目录
效果
步骤
一、使用样条线创建路径
二、创建沿样条线路径移动的物体
三、定义可移动物体的生成器
效果

步骤
一、使用样条线创建路径
先创建一个Actor蓝图,这里命名为“BP_Line”

该蓝图中只需添加一个样条组件

将“BP_Line”拖入场景中

按住Alt+鼠标左键就可以在样条线上多加点

此时我就可以用这个样条线来表示物体移动的路径

二、创建沿样条线路径移动的物体
新建一个Actor蓝图这里命名为“BP_Sphere”

打开该蓝图,添加一个球形的静态网格体组件

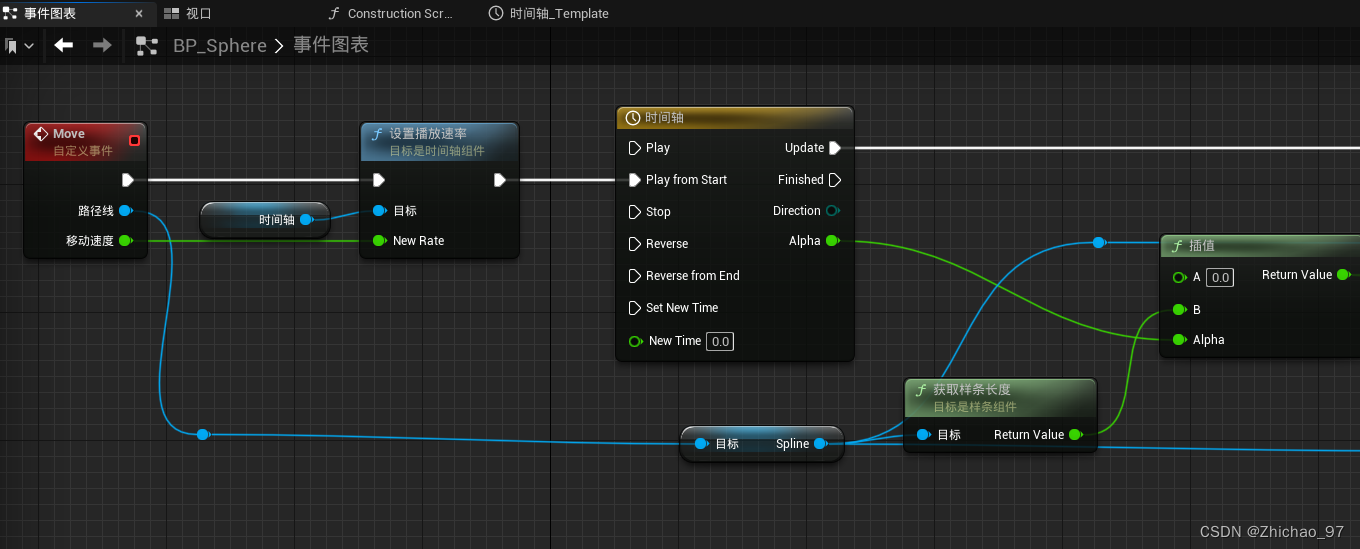
在事件图表中添加一个自定义事件“Move”,用于控制Actor沿着样条线移动,该事件有两个输入:


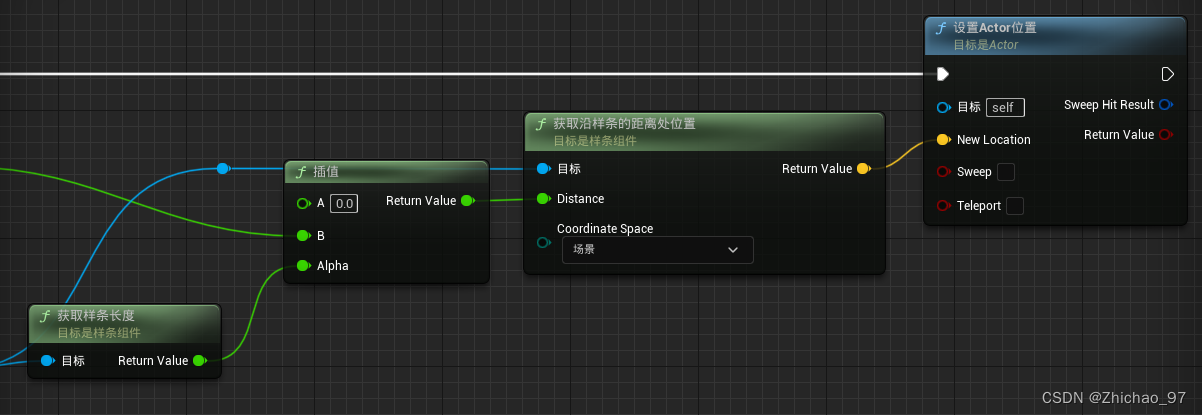
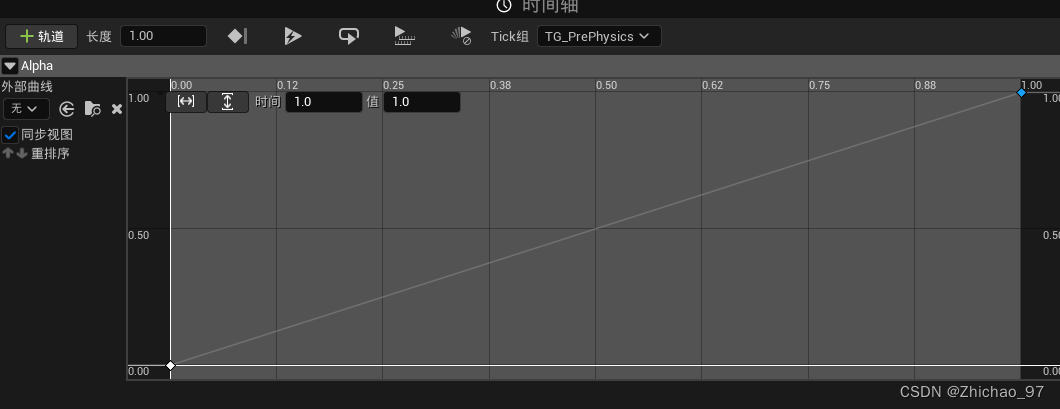
自定义事件“Move”逻辑如下,解释一下其中部分逻辑:
1. 时间轴的Alpha引脚输出的是在1s中0~1之间不断增大的浮点数,经插值节点将0~1之间不断增大的数映射到A~B之间不断增大的数,再通过“获取样条点的距离处位置”节点,将样条线上的点位置(一维表示)转换为世界坐标点位置(三维表示)。
2. 我们可以通过设置播放速率,将0~1s修改为0~1/移动速度 s,这和直接增大时间轴内终止点的横坐标的效果一样


时间轴内包含两个关键点,分别为(0,0)和(1,1)

三、定义可移动物体的生成器
新建一个Actor蓝图,这里命名为“BP_SpawnLocation”

