本文已经不推荐在使用了,有更加优秀的 ,详情参考layui弹出层
前端当前页面编辑一些数据时,往往会用到弹出窗口,但每个页面单独修改有显得比较麻烦,因此,可以建立一个公用的方法,去掉用就可以了;
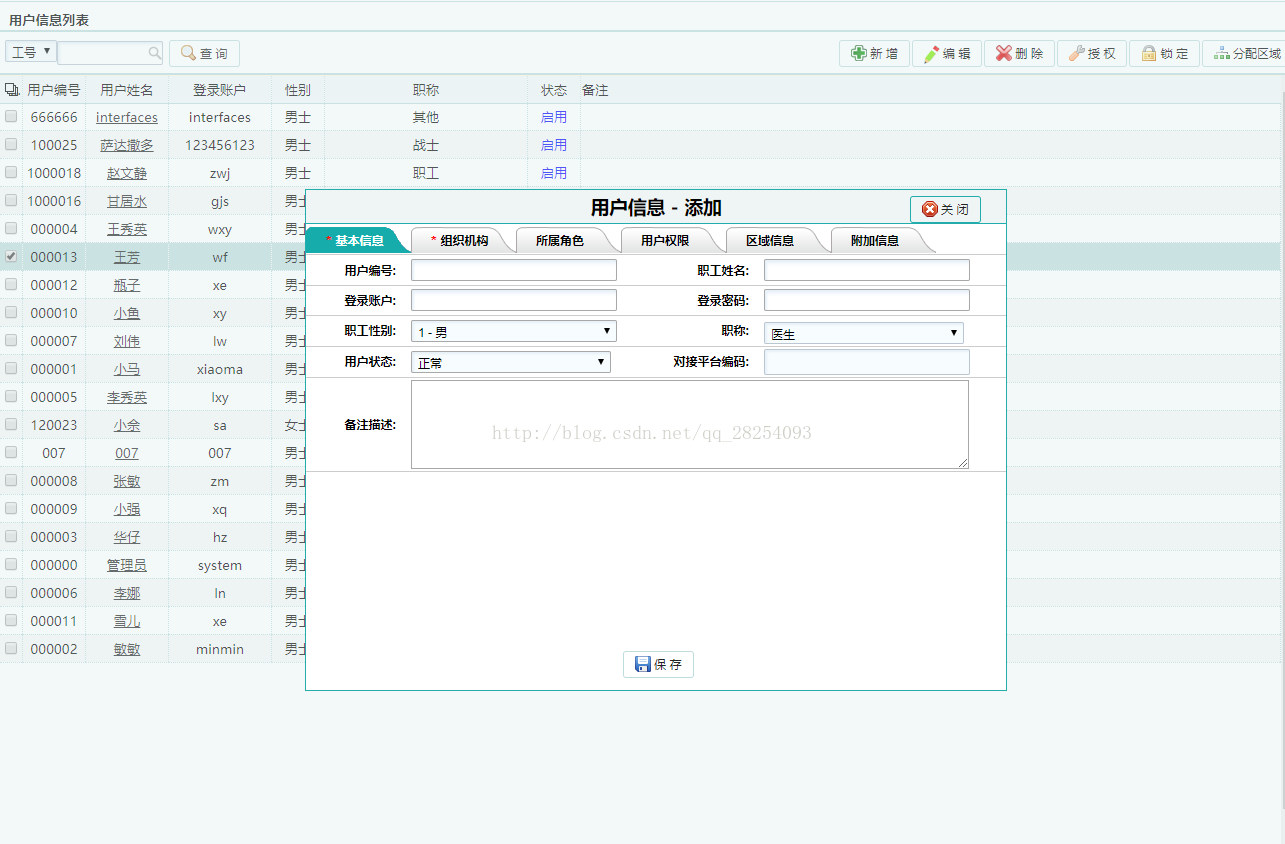
先上效果图


上图就是效果图,如果不是你想找的类型,请绕道。
1.创建方法
function OpenDetial(id, url, title, width, height) {
debugger;
var _srcWidth = parseInt(screen.width);
var _srcHeight = parseInt(screen.height);
_width = parseInt(width) || _srcWidth;
_height = parseInt(height) || _srcHeight;
var cssWidth = width == undefined ? "100%" : _width;
var cssHeight = height == undefined ? "100%" : _height;
var left = (_srcWidth - _width) == 0 ? 0 : ((_srcWidth - _width) / 2 - 300);
var top = (_srcHeight - _height) == 0 ? 0 : ((_srcHeight - _height) / 2 - 100);
var _id = "#" + id;
var close = "CloseDetial('" + id + "')";
var detial =
'<div id="panel">'
+ '<div id="title" height="25px" style="font-size:14pt;padding:4px;font-weight: bold;background:rgba(236, 241, 241, 0.82);" align="center"></div>'
+ '<div id= "titleDetial" style= "cursor: pointer;position:absolute;top:2px;width:80%;height:25px;" align= "center"></div>'
+ '<div id="coloseDetial" title="点击关闭" style="cursor: pointer;position:absolute;top:2px;right:18px;width:80px;height:25px;">'
+ ' <a id="ClosesButton" href="javascript:void(0)" onclick="' + close + '" title="关闭" style="border:1px solid #22acac" class="button green"><span class="icon-botton" style="background: url(\'/Themes/Images/cancel.png\') no-repeat scroll 0px 4px"></span> 关 闭</a > '
+ ' </div>'
+ ' <iframe id="detialForm" style="border:0px;border-top:1px solid #22acac; width:100%;height:93%" ></iframe>'
+ '</div>';
$(_id).html(detial);
$("#title").html(title);
$(_id).css({ "display": "none", "position": "absolute", "bottom": "10px", "width": "100%", "top": "2px", "height": "96%", "background-color": "rgba(223, 236, 236, 0.36)"});
$("#panel").css({ "width": cssWidth, "height": cssHeight, "left": left, "top": top, "position": "absolute", "border": "1px solid #22acac", "opacity": "1", "background-color": "white" });
$("#detialForm").attr("src", url);
$(_id).slideDown();
}
function CloseDetial(id) {
debugger;
$("#"+id.trim()).slideUp();
}2.页面调用
<!--引入jquery 文件-->
<script src="/Themes/Scripts/jquery-1.8.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
function add() {
var url = "/SysBase/SysUser/UserInfo_form.aspx";
OpenDetial("UserEdit", url, "用户信息 - 添加", 700, 500); //调用方法
}
</script>
</head>
<body>
<!--创建承载弹出页面的DIV-->
<div id="UserEdit"></div>
</body>
<!--引入jquery 文件-->
<script src="/Themes/Scripts/jquery-1.8.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
function add() {
var url = "/SysBase/SysUser/UserInfo_form.aspx";
OpenDetial("UserEdit", url, "用户信息 - 添加", 700, 500); //调用方法
}
</script>
</head>
<body>
<!--创建承载弹出页面的DIV-->
<div id="UserEdit"></div>
</body>
<!--引入jquery 文件-->
<script src="/Themes/Scripts/jquery-1.8.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
function add() {
var url = "/SysBase/SysUser/UserInfo_form.aspx";
OpenDetial("UserEdit", url, "用户信息 - 添加", 700, 500); //调用方法
}
</script>
</head>
<body>
<!--创建承载弹出页面的DIV-->
<div id="UserEdit"></div>
</body>
3.附件图片
![]()