Graphics类
Graphics类是所有图形上下文的抽象基本类,它允许应用程序在组件以及闭屏图像上进行绘制
Graphics类封装了Java支持的基本绘图操作所需的状态信息,主要包括颜色、字体、画笔、文本、图像等
Graphics类提供了常用的绘图方法,利用这些方法可以使直线、矩形、多边形、椭圆、圆弧等形状和文本、图片的绘制操作
Graphics2D类
使用Graphics类可以完成简单的图形绘制任务,但是它所实现的功能非常有限,如无法改变线条的粗细、不能对图片使用旋转和模糊等过滤效果
Graphics2D类继承了Graphics类,实现了功能更强大的绘图操作集合
语法:
public void paint(Graphics g){
Graphics2D g1 = (Graphics2D)g;
}
要绘制指定形状的图形,需要创建并实例化该类的图形对象,且这些图形类必须是Shape接口的实现类,然后使用Graphics2D类的draw()方法绘制该图形对象或者使用fill()方法填充该图形对象
语法:
g1.draw(对象名)
g1.fill(对象名)
绘制图形
例题1
package 例题;
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class 例题1 extends JFrame{
//圆形的宽高
private final int OVAL_WIDtH = 80;
private final int OVAL_HEIGHT = 80;
public 例题1() {
initialize();//调用初始化方法
}
private void initialize() {//初始化方法
setTitle("绘图实例");//窗体标题
setBounds(500, 300, 300, 200);//窗口的位置,大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//窗体关闭模式
setContentPane(new DrawPanel());//将窗体转化为绘图面板对象
}
class DrawPanel extends JPanel{//创建绘图面板
public void paint(Graphics g) {//重写绘制方法
g.drawOval(10, 10, OVAL_WIDtH, OVAL_HEIGHT);//绘制圆形方法
g.drawOval(80, 10, OVAL_WIDtH, OVAL_HEIGHT);
g.drawOval(150, 10, OVAL_WIDtH, OVAL_HEIGHT);
g.drawOval(50, 70, OVAL_WIDtH, OVAL_HEIGHT);
g.drawOval(120, 70, OVAL_WIDtH, OVAL_HEIGHT);
}
}
public static void main(String[] args) {
new 例题1().setVisible(true);
}
}
结果

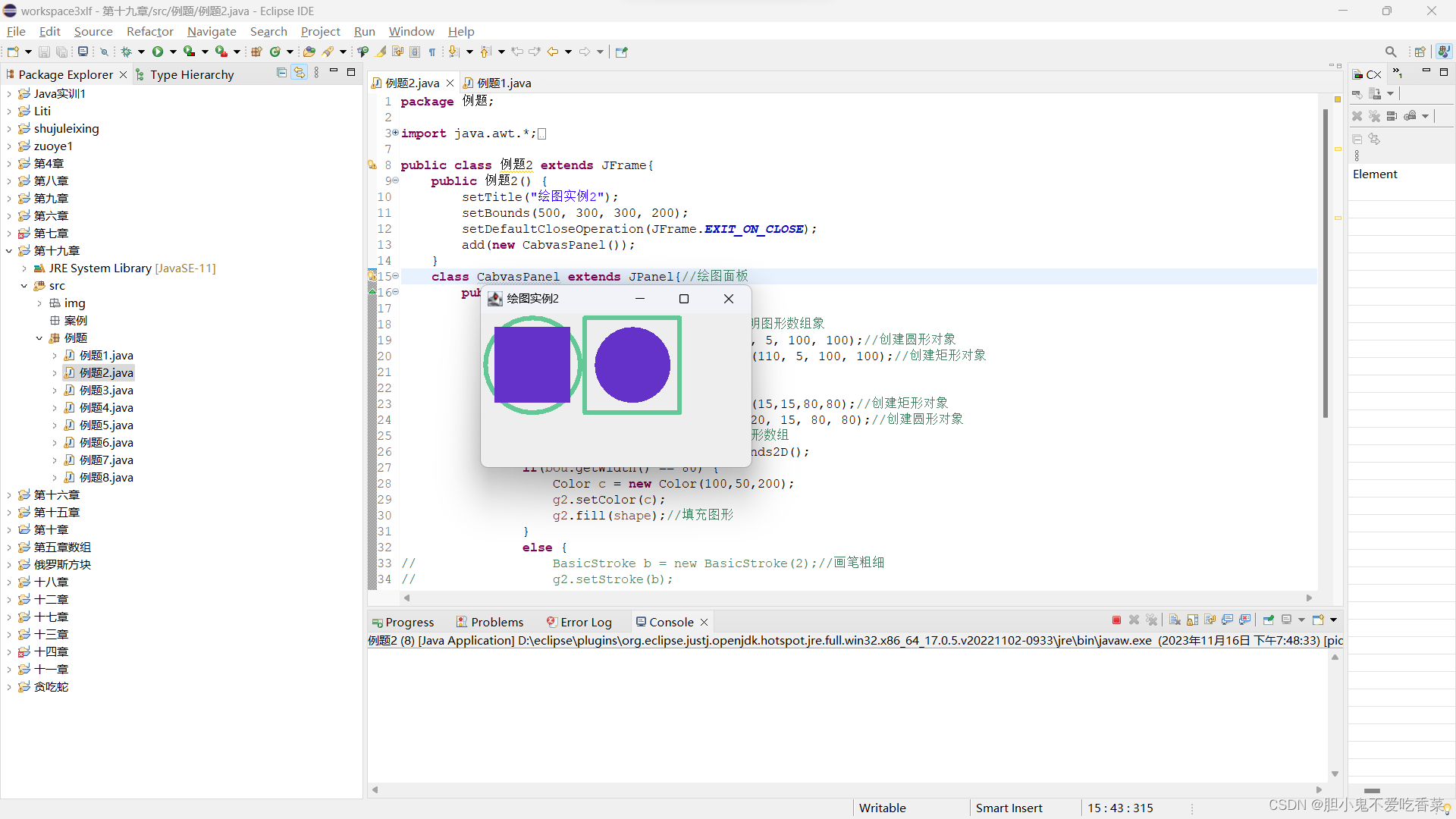
例题2,绘制实心图形
package 例题;
import java.awt.*;
import java.awt.geom.*;
import javax.swing.*;
public class 例题2 extends JFrame{
public 例题2() {
setTitle("绘图实例2");
setBounds(500, 300, 300, 200);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
add(new CabvasPanel());
}
class CabvasPanel extends JPanel{//绘图面板
public void paint(Graphics g) {
Graphics2D g2 = (Graphics2D) g;
Shape[] shapes = new Shape[4];//声明图形数组象
