这个hook函数并不是Vue3 自带的,而是为了方便我们书写和复用代码。
当我们在setup函数中写了很多内容过后,就会变得很乱,所以我们将实现相同功能的数据、方法和生命周期等等打包单独放在一个文件中,就会整洁很多。
例如:我们有一段代码,实现的是点击页面获取当前点击的位置并展示。
import { ref, reactive, onMounted, onBeforeUnmount } from "vue";
export default {
name: "MyItem",
setup() {
let num = ref(0); // 模拟其他无关数据
// 坐标点数据
let point = reactive({
x: 0,
y: 0,
});
// 获取坐标点函数
function getPoint(event) {
point.x = event.pageX;
point.y = event.pageY;
}
// 在生命周期函数中进行事件绑定和解绑
onMounted(() => {
window.addEventListener("click", getPoint);
});
onBeforeUnmount(() => {
window.removeEventListener("click", getPoint);
});
return {
num,
point
}
},
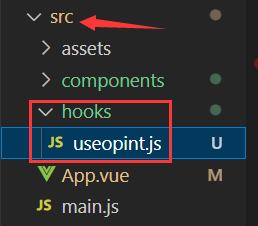
};一、创建文件夹
我们将整理的内容整理在和components 文件夹平级的hooks 文件夹下,文件夹下的js文件我们使用通常 usexxx.js 来命名。

然后我们将和点击获取坐标的相关代码放入该文件中,并整理为函数进行暴露,函数中要返回最终的需要使用的数据。
注意:这里需要引入相关的composition API
import { reactive, onMounted, onBeforeUnmount } from "vue";
export default () => {
// 坐标点数据
let point = reactive({
x: 0,
y: 0,
});
// 获取坐标点函数
function getPoint(event) {
point.x = event.pageX;
point.y = event.pageY;
}
// 在生命周期函数中进行事件绑定和解绑
onMounted(() => {
window.addEventListener("click", getPoint);
});
onBeforeUnmount(() => {
window.removeEventListener("click", getPoint);
});
return point;
}二、使用自定义hook函数
我们将usepoint.js 文件编写完成后,需要在组件中进行引入和使用。
直接使用一个变量接收函数的返回值,然后return 出去即可。
import { ref } from "vue";
import usepoint from "../hooks/useopint";
export default {
name: "MyItem",
setup() {
let num = ref(0);
let point = usepoint(); // 点击页面输出坐标
return {
num,
point
}
},
};