作为一名后端程序员,一定要对自己写的接口负责,保证接口的正确和稳定性。因此,接口测试也是后端开发中的关键环节。
但我相信,很多朋友是懒得测试接口的,觉得这很麻烦。一般自己写的接口自己都不调用,而是直接甩给前端或者其他调用方去验证,出了问题再改。虽然自己爽了,但在别人眼里,可能已经对你 “怀恨在心”,不是不报,时候未到而已。
其实测试接口并不难,这篇文章就给大家分享一些常用的接口测试工具,其中有些工具不仅能帮助你高效测试接口,甚至还能自动生成接口代码和接口文档!
常用接口测试工具
这里给大家推荐 4 种常用的接口测试工具,至于到底用哪个,全凭大家的喜好,自己用着舒服就好。
1、cURL
cURL 是一个功能强大的命令行工具,它可以用命令的形式来发送各种类型的 HTTP 请求。虽然它没有图形界面,但是却非常灵活,深受开发者们的喜爱。
指路:https://curl.se/
cURL 的用法也很简单,比如测试 GET 请求类型的接口,只需输入下列命令:
curl <要测试的接口地址>
测试 POST 类型的接口,命令如下:
curl -d '{"name":"yupi"}'
-H "Content-Type: application/json"
<要测试的接口地址>