shapes[0] = new Ellipse2D.Double(5, 5, 100, 100);//创建圆形对象
shapes[1] = new Rectangle2D.Double(110, 5, 100, 100);//创建矩形对象
shapes[2] = new Rectangle2D.Double(15,15,80,80);//创建矩形对象
shapes[3] = new Ellipse2D.Double(120, 15, 80, 80);//创建圆形对象
for(Shape shape : shapes) {//遍历图形数组
Rectangle2D bou = shape.getBounds2D();
if(bou.getWidth() == 80) {
Color c = new Color(100,50,200);
g2.setColor(c);
g2.fill(shape);//填充图形
}
else {
// BasicStroke b = new BasicStroke(2);//画笔粗细
// g2.setStroke(b);
BasicStroke b1 = new BasicStroke(5, 0, 1);
g2.setStroke(b1);
Color c1 = new Color(100,200,150);//颜色
g2.setColor(c1);
g2.draw(shape);
}
}
}
}
public static void main(String[] args) {
new 例题2().setVisible(true);
}
}
结果

绘图颜色与画笔属性
设置颜色, Color类
使用Color类可以创建任意颜色的对象,不用担心平台是否支持该颜色,因为Java以跨平台和与硬件无关的方式支持颜色管理
语法1
Color 对象名 = new Color(int r,int g,int b)
语法2
Color 对象名 = new Color(int rgb)
绘图类可以使用setColor()方法设置颜色
语法
setColor(Color 颜色)
实例
![]()
设置画笔
默认情况下,Graphics类使用的画笔属性是粗细为1个像素的正方形,而Graphics2D类可以调用setStroke()方法设置画笔的属性,如改变线条粗细、虚实、形状、风格等
语法1
setStroke(Stroke stroke)
stroke是指Stroke接口的实现类对象
语法2
BasicStroke(宽 cap join)
cap参数有:CAP_BUTT、CAP_ROUND、CAP_SQUARE
join参数有:JOIN_MITER、JOIN_ROUND、JOIN_BEVEL
实例

绘制文本
设置字体
Java使用了Font类封装了字体的大小、样式等属性,该类在java.awt包中定义,其构造方法可以指定字体的名称、大小、样式3个属性
语法
Font font = new Font(name style size)
对象名.setFont(font)
name:字体的名称
style:字体的样式
size:字体的大小
样式种类:
PLAIN:普通样式
BOLD:粗体样式
ITALIC:斜体样式
ITALIC|BOLD:斜体组合粗体样式
设置绘图类的字体可以使用绘图类的setFont()方法
显示文字
Graphics2D类提供了drawString()方法,使用该方法可以实现图形上下文的文本绘制,从而实现在图片上显示文字的功能
语法1
对象名.drawString(String str,int x,int y)
语法2
对象名.drawString(String str,float x,float y)
str:要绘制的文本字符串
x:绘制字符串的水平起始位置
y:绘制字符串的垂直起始位置
例题3
package 例题;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.geom.Rectangle2D;
