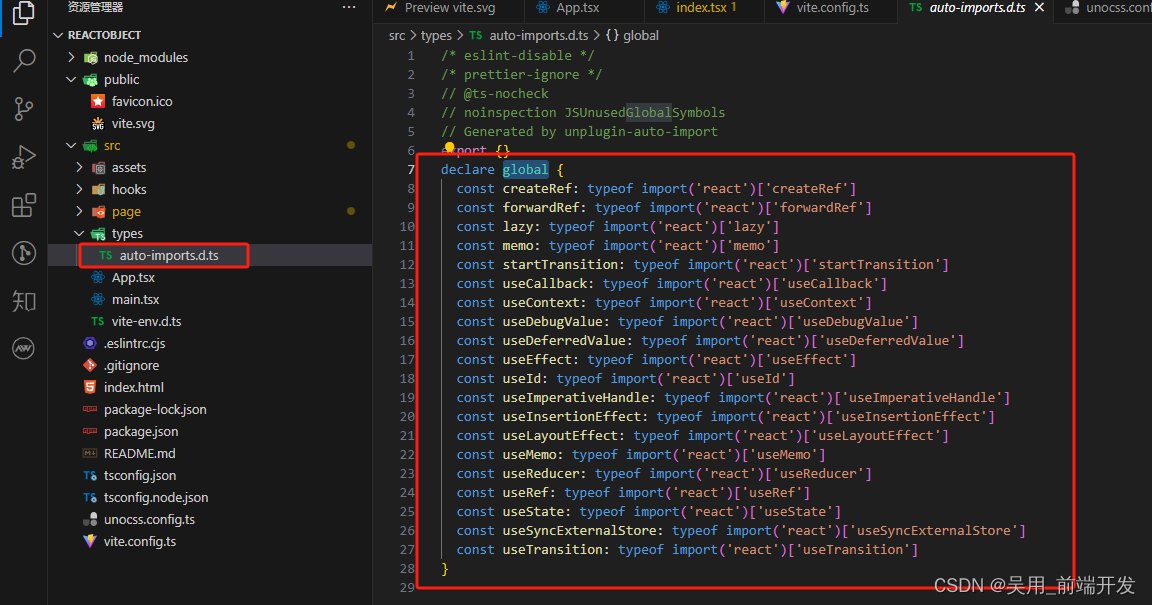
unplugin-auto-import 这个插件是为了解决在开发中的导入问题,比如经常不清楚相对路径的问题,这个插件就是解决这个问题,这个插件会在根目录生成一个auto-import.d.ts,这个文件会将所有的插件导入到global中,这样在使用的时候直接就可以使用了。
安装
npm i -D unplugin-auto-import
配置文件vite.config.ts
import { defineConfig } from 'vite'
import UnoCss from "unocss/vite"
import react from '@vitejs/plugin-react'
import AutoImport from "unplugin-auto-import/vite";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
react(),
UnoCss(),
AutoImport({
dts: 'src/types/auto-imports.d.ts',
imports: ['react'],
dirs: ['./src/hooks']
}),
],
})
结果:

项目初始化到此结束,后继会更新哦,点个关注防止跑丢了嗷~