其中使用 -d 选项表示要发送的数据,-H 选项设置请求头,指定发送 JSON 数据。
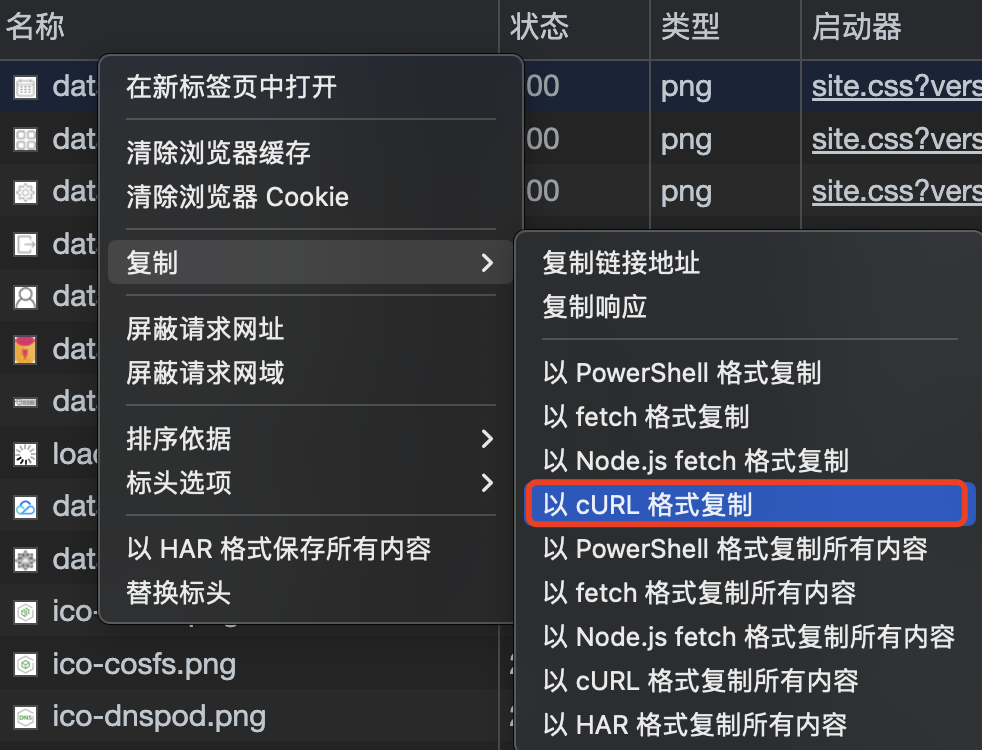
以上只是 cURL 的基础用法,它还支持很多高级的参数,不过没必要去记忆。一般我们在调用别人接口时,可以先在 F12 开发者工具中找到某个请求,然后点击 以 cURL 格式复制 就能得到可直接使用的 curl 命令了。

强烈建议大家学会使用 cURL,尤其是 Linux 开发者们,在没有图形界面的场景下这个工具可太实用了。
2、Apifox
要是几年前,我可能还会建议大家去用 Postman 这种图形界面测试软件,但现在时代变了,越来越多国产的接口测试工具能力已经远超了 Postman。
比如我在用的 Apifox,它是一个非常强大的 API 设计 + 开发 + 测试一体 的协作工具。
指路:http://apifox.com/b2liyupi
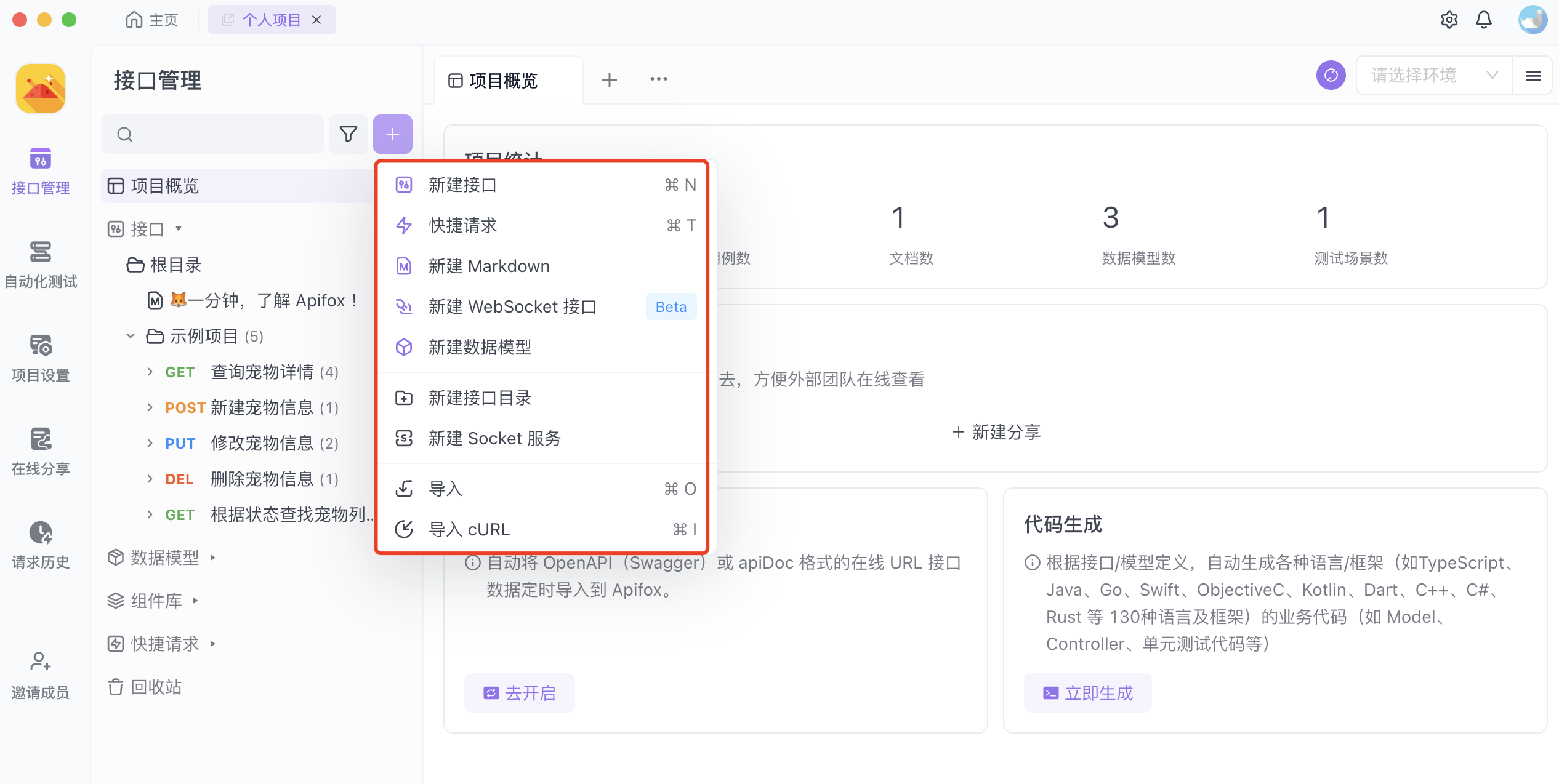
首先是支持 20 多种格式的接口数据导入,快速可视化接口信息:

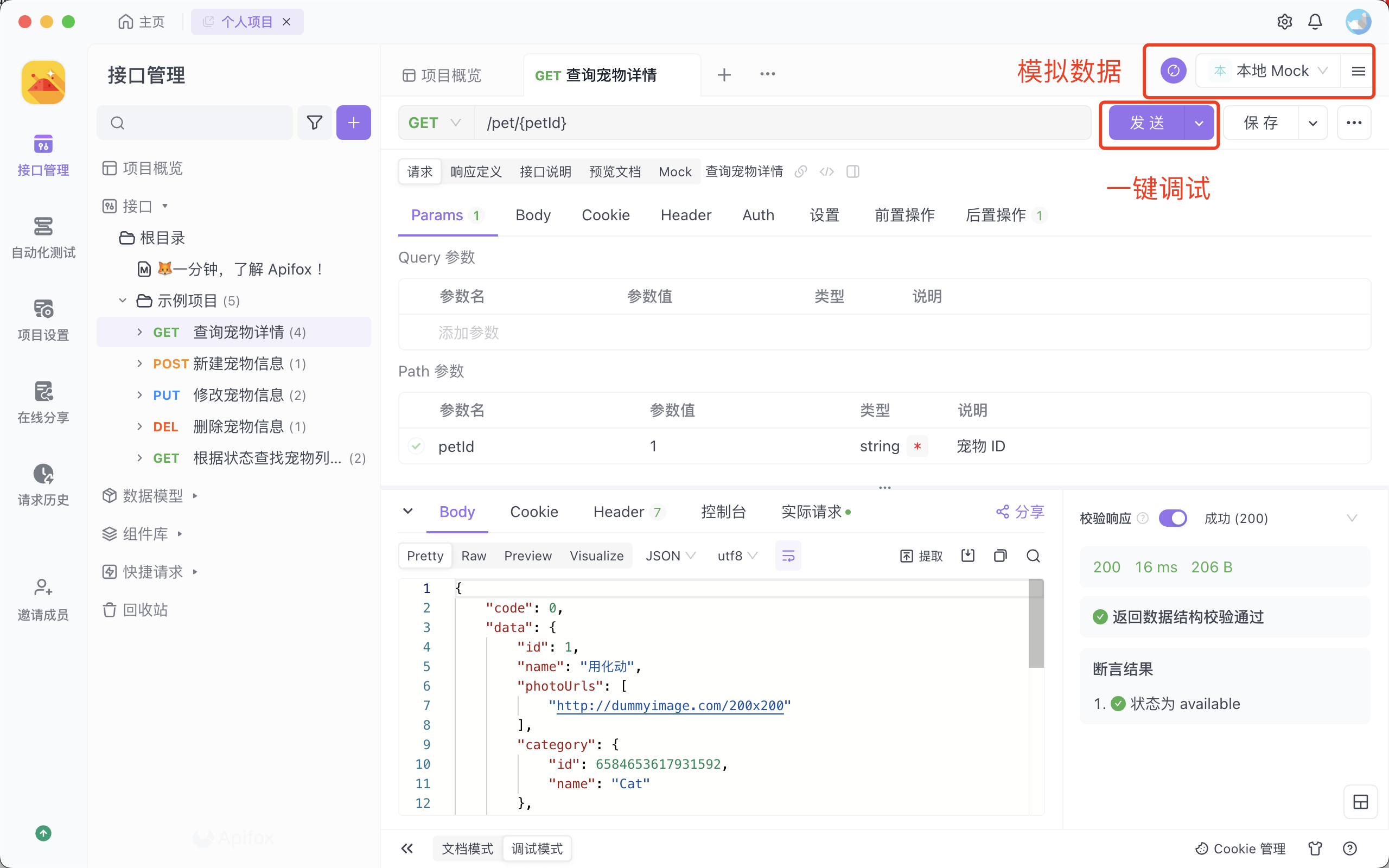
然后可以一键调试接口,哪怕你本地的后端服务器没有启动,也可以通过 Mock 功能快速生成模拟数据!