import java.util.Date;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class 例题3 extends JFrame{
public 例题3() {
setTitle("绘图文本");//窗口标题
setBounds(500, 300, 230, 140);//窗体位置大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭方式
add(new 例题3Demo());//设置窗体为绘图面板
}
class 例题3Demo extends JPanel{
public void paint(Graphics g) {
Graphics2D g1 = (Graphics2D)g;
Rectangle2D r = new Rectangle2D.Double(10, 10, 200, 80);
Font f = new Font("宋体", Font.BOLD, 16);//字体样式大小
Date d = new Date();
g1.setColor(Color.WHITE);//面板颜色
g1.fill(r);
g1.setColor(Color.BLACK);//字体颜色
g1.setFont(f);
g1.drawString("现在时间是", 20, 30);
g1.drawString(String.format("%tr", d), 50, 60);
}
}
public static void main(String[] args) {
new 例题3().setVisible(true);
}
}
结果

显示图片
绘图类不仅可以绘制图形和文本,还可以使用drawImage()方法将图片资源显示到绘图上下文中,而且可以实现各种特效处理,图片的缩放、翻转等。
显示图片
语法
g1.drawImage(Image img,int x,inty,ImageObserver observer)
img:图片对象
x:水平位置
y:垂直位置
observer:要通知的图像观察者
例题4
package 例题;
import java.awt.*;
import java.io.File;
import java.io.IOException;
import javax.imageio.*;
import javax.swing.*;
public class 例题4 extends JFrame{
Image img;
public 例题4() {
try {
img = ImageIO.read(new File("src/img/p1.png"));
}
catch (IOException e) {
e.printStackTrace();
}
setBounds(500, 300, 440, 300);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setTitle("绘制图片");
add(new 例题4Demo());
}
class 例题4Demo extends JPanel{
public void paint(Graphics g) {
Graphics2D g1 = (Graphics2D)g;
g1.drawImage(img, 0, 0, this);
}
}
public static void main(String[] args) {
new 例题4().setVisible(true);
}
}
结果

图像处理
放大与缩小
重载了跟显示图片一样的方法,只不过多了几个参数
语法:
g1.drawImage(Image img,int x,int y,int width,int height,ImageObserver observer)
img:图片对象
x:水平位置
y:垂直位置
width:图片新的宽度属性
height:图片新的高度属性
observer:要通知的图像观察者
repaint()方法会自动调研费paint()方法,实现组件或画板的重画功能,类似界面刷新
