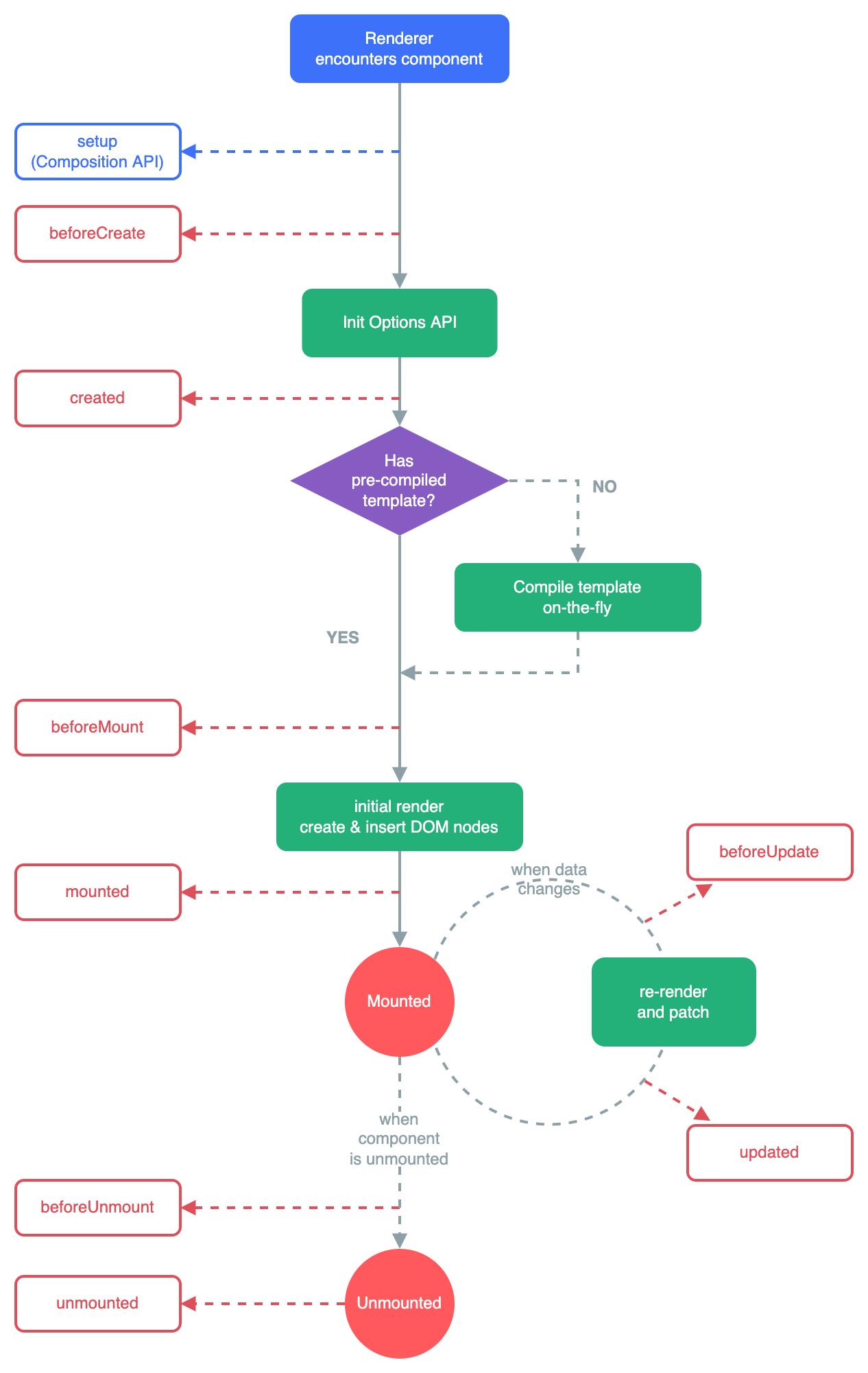
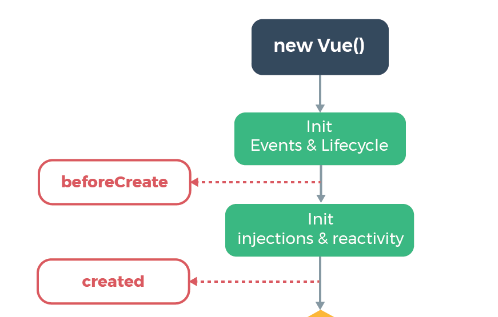
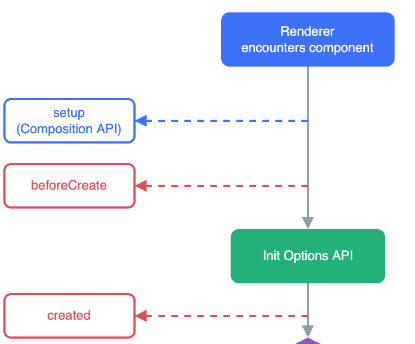
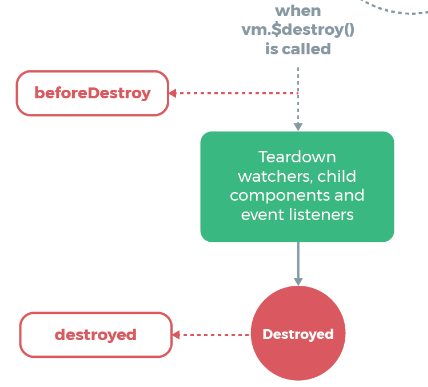
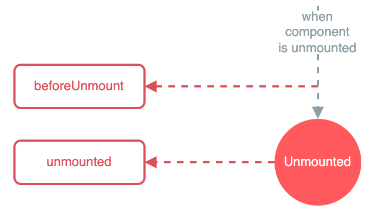
如下是Vue3的生命周期函数图:

一、Vue2生命周期和Vue3声明周期的区别
1. Vue2 中,只要创建Vue实例对象而不需要挂载就可以实现beforeCreate 和 created 生命周期函数。

Vue3中必须要将Vue实例对象挂载完成,所有的准备工作做完,才可以开始实现beforeCreate 和 created 生命周期函数。

2. Vue2 我们销毁组件,触发的是beforeDestroy 和 destroyed 函数。

在Vue3中,我们销毁组件变为了卸载组件,实现的功能是一致的,不过只是称呼变了,触发的生命周期函数为beforeUnmount 和 unmounted。

二、Vue3生命周期的使用
(一)以配置项的形式调用
和Vue2中调用生命周期函数的方法一致,注意是与setup函数平级。
如下生命周期函数有不懂的,可以参考这篇文章:
Vue生命周期-CSDN博客
export default {
name: "MyItem",
setup() {},
beforeCreate() {
console.log("beforeCreate生命周期函数");
},
created() {
console.log("created生命周期函数");
},
beforeMount() {
console.log("beforeMount生命周期函数");
},
mounted() {
console.log("mounted生命周期函数");
},
beforeUpdate() {
console.log("beforeUpdate生命周期函数");
},
updated() {
console.log("update生命周期函数");
},
beforeUnmount() {
console.log("beforeUnmount生命周期函数");
},
unmounted() {
console.log("unmounted生命周期函数");
},
};(二)以composition API 形式调用
以上的生命周期函数和composition API 对应形式如下:
beforeCreate ----> setup()
created ----> setup()
beforeMount ----> onBeforeMount
mounted ----> onMounted
beforeUpdate ----> onBeforeUpdate
updated ----> onUpdated
beforeUnmount ----> onBeforeUnmount
unmounted ----> onUnmounted
使用以上composition API 之前需要先对要使用的API按需引入:
import { onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted } from "vue";
语法格式如下:
API (() => { // 内部执行内容 })
import { onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted } from "vue";
export default {
name: "MyItem",
setup() {
onBeforeMount(() => {
console.log("beforeMount生命周期函数");
})
onMounted(() => {
console.log("mounted生命周期函数");
})
onBeforeUpdate(() => {
console.log("beforeUpdate生命周期函数");
})
onUpdated(() => {
console.log("update生命周期函数");
})
onBeforeUnmount(() => {
console.log("beforeUnmount生命周期函数");
})
onMounted(() => {
console.log("unmounted生命周期函数");
})
}
};