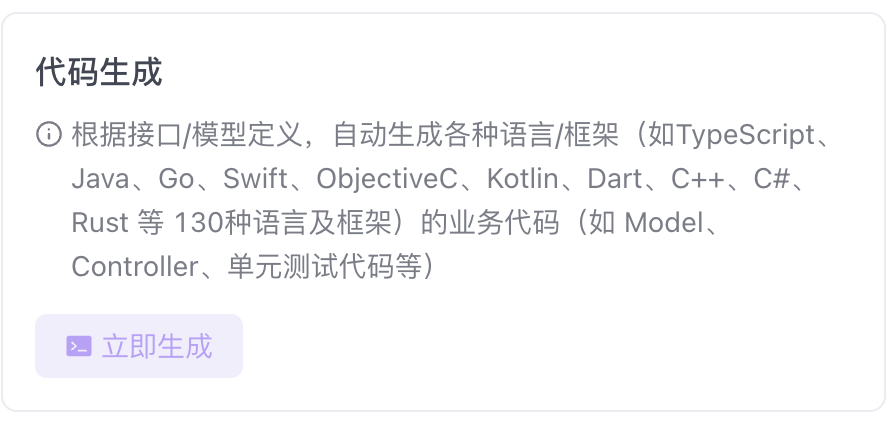
Apifox 还有个很强大的能力,支持基于接口信息去生成 130 多种语言及框架的代码!也就是说,你可以先和前端约定并编写好接口文档,然后直接生成代码就能给前端调试了。

更多的功能就先不介绍了,感兴趣的同学自己探索。
3、IDEA 的 HTTP Client
IntelliJ IDEA 开发工具内置了一个 HTTP Client 工具,它允许开发者在 IDE 中直接创建、管理和发送 HTTP 请求,并查看响应结果。
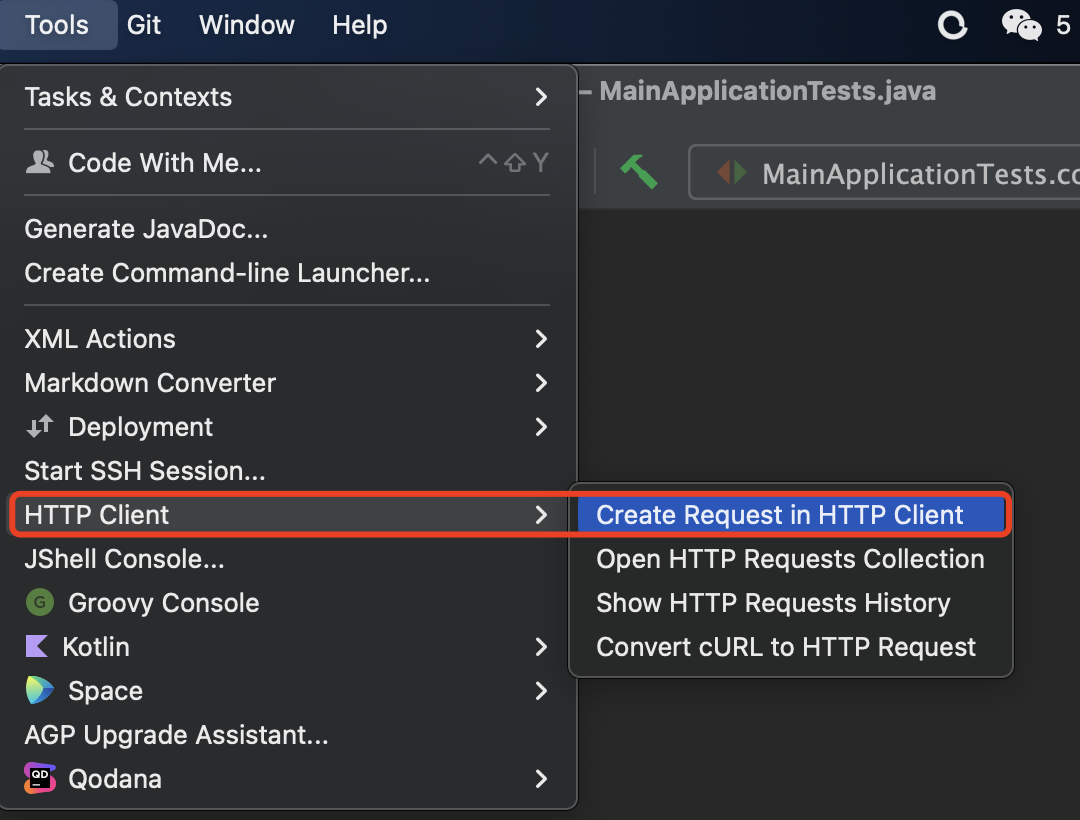
用法很简单,首先进入 IDE 的 Tools => HTTP Client,点击创建一个请求:
支持将 cURL 转换为 HTTP 请求,可见 cURL 的地位

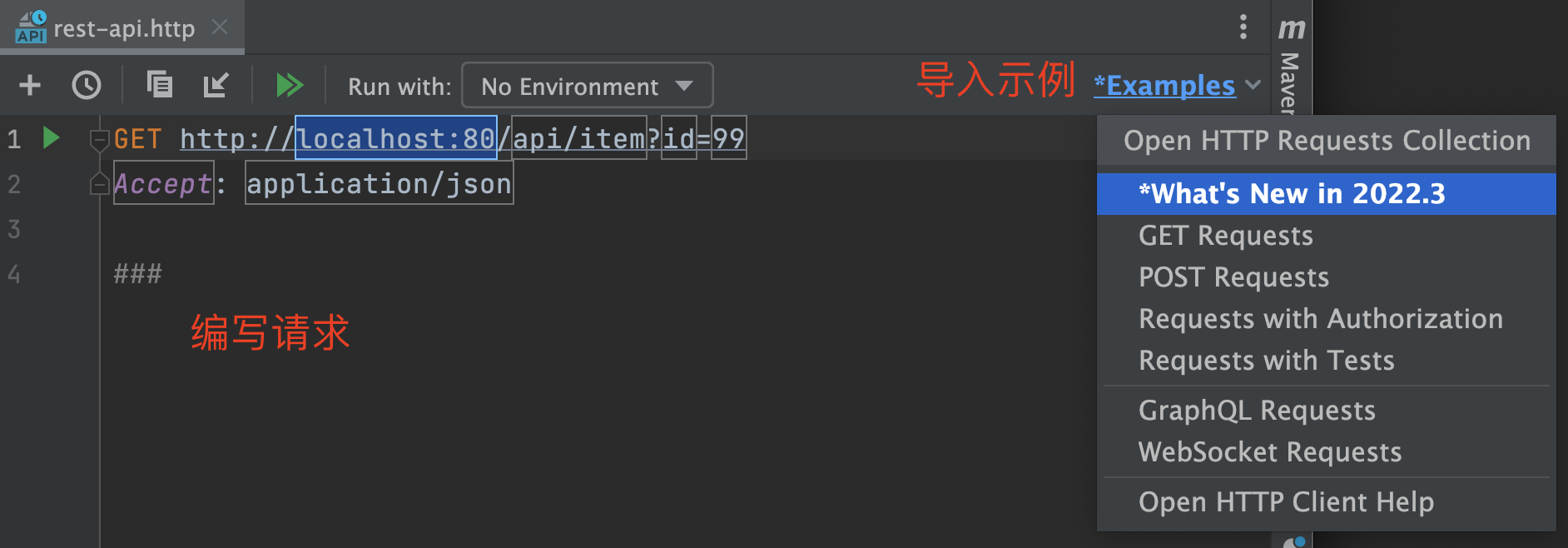
