实现:
<!--
@author: itmacy
@desc: 树节点单选
-->
<template>
<div class="about">
<el-tree :data="data"
ref="tree"
:props="defaultProps"
node-key="id"
show-checkbox
check-strictly
@check-change="handleNodeClick"/>
</div>
</template>
<script>
export default {
data () {
return {
data: [{
id: 1,
label: '一级 1',
children: [{
id: 11,
label: '二级 1-1',
children: [{
id: 111,
label: '三级 1-1-1'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 21,
label: '二级 2-1',
children: [{
id: 222,
label: '三级 2-1-1'
}]
}, {
id: 22,
label: '二级 2-2',
children: [{
id: 221,
label: '三级 2-2-1'
}]
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 31,
label: '二级 3-1',
children: [{
id: 311,
label: '三级 3-1-1'
}]
}, {
id: 32,
label: '二级 3-2',
children: [{
id: 321,
label: '三级 3-2-1'
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
},
selectNode: {} // 选中的节点
}
},
methods: {
handleNodeClick (data, checked) {
if (checked) {
this.$refs.tree.setCheckedNodes([data])
this.selectNode = data
}
}
}
}
</script>
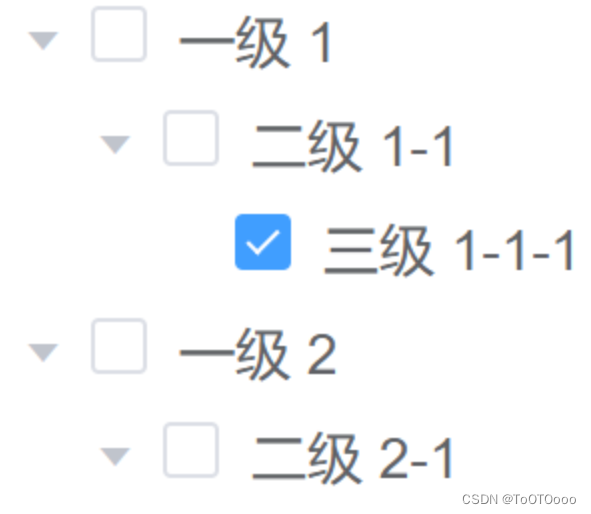
效果:

小结:
在标签中需要设置: show-checkbox(支持选框)、 check-strictly(勾选时子父节点不关联)
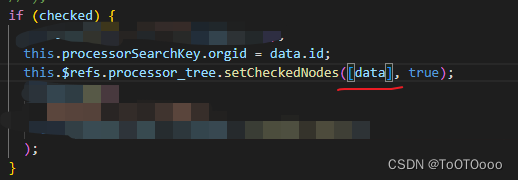
在使用事件@check-change,通过第二个参数checked来判断是否勾选,当checked为true时,通过方法setCheckedNodes([])来设置勾选的节点
原文链接:https://blog.csdn.net/itmacy/article/details/124817295
问题:

这是emelemtui官网说的,说第一个参数是勾选节点的key的数组,导致我写的时候传递的是勾选的节点的key的数组,一直没有效果,后面第一个参数改成勾选的节点的对象才成功,离谱
错误示范:

正确写法:

未整理参考添加链接描述