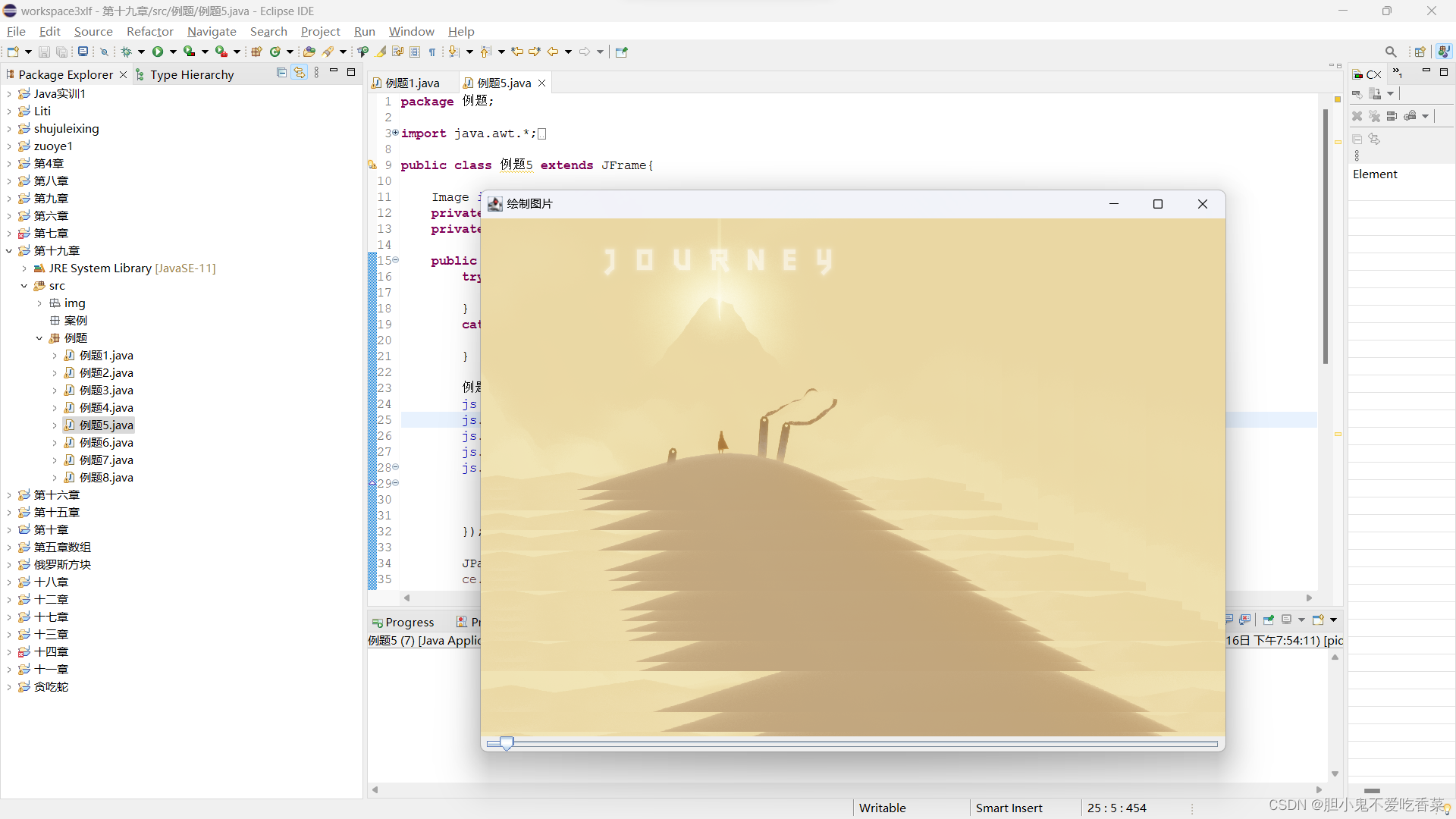
例题5
package 例题;
import java.awt.*;
import java.io.*;
import javax.swing.event.*;
import javax.imageio.ImageIO;
import javax.swing.*;
public class 例题5 extends JFrame{
Image img;
private int imgWidth,imgHeight;
private JSlider js;
public 例题5() {
try {
img = ImageIO.read(new File("src/img/p1.png"));//读取图片文件
}
catch (IOException e) {
e.printStackTrace();
}
例题5Dome ca = new 例题5Dome();
js = new JSlider();
js.setMaximum(1000);
js.setValue(100);
js.setMinimum(1);
js.addChangeListener(new ChangeListener() {
public void stateChanged(ChangeEvent e) {
ca.repaint();
}
});
JPanel ce = new JPanel();
ce.setLayout(new BorderLayout());
ce.add(js, BorderLayout.SOUTH);
ce.add(ca, BorderLayout.CENTER);
setContentPane(ce);
setBounds(500, 200, 800, 600);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setTitle("绘制图片");
}
class 例题5Dome extends JPanel{
public void paint(Graphics g) {
int newW = 0, newH = 0;
imgWidth = img.getWidth(this);//获取图片宽度
imgHeight = img.getHeight(this);//获取图片高度
float value = js.getValue();//滑块组件的取值
newW = (int)(imgWidth * value / 100);//计算图片放大后的宽度
newH = (int)(imgHeight * value / 100);//计算图片放大后的高度
g.drawImage(img, 0, 0, newW, newH, this);//绘制指定大小的图片
}
}
public static void main(String[] args) {
new 例题5().setVisible(true);
}
}
结果

图像翻转
重载了跟显示图片一样的方法,只不过又多了几个参数
语法:
g1.drawImage(Image img,int dx1,int dy1,int dx2,int dy2,int sx1,int sy1,int sx2,intsy2,ImageObserver observer)
img:要绘制的指定图片对象
dx1:目标矩形第一个坐标的x位置
dy1:目标矩形第一个坐标的y位置
dx2:目标矩形第二个坐标的x位置
dy2:目标矩形第二个坐标的y位置
sx1:源矩形第一个坐标的x位置
sy1:源矩形第一个坐标的y位置
sx2:源矩形第二个坐标的x位置
sy2:源矩形第二个坐标的y位置
observer:要通知的图像观察者
此方法总是用非缩放的图像来呈现缩放的矩形,并动态地执行所需要的缩放。此操作不使用缓存的缩放图像。
执行图像从源到目标的缩放,要将源矩形的第一个坐标映射到目标矩形的第一个坐标,源矩形的第二个坐标映射到目标矩形的第二个坐标,按需要缩放和翻转子图像
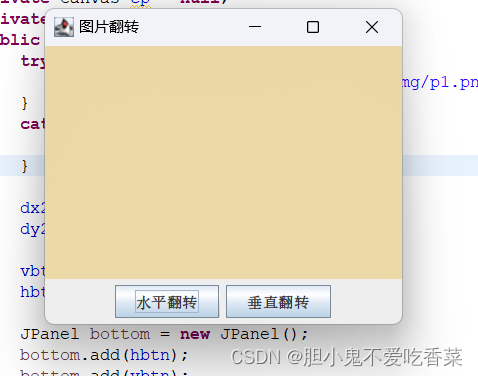