然后进入请求编辑界面,刚开始不熟悉请求编写语法的话,可以点击右上角导入示例的请求信息:

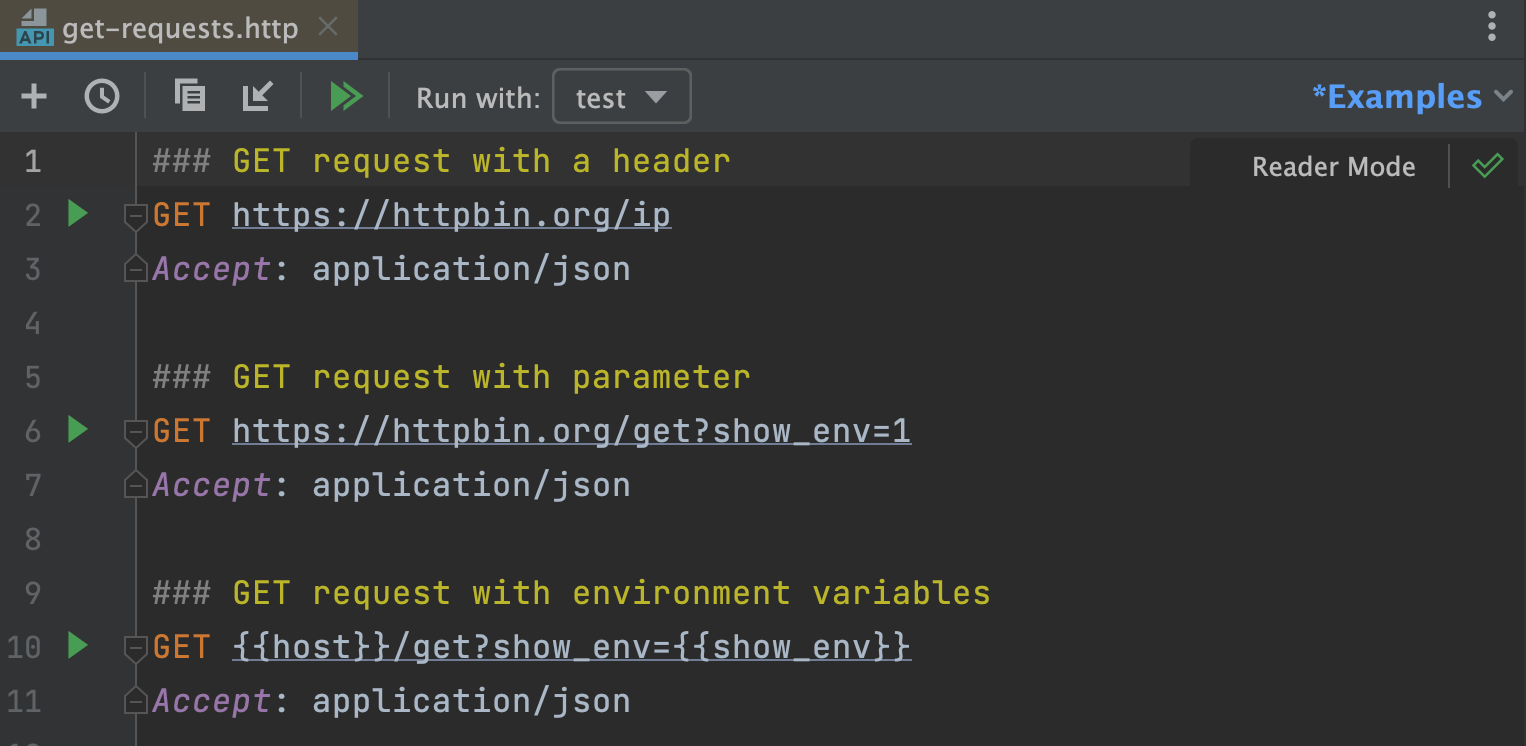
比如导入一个 GET 请求示例:

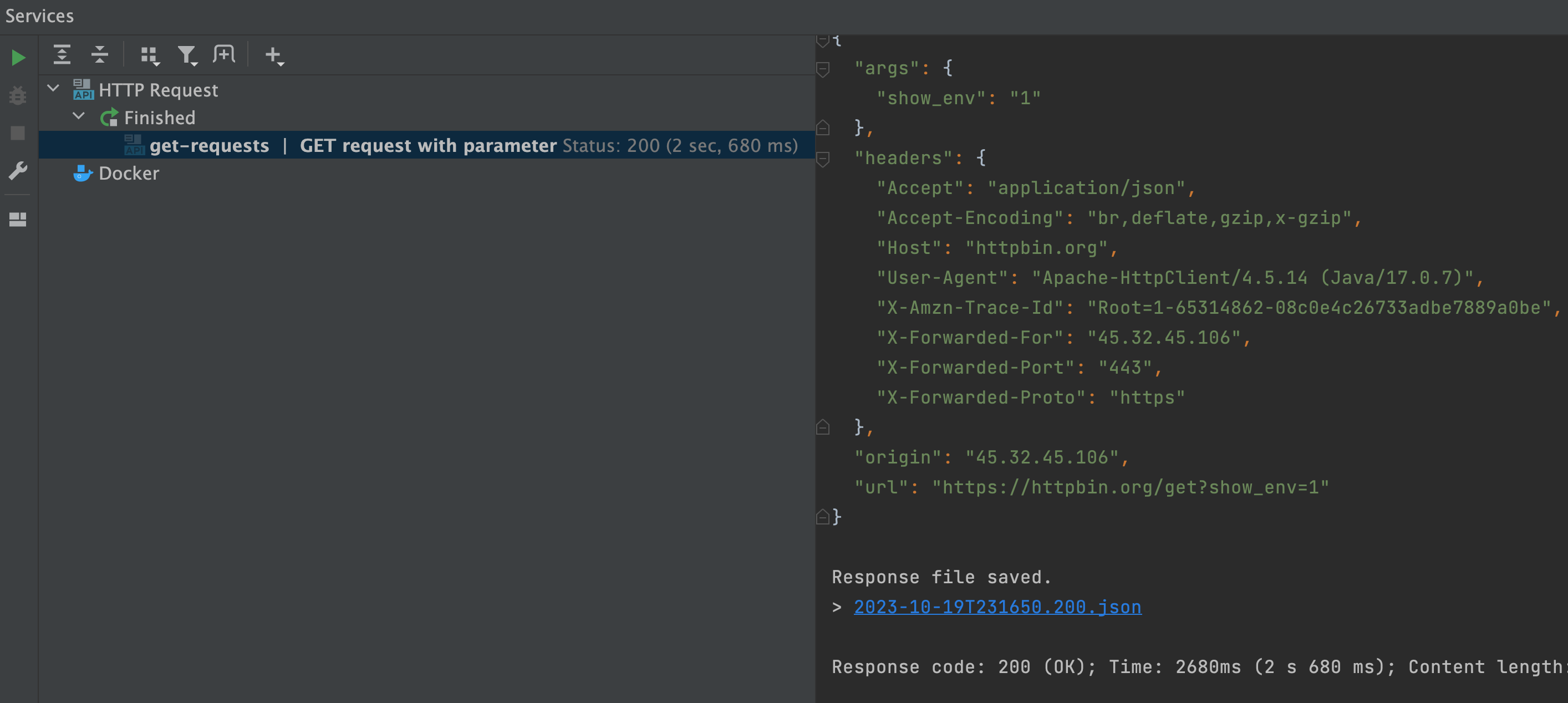
然后点击绿色的箭头就能发送接口测试请求了,能够看到详细的响应信息:

不过我个人不喜欢这种方式来测试接口,写代码已经很累了,结果测试接口还让我写代码???
4、Swagger 和 Knife4j
Swagger
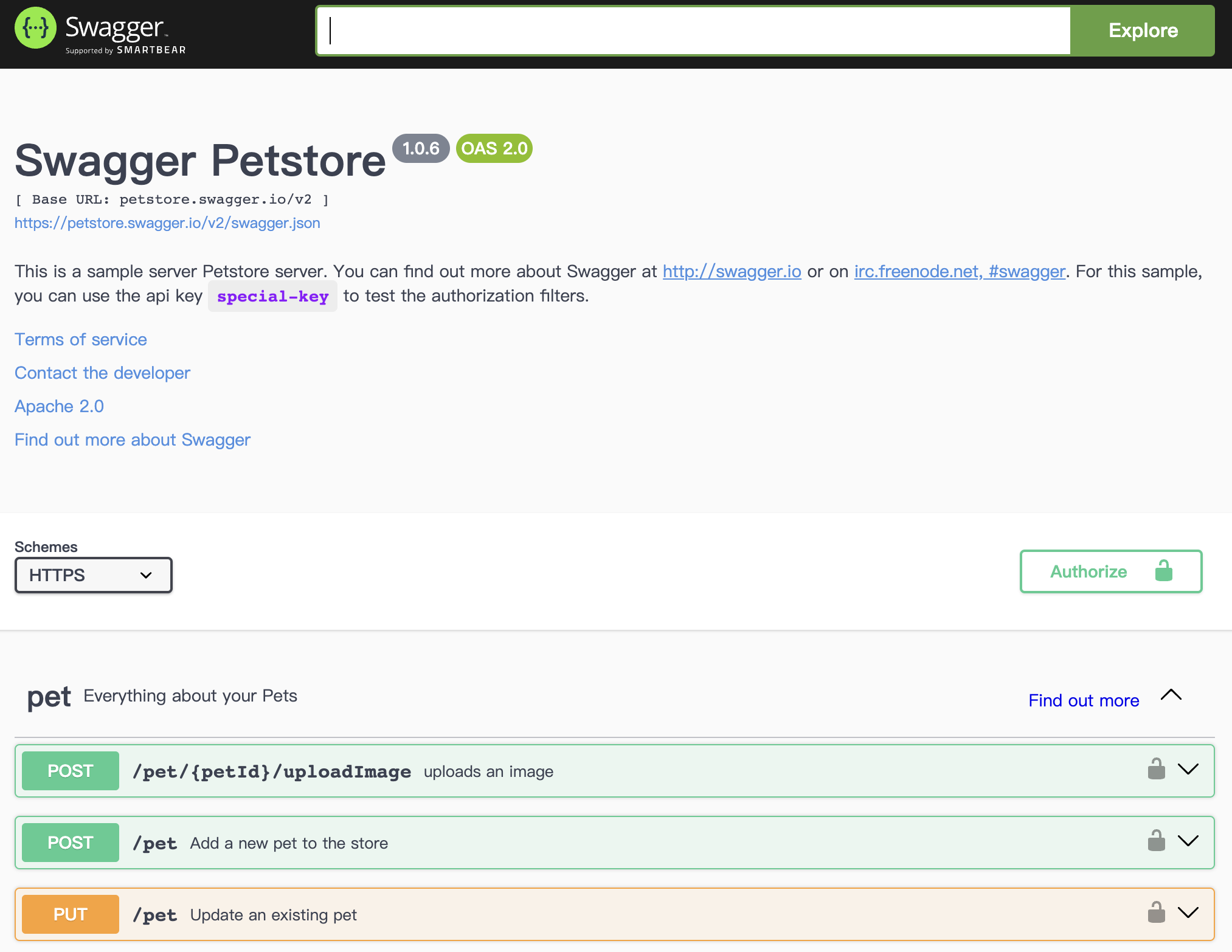
Swagger 是一个知名的 API 开源项目。此前,很多同学对 Swagger 的认识可能仅停留在生成接口文档,即下图的 Swagger UI,可以在线查看和调试接口信息。
指路:https://swagger.io/tools/swagger-ui/

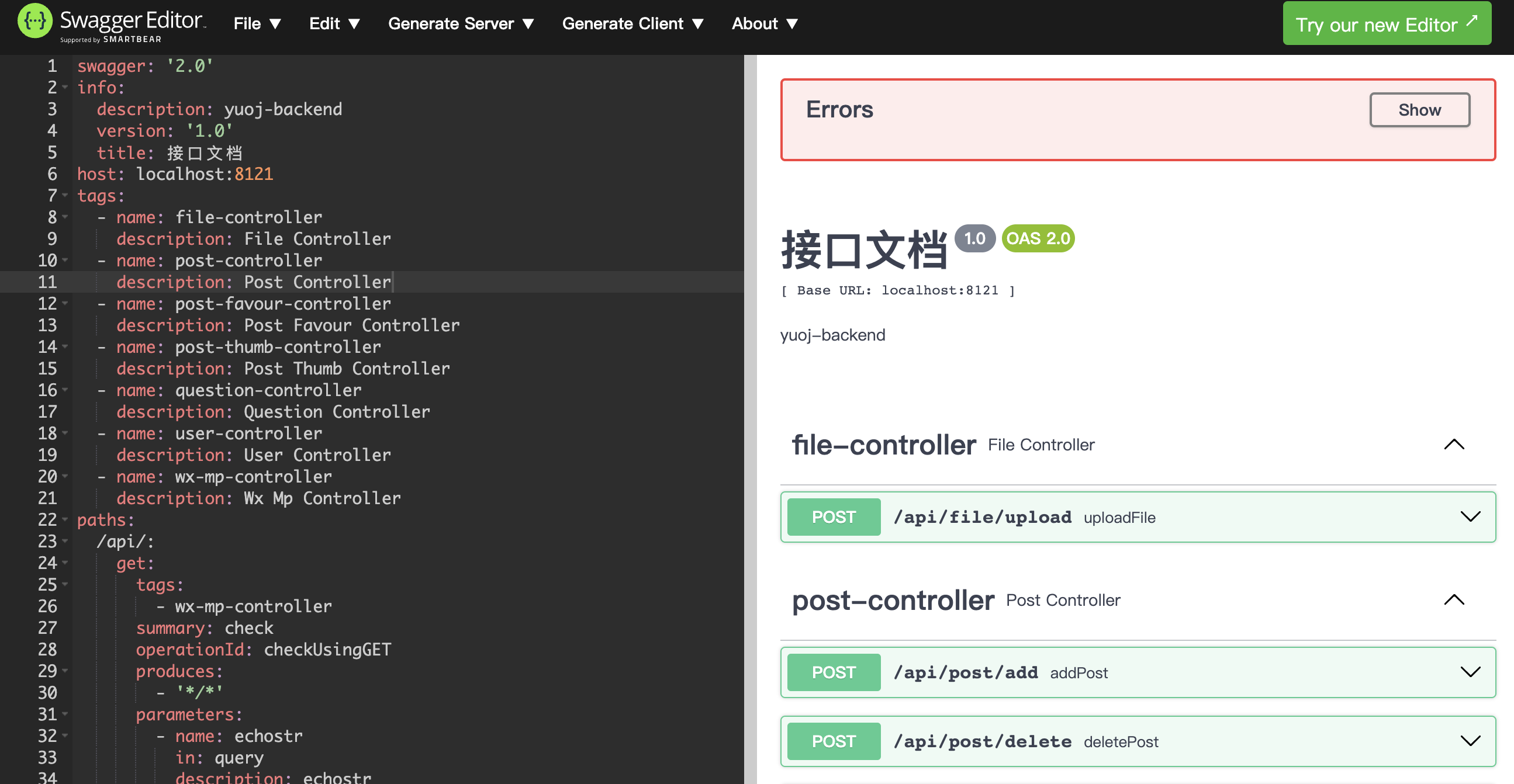