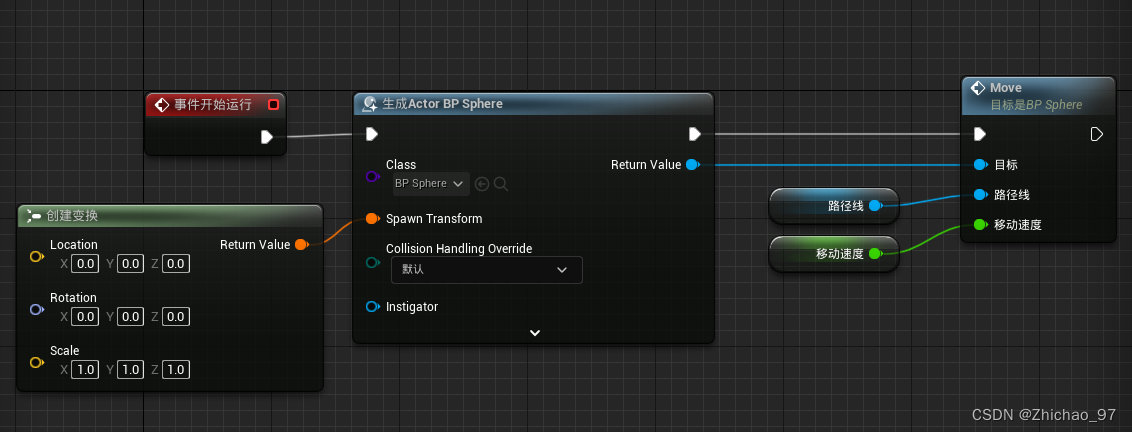
在该蓝图中去生成BP_Sphere

其中,变量“路径线”和“移动速度”均为公有变量

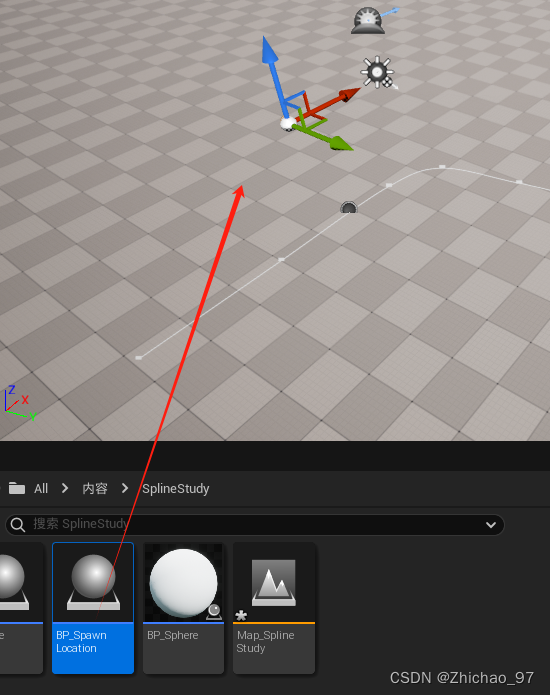
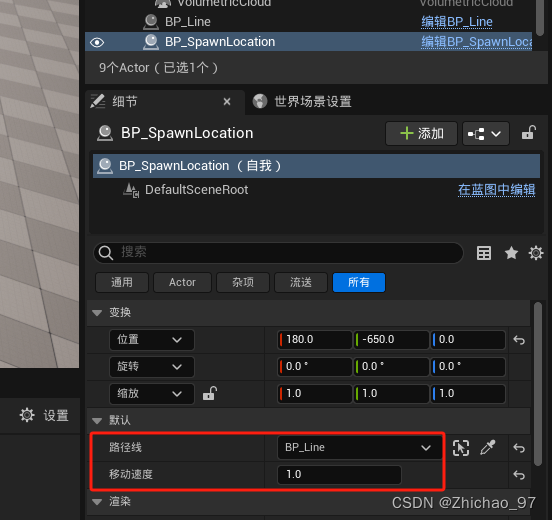
将生成器拖入场景中

设置公有变量的值

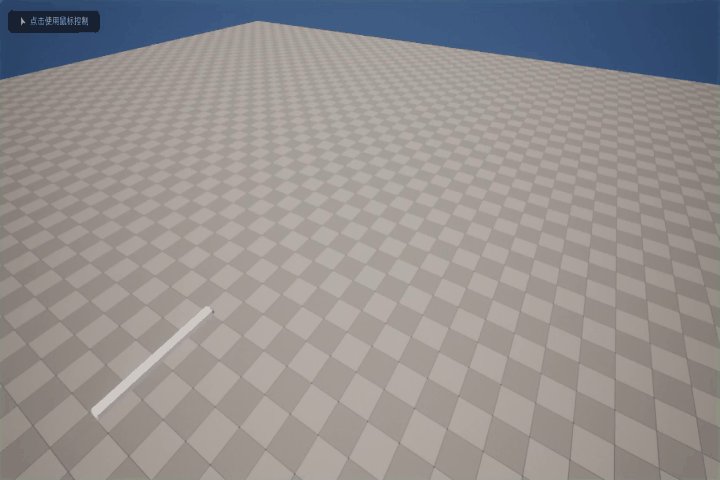
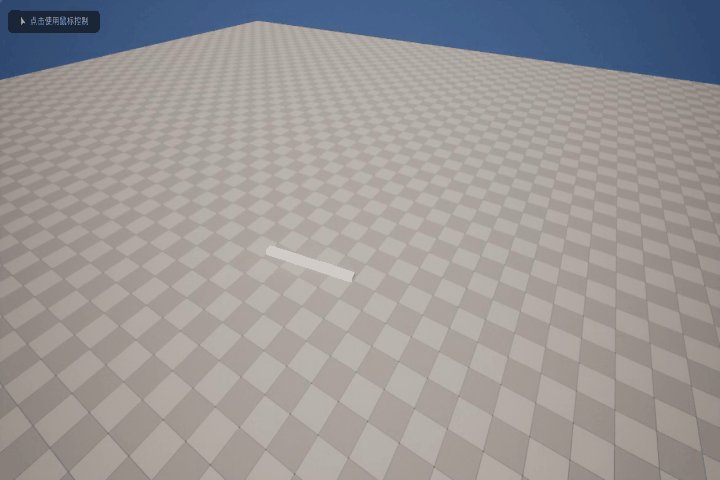
运行游戏可以看到“BP_Sphere”沿着样条线移动,这里“移动速度”参数设置为0.1,因此球体移动速度较慢

如果我将球体改为其他形状的网格体,可以发现actor在运动到转弯处时并没有相应的改变方向

我们可以在“BP_Sphere”的事件图表中,添加如下节点,即在物体运动时不断修改运动的方向

此时可以看到物体能够进行转向