例题6
package 例题;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.io.*;
import javax.imageio.ImageIO;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class 例题6 extends JFrame{
private Image img;
private int dx1,dy1,dx2,dy2;
private int sx1,sy1,sx2,sy2;
private int width = 1000, height = 1000;//图片宽高
private JButton vbtn = null;//按钮
private JButton hbtn = null;
private Canvas cp = null;
private CanvasPanel canvasPanel;
public 例题6() {
try {
img = ImageIO.read(new File("src/img/p1.png"));//获取图片地址
}
catch (IOException e) {
e.printStackTrace();
}
dx2 = sx2 = width;//初始化图片大小
dy2 = sy2 = height;
vbtn = new JButton("垂直翻转");
hbtn = new JButton("水平翻转");
JPanel bottom = new JPanel();
bottom.add(hbtn);
bottom.add(vbtn);
Container c = getContentPane();
c.add(bottom,BorderLayout.SOUTH);
canvasPanel = new CanvasPanel();
c.add(canvasPanel, BorderLayout.CENTER);
例题6Dome1();
setBounds(500, 300, 300, 260);//窗体大小位置
setTitle("图片翻转");//窗体标题
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//窗体关闭方式
}
private void 例题6Dome1() {
vbtn.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
sy1 = Math.abs(sy1 - height);//纵坐标互换
sy2 = Math.abs(sy2 - height);
canvasPanel.repaint();
}
});
hbtn.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
sx1 = Math.abs(sx1 - width);//横坐标互换
sx2 = Math.abs(sx2 - width);
canvasPanel.repaint();
}
});
}
class CanvasPanel extends JPanel{
public void paint(Graphics g) {
g.drawImage(img, dx1, dy1, dx2, dy2, sx1, sy1, sx2, sy2, this);//绘制指定大小图片
}
}
public static void main(String[] args) {
new 例题6().setVisible(true);
}
}
结果

图像旋转
图像旋转需要调用Graphics2D类的rotate()方法,该方法将根据指定的弧度旋转图像
语法
g1.rotate(Math.toRadians())
Math.toRadians():角度转弧度
例题7
package 例题;
import java.awt.*;
import java.io.*;
import javax.imageio.ImageIO;