但实际上,Swagger UI 只是 Swagger 的其中一个功能,Swagger 还包含了 Swagger Editor 接口编辑器、Swagger Codegen 代码生成器等强大工具。

严格来说,Swagger 是 一套 完整的 API 开发工具,让我们在统一的界面中完成 API 设计、接口开发、接口测试、文档生成等功能,极大地提高了开发效率。
一般来说,只需要在项目中引入 Swagger 依赖,并且通过注解的方式来描述 API 的信息,就可以使用它进行接口测试和文档生成了。
但其实,我个人已经很久没有直接使用 Swagger 了,而是会选用它的增强版 Knife4j 来生成接口文档。要说原因的话,就是 Swagger 的默认界面有点小丑,API 多了管理起来就会很麻烦。
感受一下:

Knife4j
Knife4j 是一个基于 Swagger 的增强工具,它提供了更美观的界面和更多功能,让接口测试和文档生成更加高效。
指路:https://doc.xiaominfo.com/
Knife4j 的用法很简单,按照官方文档的指引,首先根据自己项目的 Spring Boot 版本引入对应的依赖,比如 Spring Boot 2.x 推荐使用以下 Maven 配置:
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-openapi2-spring-boot-starter</artifactId>
<version>4.3.0</version>
</dependency>
然后在 Spring Boot 的配置文件 application.yml 中添加 Knife4j 相关配置,比如:
knife4j:
enable: true
openapi:
title: Knife4j 文档
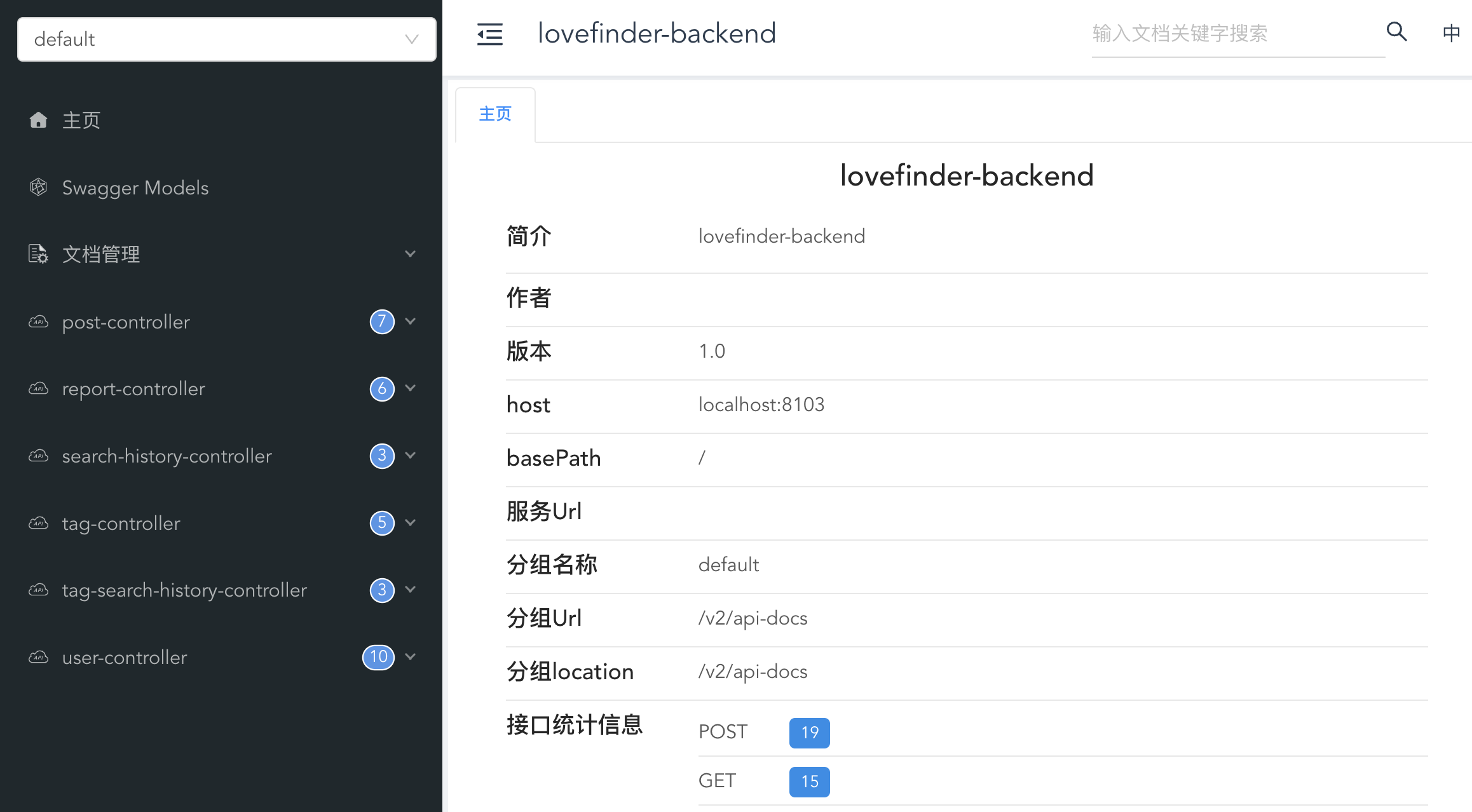
