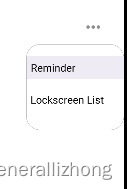
记录一个小功能,使用场景,列表项点击弹出
如图:

java类代码:
public class PopupUtil extends PopupWindow {
private Activity context;
private View view;
private ListView listView;
private TextView m_tv_reminderm, m_tv_Wallpaper_List;
private ArrayList<String> arrayList;
private String txtContent;
public PopupUtil(Activity context, View parent,String txt) {
super(context);
this.context = context;
this.txtContent=txt;
//设置弹窗大小
setWidth(300);
setHeight(400);
//设置可以获得焦点
setFocusable(true);
//设置弹窗内可点击
setTouchable(true);
//设置弹窗外可点击
setOutsideTouchable(true);
//背景
setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
// setBackgroundDrawable(new BitmapDrawable());
//加载弹窗布局
view = LayoutInflater.from(context).inflate(R.layout.popu_menu, null);
setContentView(view);
//建立弹窗内容
initData();
//显示弹窗, 第一个参数是PopupWindow的锚点,第二和第三个参数分别是PopupWindow相对锚点的x、y偏移
showAsDropDown(parent, 0, 0);
// showAtLocation(parent, Gravity.BOTTOM, 0, 0);
}
private void initData() {
m_tv_reminderm = view.findViewById(R.id.tv_reminder);
m_tv_Wallpaper_List = view.findViewById(R.id.tv_Wallpaper_List);
m_tv_reminderm.setOnClickListener(new View.OnClickListener() {
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
@Override
public void onClick(View v) {
setNotfly();
}
});
m_tv_Wallpaper_List.setOnClickListener(new View.OnClickListener() {
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
@Override
public void onClick(View v) {
Intent intent = new Intent(context, SetLockSrceenAct.class);
intent.putExtra("itemName",txtContent);
context.startActivity(intent);
dismiss();
context.finish();
}
});
}
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
private void setNotfly() {
NotifitionDialog dlg = new NotifitionDialog(context);
if (!NotifyManagerUtils.isNotifyEnabled(context)) {
dlg.show(new PerDialog.CallbackListener() {
@Override
public void onCancel() {
}
@Override
public void onGet() {
NotifyManagerUtils.openNotificationSettingsForApp(context);
}
});
} else {
Intent intent = new Intent(context, SelTimeInFoAct.class);
context.startActivity(intent);
dismiss();
context.finish();
}
}
对应的xml布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:id="@+id/ll_show_more"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_gravity="right"
android:background="@drawable/bg_popu_util"
android:orientation="vertical"
android:visibility="visible">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="0.5dp"
android:layout_marginTop="14dp"
android:background="#FFF0EEF6">
<TextView
android:id="@+id/tv_reminder"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:textSize="12dp"
android:padding="5dp"
android:text="Reminder"
android:textColor="#FF010101" />
</LinearLayout>
<TextView
android:id="@+id/tv_Wallpaper_List"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
android:layout_marginHorizontal="5dp"
android:layout_marginTop="16dp"
android:textSize="12dp"
android:text="Lockscreen List"
android:textColor="#FF010101" />
</LinearLayout>
</LinearLayout>最后出发按钮后的调用:
new PopupUtil(context, view,“name”);-END