import javax.swing.*;
public class 例题7 extends JFrame{
private Image img;
public 例题7() {
try {
img = ImageIO.read(new File("src/img/p1.png"));
}
catch (IOException e) {
e.printStackTrace();
}
setTitle("图片旋转");//窗体标题
setBounds(500, 300, 400, 350);//窗体大小位置
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//窗体关闭方法
add(new 例题7Demo());//转换为图片面板
}
class 例题7Demo extends JPanel{
public void paint(Graphics g) {
Graphics2D g1 = (Graphics2D)g;
g1.rotate(Math.toRadians(5));//角度转弧度
g1.drawImage(img, 70, 10, 300, 200, this);
g1.rotate(Math.toRadians(5));
g1.drawImage(img, 70, 10, 300, 200, this);
g1.rotate(Math.toRadians(25));
g1.drawImage(img, 70, 10, 300, 200, this);
}
}
public static void main(String[] args) {
// TODO Auto-generated method stub
new 例题7().setVisible(true);
}
}
结果

图像倾斜
使用Graphics2D类提供的shear()方法设置绘图的倾斜方向,从而使图像实现倾斜效果
语法
shear(double shx,double shy)
shx:水平方向的倾斜度
shy:垂直方向的倾斜度
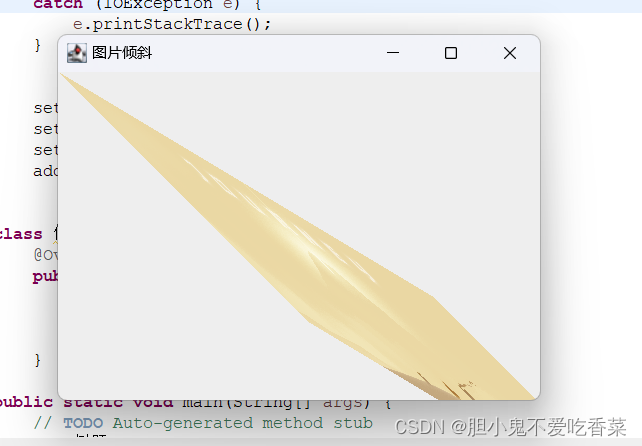
例题8
package 例题;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Image;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class 例题8 extends JFrame{
private Image img;
public 例题8() {
try {
img = ImageIO.read(new File("src/img/p1.png"));//读取文件
}
catch (IOException e) {
e.printStackTrace();
}
setTitle("图片倾斜");
setBounds(500, 300, 400, 300);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
add(new 例题8Dome());//把图片放入画板
}
class 例题8Dome extends JPanel{
@Override
public void paint(Graphics g) {
Graphics2D g1 = (Graphics2D)g;
g1.shear(1, 0.6);//倾斜度
g1.drawImage(img, 0, 0, 300, 200, this);
}
}
public static void main(String[] args) {
// TODO Auto-generated method stub
new 例题8().setVisible(true);
}
}
结果



![洛谷 P3128 [USACO15DEC] Max Flow P](https://img-blog.csdnimg.cn/072f12a637d04f39ba185cf378a73331.png)