最后,访问 Knife4j 的文档地址(一般是项目地址 + /doc.html),即可查看自动根据 Controller 接口代码而生成的接口文档。
示例文档如下:

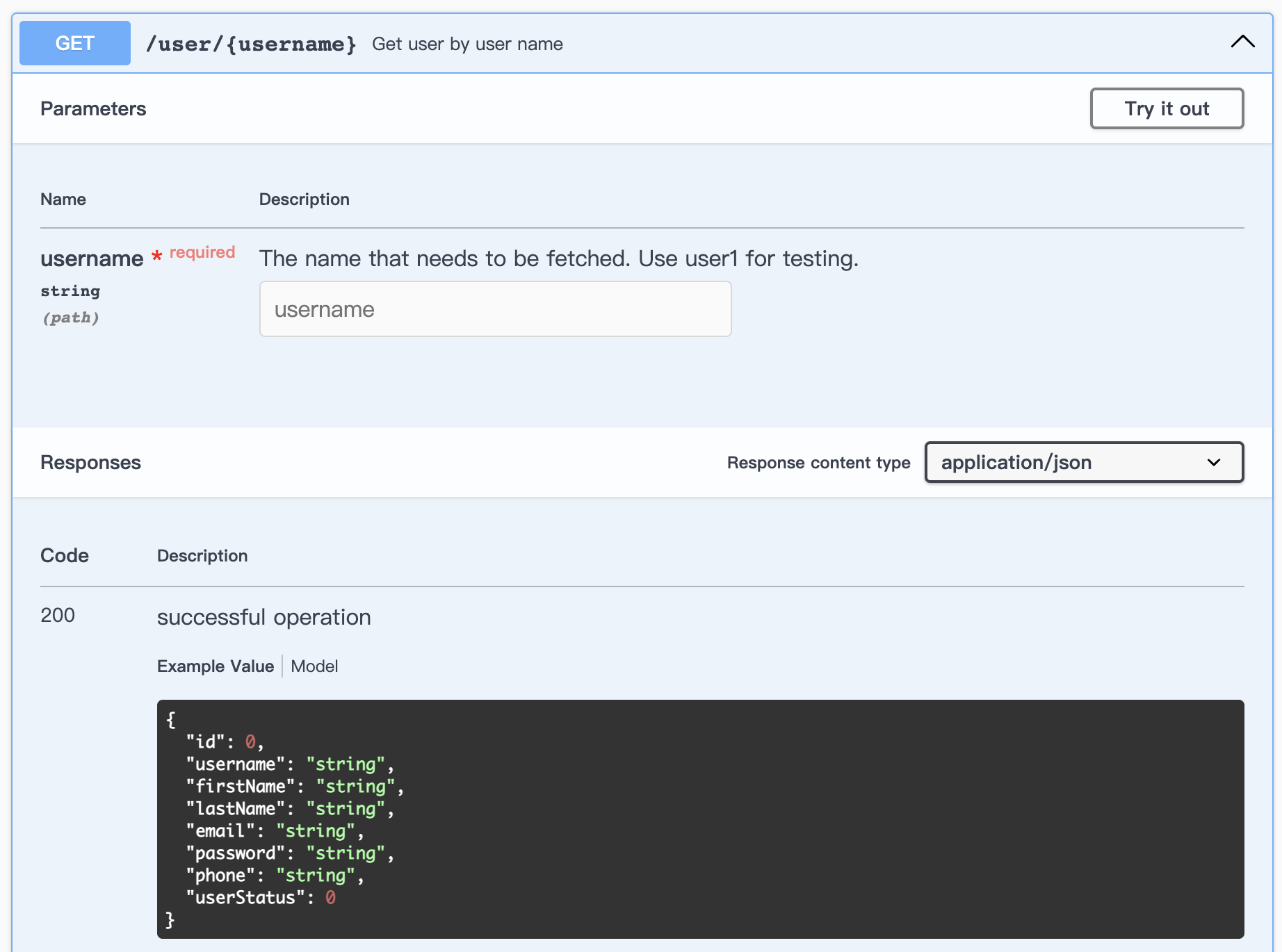
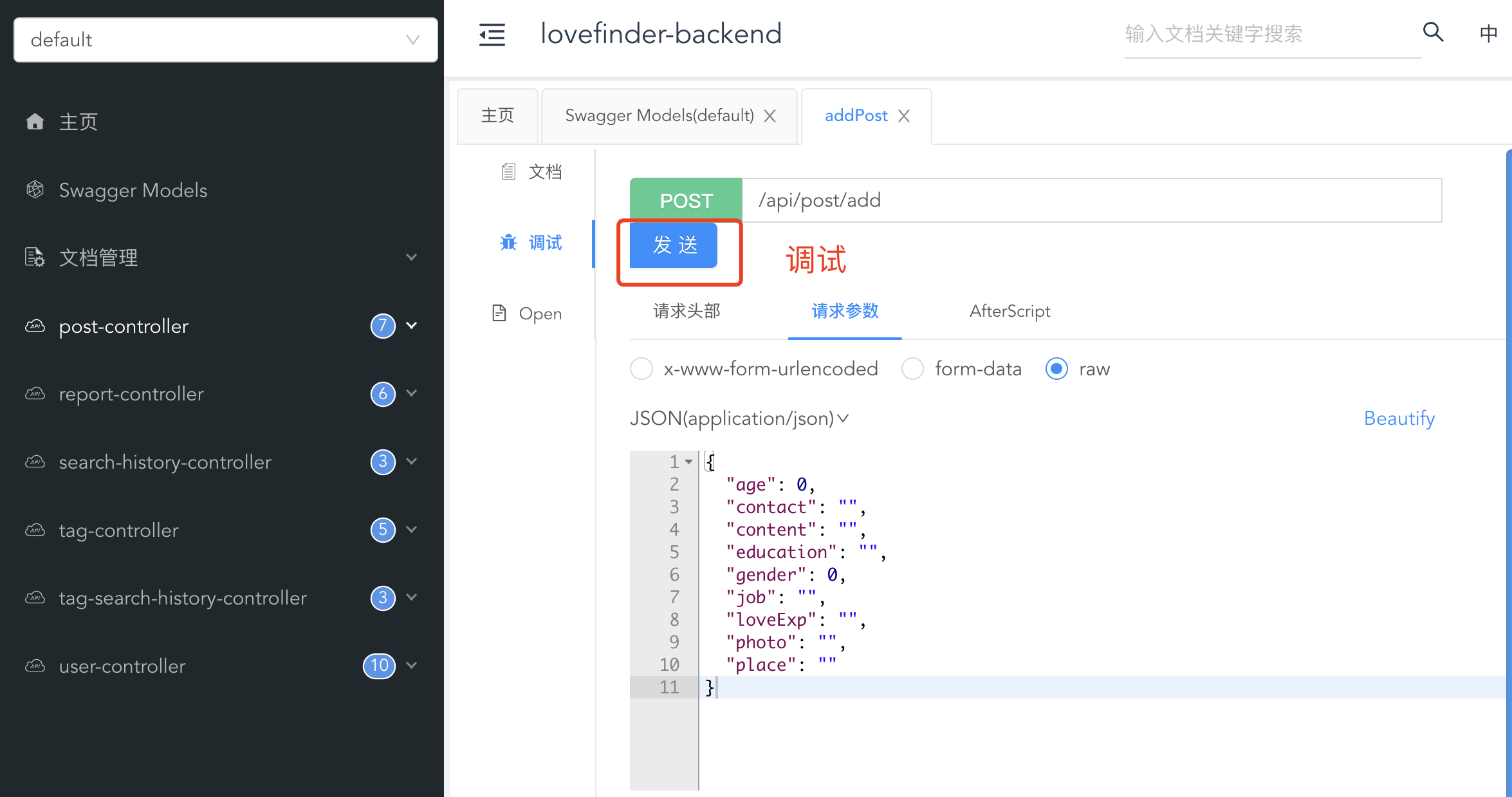
选中某个接口,就可以在线调试了:

当然,因为 Knife4j 的底层也是依赖 Swagger 的,所以你还可以使用 Swagger 注解来自定义接口的信息。
比如下列代码,就使用了 Swagger 的 @Api 和 @ApiOperation 注解给接口添加名称和描述信息:
@RestController
@RequestMapping("/api/posts")
@Api(tags = "帖子管理")
public class PostController {
@PostMapping
@ApiOperation(value = "创建帖子", notes = "用于创建新的帖子")
public ResponseEntity<String> createPost(@RequestBody PostRequest postRequest) {
// 在这里实现创建帖子的逻辑
return ResponseEntity.ok("帖子创建成功");
}
}
这样能让生成的接口文档更通俗易懂,而不是大把的英文。
总结一下,我个人最推荐的接口调试方式是 cURL、Apifox 和 Knife4j 的组合:
-
无界面(Linux)环境用 cURL -
桌面端管理接口、Mock 数据用 Apifox -
项目中引入 Knife4j,实现快速的接口文档生成和 web 共享
实践
编程导航星球的所有后端项目都使用了 Swagger + Knife4j 实现接口调试和接口文档生成。
👉🏻 编程导航原创项目教程系列:https://yuyuanweb.feishu.cn/wiki/SePYwTc9tipQiCktw7Uc7kujnCd